标签:技术 rip port 写法 def button ret function mamicode

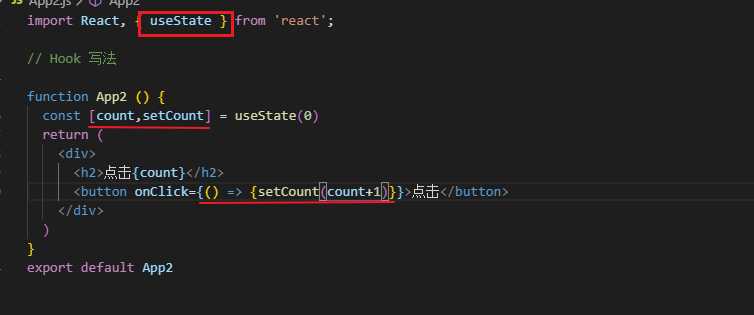
import React, { useState } from ‘react‘;
// Hook 写法
function App2 () {
const [count,setCount] = useState(0)
return (
<div>
<h2>点击{count}</h2>
<button onClick={() => {setCount(count+1)}}>点击</button>
</div>
)
}
export default App2
标签:技术 rip port 写法 def button ret function mamicode
原文地址:https://www.cnblogs.com/js-liqian/p/11849842.html