标签:alt NPU ade 接口 hand attrs value 通知 split
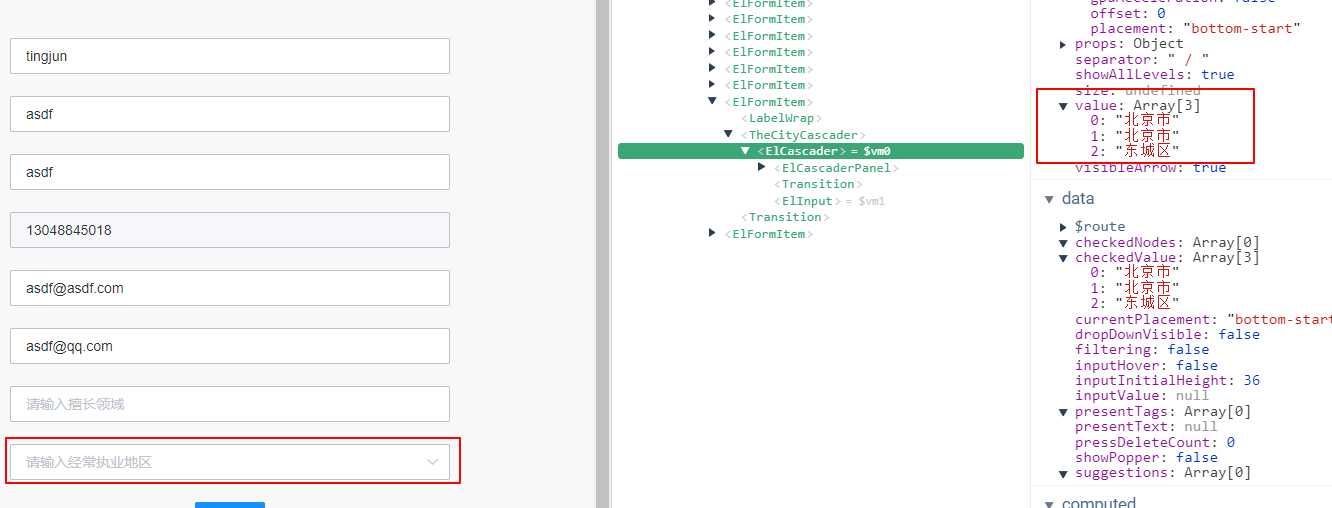
[‘北京市‘, ‘北京市‘, ‘东城区‘]// 省 - 参数1
[
{
value: 1,
label: ‘北京市‘
},
...
]
// 市 - 参数2
[
{
value: 1,
label: ‘北京市‘
},
...
]
// 区 - 参数3
[
{
value: 1,
label: ‘东城区‘
},
...
]
{
value: this.label
}
[‘北京市‘, ‘北京市‘, ‘东城区‘]

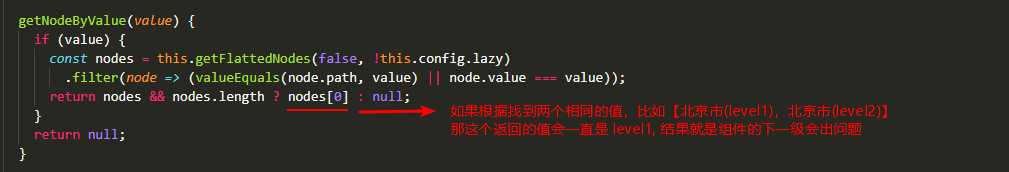
// cascader-panel/src/store.js
getNodeByValue(value) {
if (value) {
const nodes = this.getFlattedNodes(false, !this.config.lazy)
.filter(node => (valueEquals(node.path, value) || node.value === value));
return nodes && nodes.length ? nodes[0] : null;
}
return null;
}

本来是想用 computed 做转换的,结果发现转换有问题,只能用 watch 了,感觉 watch 性能可能会不大好,自己一般情况下能用 computed 解决的绝不用 watch 的
显示的值还是 label
比对的值是 value, 确定唯一的值
返回到父组件的值要做对应的去格式化处理
<template>
<div class="the-city-cascader">
<el-cascader
class="city-cascader"
:separator="separator"
v-on="$listeners"
v-bind="$attrs"
v-model="innerValue"
:options="cityOptions"
:props="cascaderProps"
@change="changeHandle"
>
</el-cascader>
</div>
</template>
<script>
export default {
name: ‘the-city-cascader‘,
props: {
value: {
type: [Array, String],
default: () => []
},
expandTrigger: {
type: String,
default: ‘click‘
},
/**
* value 传出的字段组
*/
valueKey: {
type: String,
default: ‘value‘,
},
separator: {
type: String,
default: ‘ / ‘,
},
},
data() {
return {
cityOptions: [],
innerValue: [],
isLazy: true,
};
},
computed: {
cascaderProps() {
return {
expandTrigger: this.expandTrigger,
value: this.valueKey,
lazy: true,
lazyLoad: async (node, resolve) => {
const { data, level } = node
let nodes = []
const findLevel = level + 1
if (level === 0) {
nodes = await this.initCityList(findLevel)
} else {
nodes = await this.initCityList(findLevel, data.code)
}
nodes.forEach(item => {
if (findLevel < 3) {
item.leaf = false
} else {
item.leaf = true
}
})
// 通过调用resolve将子节点数据返回,通知组件数据加载完成
resolve(nodes)
}
}
},
},
created() {
this.innerValue = this.value.map((item, itemI) => `${itemI + 1}-${item}`)
},
methods: {
/**
* 省1市2区3
*/
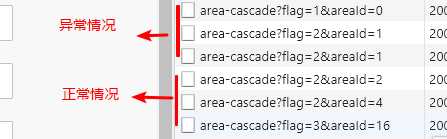
async initCityList(flag, areaId = 0) {
const params = { flag, areaId }
let result = []
try {
const { data, status } = await this.axios.get(this.$API.cascaderCity, { params })
if (status === 200) {
result = (data.result || []).map(item => ({
// 显示的值
label: item.label,
// 值的id
value: `${flag}-${item.label}`,
// 接口参数的值
code: item.value,
}))
}
} catch (error) {
console.error(error)
}
return result
},
changeHandle(val) {
const list = val.map(item => {
const splitList = item.split(‘-‘)
if (splitList.length > 0) {
return splitList[1]
} else {
return splitList[0]
}
})
this.$emit(‘input‘, list)
}
}
}
</script>
<style lang="scss" scoped>
.the-city-cascader {
width: 100%;
.city-cascader {
width: 100%;
}
}
</style>
标签:alt NPU ade 接口 hand attrs value 通知 split
原文地址:https://www.cnblogs.com/chentingjun/p/11858855.html