标签:主题 可见 poi share src 十六进制 开发 lin 编码
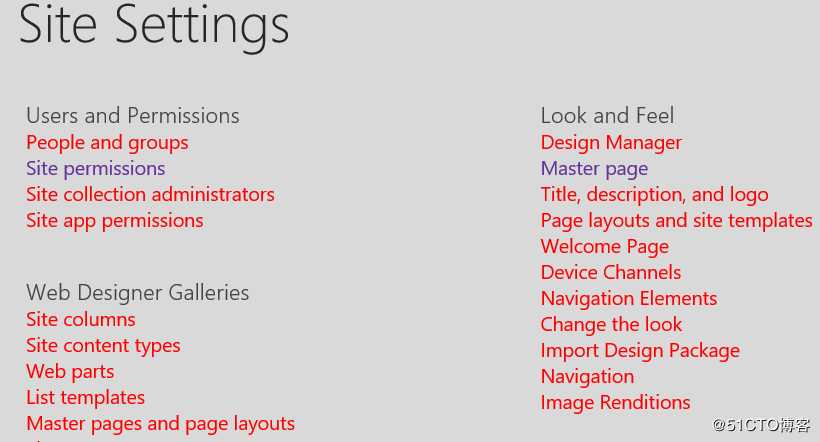
https://blog.51cto.com/13969817上一篇我们介绍了如何使用CSS更改网站主题背景颜色,本文将为大家介绍一下如何更新Stylesheet,我们从站点设置页面开始,因为很多变化在这个页面变得非常明显,注意:所有未访问的超链接的默认值都是黑色,我们将改变整个网站anchored links 颜色,anchor 元素是字母A,打开CSS文件进行编辑,我们要更改的属性是颜色,比如更改为十六进制编码FF0000,就是红色。
a {
color: #FF0000
}
保存modified_style.css, 现在让我们看看网站是什么样子?网页上的大部分链接都是红色,对于已经访问过的链接颜色是不同的。


SharePoint Online 客制化开发:如何更新Stylesheet?
标签:主题 可见 poi share src 十六进制 开发 lin 编码
原文地址:https://blog.51cto.com/13969817/2450304