标签:注册页面 删除 就是 显示 图标 pad params har 自定义
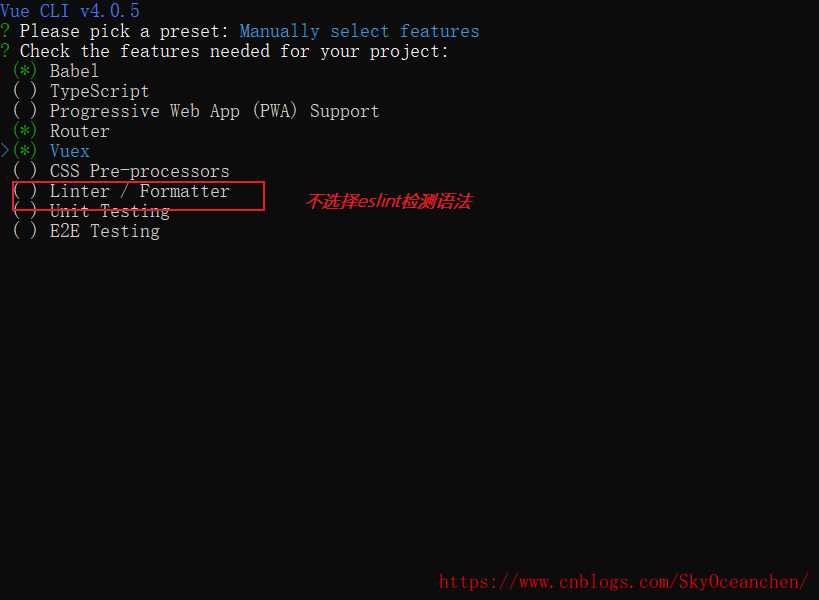
重新建一个项目,不安装eslint这个插件

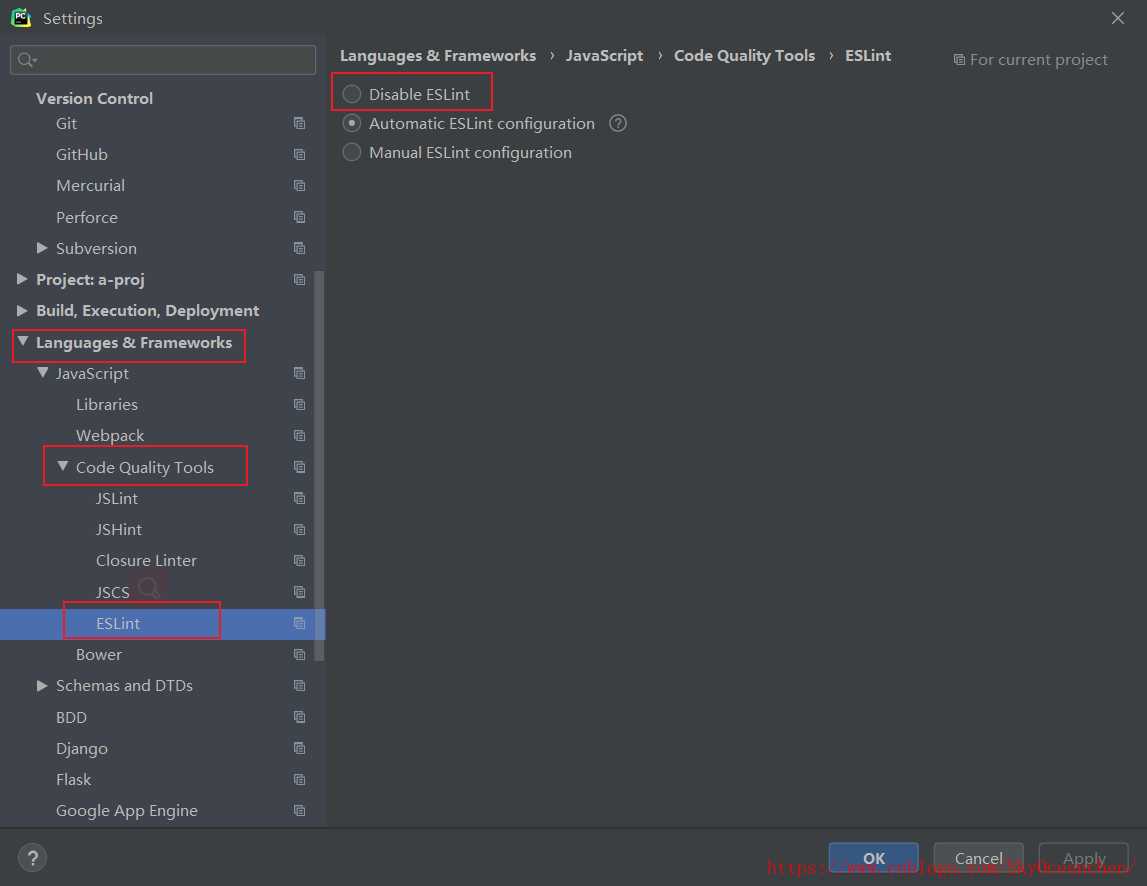
设置不使用 ESLint 语法检查

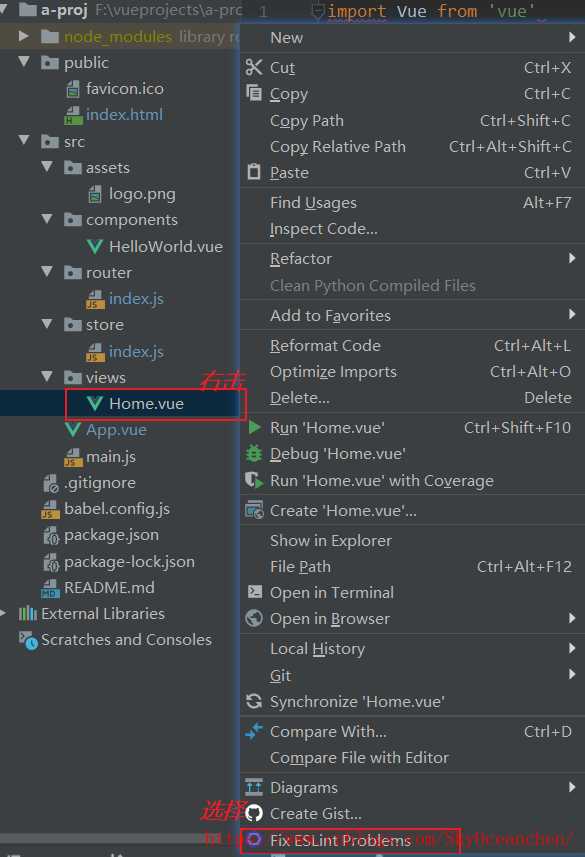
通过ESLint中的fix eslint problems对.vue文件语法进行自动修复
选中要修复的.vue文件,也可以选中整个文件夹进行修复(修复时间受修复的文件数量影响,如果文件数量比较大,不建议修复,可以设置ESLint不验证语法)。


根据提示js的配置进行修改

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 适配移动端 疏放程度是1倍-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 图标-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 标题,这个可以自己进行修改-->
<!-- <title>b-proj</title>-->
<title>vue项目</title>
</head>
<body>
<!--当浏览器不支持js 的时候,会打印下面的这段话-->
<!--现在都支持,所以可以不需要-->
<noscript>
<strong>We're sorry but b-proj doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong>
</noscript>
<!--下面的挂采点-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
修改后
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue项目</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
style中写入的全局配置,这个可以进行删除
<style>
/*全局配置*/
#app {
/*浏览器配置*/
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
app.vue修改后保留
<script src="main.js"></script>
<template>
<div id="app">
<!--提供一个视图组件占位符,占位符被哪个views下的视图组件替换,浏览器就显示哪个页面组件-->
<router-view/>
</div>
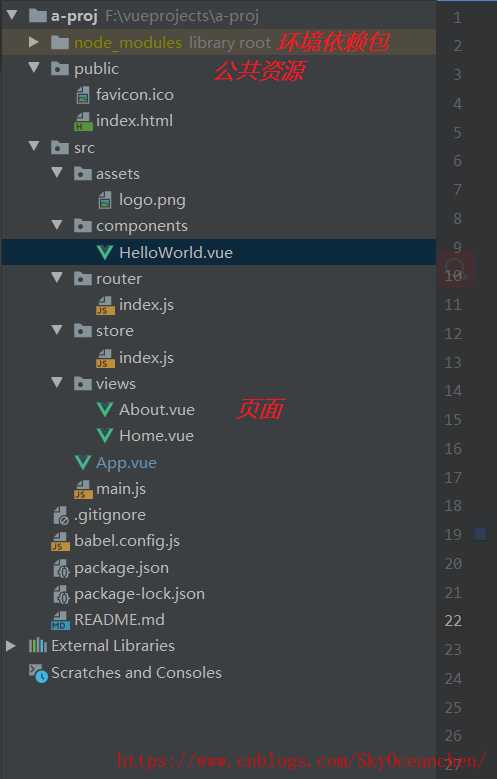
</template>1.入口文件:加载vue、router、store等配置 以及 加载自定义配置(自己的js、css,第三方的js、css)
2.创建项目唯一根组件,渲染App.vue,挂载到index.html中的挂载点 => 项目页面显示的就是 App.vue 组件
3.在App.vue中设置页面组件占位符
4.浏览器带着指定 url链接 访问vue项目服务器,router组件就会根据 请求路径 匹配 映射组件,去替换App.vue中设置页面组件占位符
eg: 请求路径 /user => 要渲染的组件 User.vue => 替换App.vue中的 <router-view/>
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
修改后
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 导入根组件
import router from './router' // 加载路由环境 vue-router
import store from './store' // 加载仓库环境 vuex
Vue.config.productionTip = false; // Tip提示
new Vue({
el: '#app',//挂载点
router: router,//路由
store,
render: function (read_root_vue) {//read_root_vue任意的一个函数,和h相同
return read_root_vue(App)
}
});
导出:
export default {
name: 'home',
components: {
},
data() {
return {
}
}
}导入:
import Home from '../views/Home.vue注册
export default {
name: 'home',
// 2、注册要使用的小组件
components: {
Nav,
Footer,
Book,
},
data() {
return {
books
}
}
}使用
在<template></template>内部使用
<template>
<div class="home">
<!--vue项目环境下,模板也受vue环境控制,使用标签支持大小写-->
<!--3、使用导入的小组件-->
<Nav></Nav>
<div class="main">
<!-- key属性是为标签建立缓存的标识,不能重复,且在循环组件下,必须设置 -->
<Book v-for="book in books" :book="book" :key="book.title" />
</div>
<Footer></Footer>
</div>
</template><router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link><router-link :to="{name: 'book-detail', params: {pk: book.id}}">{{ book.title }}</router-link>
this.$router.push(`/book/detail/${id}`);this.$router.push({
name: 'book-detail',
params: {pk: id},
});import Home from ‘../views/Home.vue‘ {
path: '/',
name: 'home',
component: Home
}, {
path: '/index',
redirect: '/'
}, {
path: '/user',
name: 'user',
component: User
},
{
path: '/book/detail/:pk',
name: 'book-detail',
component: BookDetail
},
另外一种导入方式
component: () => import(/* webpackChunkName: "about" */ ‘../views/About.vue‘)等同于component: () => import( ‘../views/About.vue‘)等同于import About from ‘../views/About.vue
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}‘../assets/img/西游记.jpg‘let img1 = require(‘../assets/img/西游记.jpg‘);标签:注册页面 删除 就是 显示 图标 pad params har 自定义
原文地址:https://www.cnblogs.com/SkyOceanchen/p/11863365.html