标签:body 技术 enc 兼容 androi function 图片 mac oca
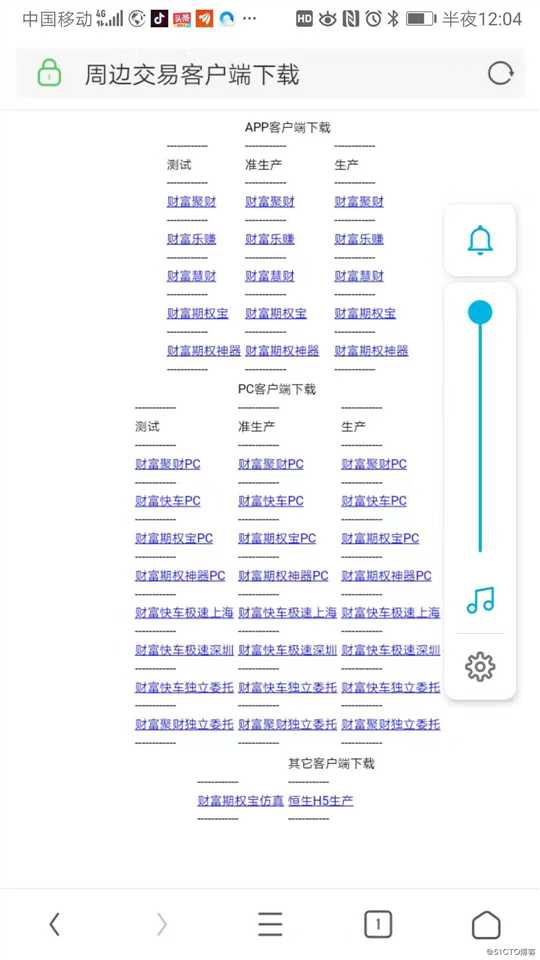
日常我司进行app测试,由于终端种类多,其中app有5种,每种又分ios和安卓,还区分测试、准生产,生产,仿真等环境,pc有8种,也区分测试,准生产,生产,仿真等,种类如下:
</table>
<table>
<tr><td > </td><td>PC客户端下载</td><td> </td></tr>
<tr><td >------------</td><td>------------</td><td>------------</td></tr>
<tr><td >测试</td><td>准生产</td><td>生产</td></tr>
<tr><td >------------</td><td>------------</td><td>------------</td></tr>
<tr><td ><a href="https://*/cfjc-cs.rar" >财富聚财PC</td><td><a href="https://*/cfjc-zcs.rar" >财富聚财PC</td><td><a href="https://*/cfxyd_setup.exe" >财富聚财PC</td></tr>
<tr><td >------------</td><td>------------</td><td>------------</td></tr>
</table>
<table>
<tr><td > </td><td>其它客户端下载</td><td> </td></tr>
<tr><td >------------</td><td>------------</td></tr>
<tr><td ><a href="https://*/qlqqfz.exe " >财富期权宝仿真</td><td><a href="https://*:8056/h5/#/login?>恒生H5生产</td></tr>;
<tr><td >------------</td><td>------------</td></tr>
</table>
</center>
</body>
</html>
下面是链接文件cfjc-cs.html内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<!--link rel="stylesheet" href="appdown.css"/-->
<title>财富聚财下载</title>
</head>
<!--
<body>
<div id="weixin-tip"><p><img src="live_weixin.png" alt="微信扫描打开APP下载链接提示代码优化" alt="微信打开"/><span id="close" title="关闭" class="close">×</span></p></div>
</body>
-->
<script type="text/javascript">
if (/android/i.test(navigator.userAgent)){
if (/micromessenger/i.test(navigator.userAgent)){
var winHeight = typeof window.innerHeight != ‘undefined‘ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var tip = document.getElementById(‘weixin-tip‘);
var close = document.getElementById(‘close‘);
tip.style.height = winHeight + ‘px‘; //兼容IOS弹窗整屏
tip.style.display = ‘block‘;
close.onclick = function() {
tip.style.display = ‘none‘;
}
}else{
window.location.href="https://*/cfjc-cs.apk";
}}else if (/ipad|iphone|mac/i.test(navigator.userAgent)){
if (/micromessenger/i.test(navigator.userAgent)){
var winHeight = typeof window.innerHeight != ‘undefined‘ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var tip = document.getElementById(‘weixin-tip‘);
var close = document.getElementById(‘close‘);
tip.style.height = winHeight + ‘px‘; //兼容IOS弹窗整屏
tip.style.display = ‘block‘;
close.onclick = function() {
tip.style.display = ‘none‘;
}
}else{
window.location.href="itms-services://?action=download-manifest&url=https://*/cfjc-cs.plist";
}
}else{
alert("暂时没有对应客户端");
}
</script>
</html>
其中最重要的是对cfjc-cs.plist的制作,plist主要是企业证书要用到。如是上传苹果商店证书,跟apk类似。如下:
window.location.href="https://itunes.apple.com/cn/app/id*?mt=8";
故主要是测试ios包要做plist文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">;
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://*/cfjc-cs.ipa</string>;
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>**此bundle id必须正确</string>
<key>bundle-version</key>
<string>v-test</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>财富聚财</string>
</dict>
</dict>
</array>
</dict>
</plist>
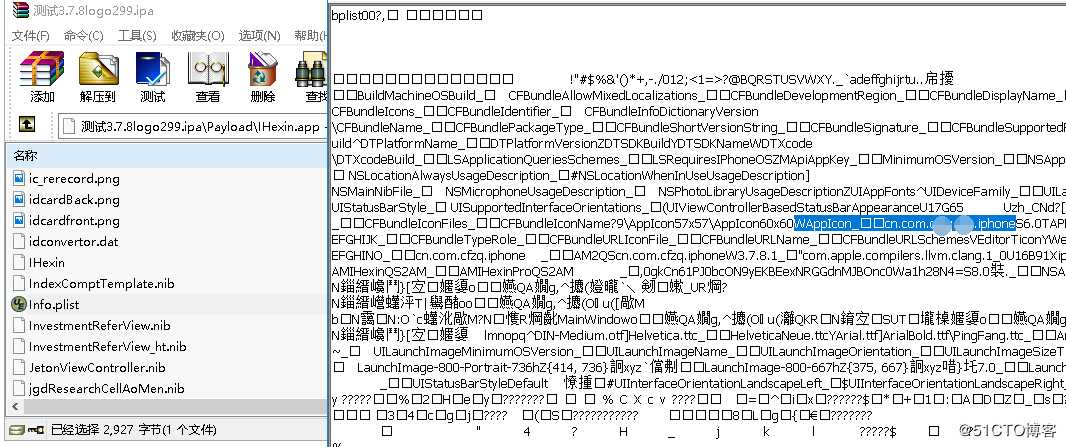
其中bundle-id必须正确,可以通过先在蒲公英上传查看或者ipa包rar解压后查看info.plist中类似的值:

按以上步骤制作后,就实现最上面图示下载网址。
标签:body 技术 enc 兼容 androi function 图片 mac oca
原文地址:https://blog.51cto.com/lysweb/2450513