标签:空字符串 实例 list width name mamicode lis children ring
之前,一直对$router和$route之间的区别比较模糊,后来结合网上的博客和官方给出的解释了解了他们之间的区别。
1、router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
举例:
1、$router.push({path:‘home‘});本质是向history栈中添加一个路由并且添加一个history记录,在我们看来是 切换路由。想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
2、$router.replace({path:‘home‘});// 替换路由,跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录。
另外,
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
注意:this.$router 和 router 使用起来完全一样。实际项目中使用 this.$router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。


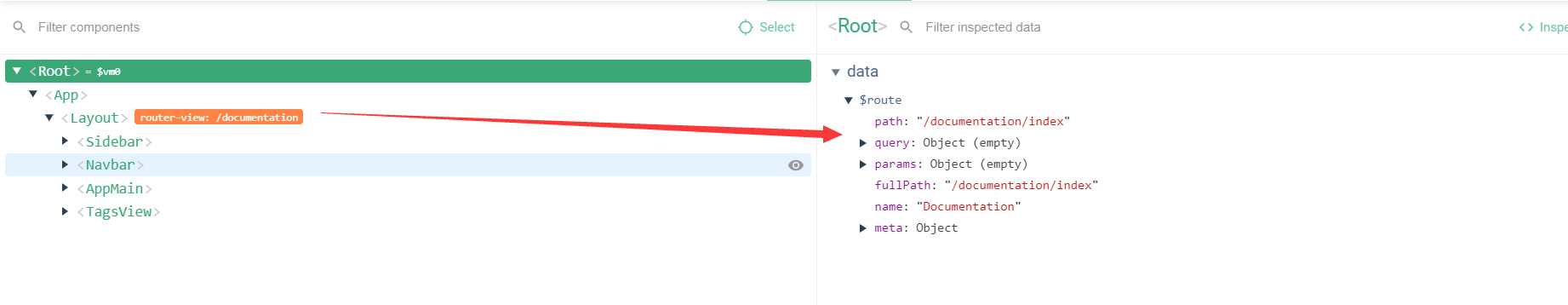
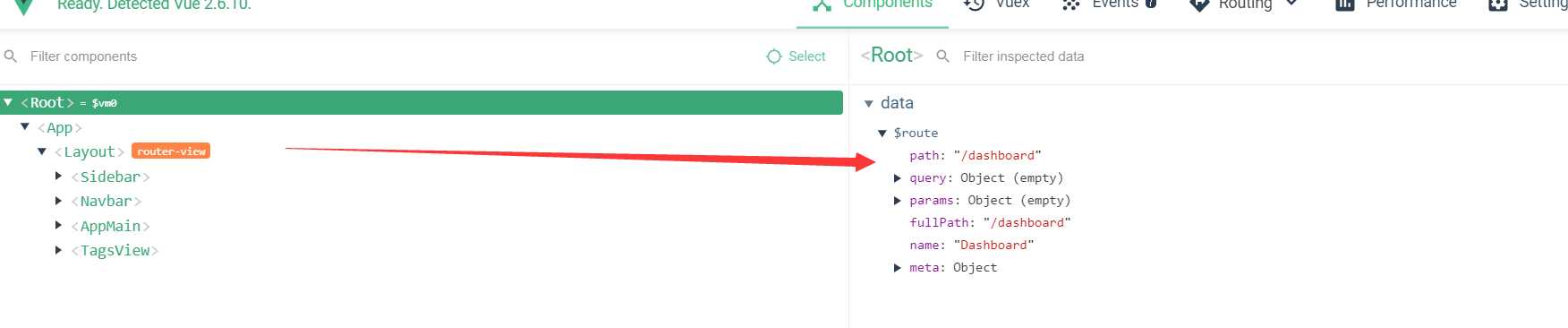
通过上面两张图可以清晰的看出他们之间的一些不同。
$route.path
类型: string
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
$route.params
类型: Object
一个 key/value 对象,包含了动态片段和全匹配片段,如果没有路由参数,就是一个空对象。
$route.query
类型: Object
一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。
$route.hash
类型: string
当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。
$route.fullPath
类型: string
完成解析后的 URL,包含查询参数和 hash 的完整路径。
$route.matched
Array<RouteRecord>一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。
当 URL 为 /foo/bar,$route.matched 将会是一个包含从上到下的所有对象 (副本)。
$route.name
当前路由的名称,如果有的话.
$route.redirectedFrom
如果存在重定向,即为重定向来源的路由的名字。
标签:空字符串 实例 list width name mamicode lis children ring
原文地址:https://www.cnblogs.com/myprogramer/p/11865744.html