博客为何而来:今天遇到一个问题:标签.类名的权重是多少?这个我也不是很清楚,本来想走捷径:问问别人,百度一下啊……问了一个同学,他开口直接说是20;我问为毛是20,他说标签名10,类名是10,共计20。在我指出标签名权重是1后,他也觉得自己说错了。我百度了一下,也没有得到什么结果。觉得自己的验证过程可以写篇小博客,然后此刻也不是很慢,那我就不拖拉,就是干咯。
类名.标签,可以解释为:标签中有此类名的元素。
大家都知道:
- id选择器的权重加0,1,0,0;
- 类选择器、属性选择器或伪类的权重加0,0,1,0;
- 元素和伪元素的权重加0,0,0,1;
- 元素和伪元素的权重加0,0,0,1;
- 通配选择器*对权重没有贡献,即0,0,0,0;
- 最后比较特殊的一个标志!important,它的优先级是最高的,为了方便记忆,可以认为它的权重为1,0,0,0,0;
权重越高,样式被应用的优先级也就越高,约难被其他样式覆盖;
话不多说,计算权重代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签.类名的权重是多少?</title>
<style>
/* 权重:10+10=20 位置:1*/
.container .child{
color: red;
}
/* 权重:10 位置:2*/
.child{
color: blue;
}
/* 权重:10+1=11 位置:3*/
.container p{
color: green;
}
/* 权重是多少呢? 位置:4*/
p.child{
color: yellow;
}
</style>
</head>
<body>
<div class="container">
<p class="child">标签.类名的权重是多少?</p>
</div>
</body>
</html>
我计算的方法:通过比较已知的类名权重和层叠样式表中权重相同的样式,后面的样式会覆盖前面的样式的样式,来计算出标签.类名的权重。放到代码中具体实现是:通过定义样式,来改变p标签的文本颜色,查看浏览器渲染结果,来得出权重值;
为了高效计算这个值,我们直接在浏览器中调试样式了。
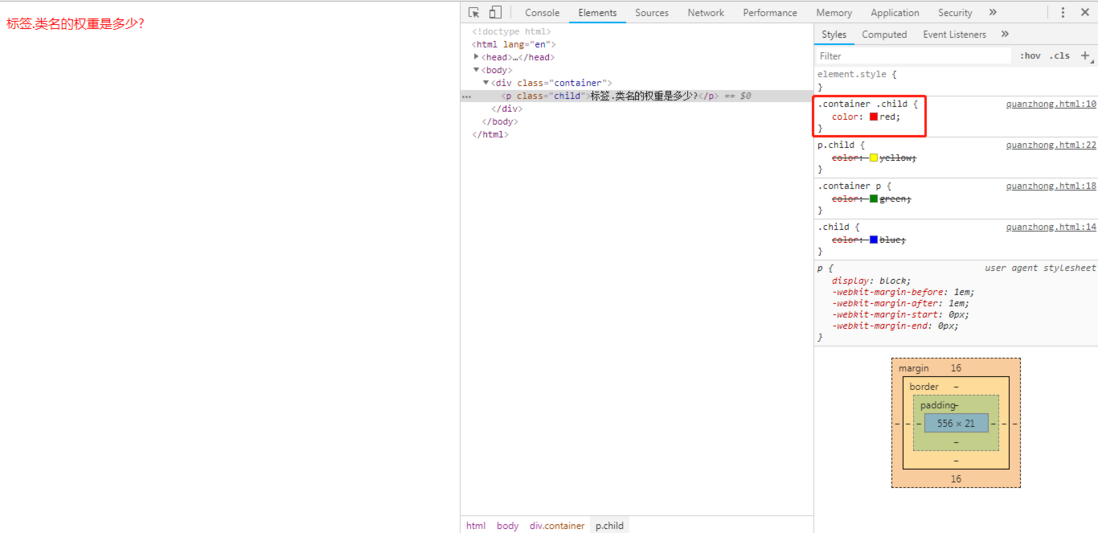
首先,直接执行上面代码,结果截图如下:
分析:我们知道,类名的权重是10,两个类名叠加权重值为20;而且这个样式位置在最顶部,添加在同一个标签上的其他样式都没有生效,所以其他的样式权重都小于20;
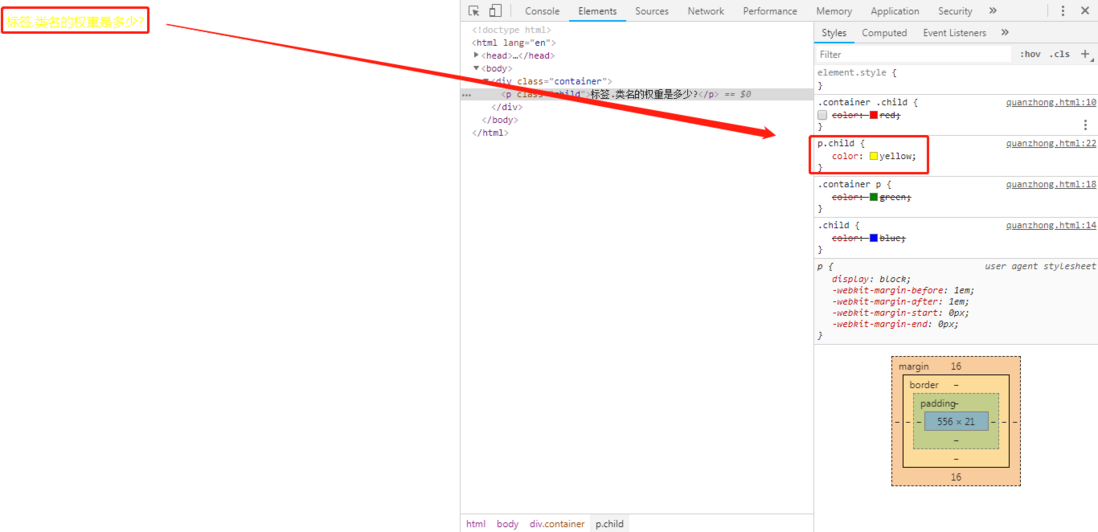
其次,直接在浏览器中取消已经生效的样式,看看浏览器会渲染哪个样式,渲染哪个,第二个权重高的样式可能就是哪个啦,结果截图如下:
分析:难道这个权重是第二高的吗?我们知道,同权重的样式,层叠样式表中越靠后的会覆盖前面的,上面代码中标签.类名这个样式是写在最后,我们可以先换换样式的位置,再下定论;
接下来,换位置,再执行:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签.类名的权重是多少?</title>
<style>
/* 权重:10+10=20 位置:1*/
/*.container .child{
color: red;
}*/
/* 权重是多少呢? 位置:4*/
p.child{
color: yellow;
}
/* 权重:10 位置:2*/
.child{
color: blue;
}
/* 权重:10+1=11 位置:3*/
.container p{
color: green;
}
</style>
</head>
<body>
<div class="container">
<p class="child">标签.类名的权重是多少?</p>
</div>
</body>
</html>注意:这里的标签.类名的样式已经被提到第二的位置了,并且通过前面的操作,我们已经知道标签.类名的权重小于20,所以我们这里直接把双类名的权重给注释掉;
重新执行代码,运行结果截图如下:
分析:更换位置之后的结果和上面的结果不符,所以这里是因为靠下的样式会覆盖同权重的样式的缘故。这里也可以得出,(类名 标签)的权重和(标签.类名)的权重一样,也就是11;
小结:标签.类名的权重是11。
好啦,博客随着有了结果,也就写完了,趁着下午天气不是很热,砖不烫手,赶紧去搬砖了。