标签:pre theme inf ott web 静态 com jquer 允许
css文件,js文件
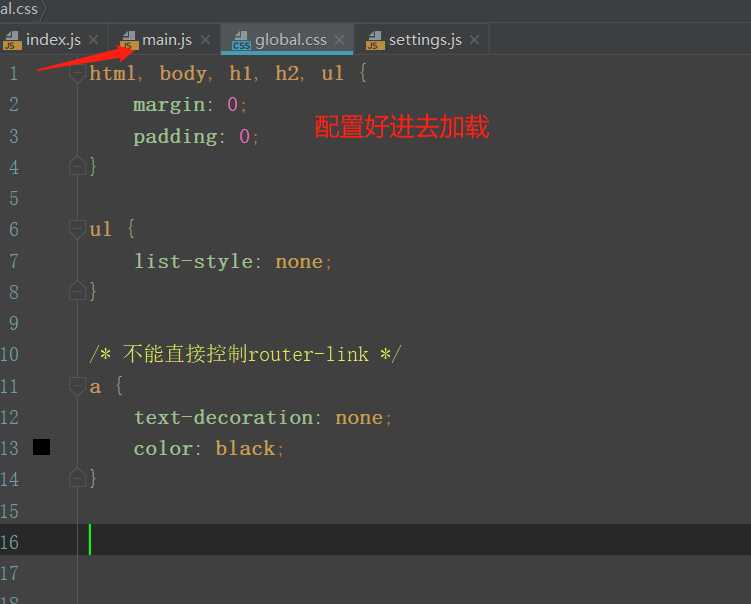
css样式文件

加载
// 配置全局css样式
// import '@/assets/css/global.css'
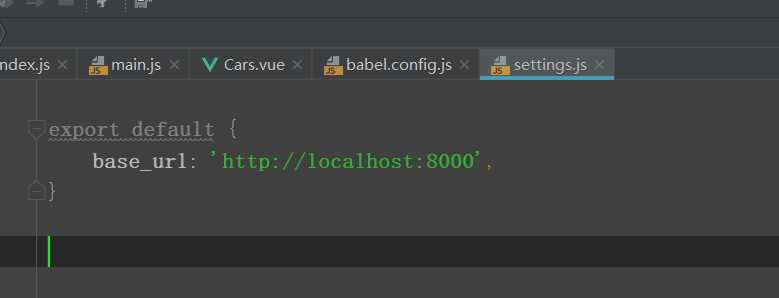
require('@/assets/css/global.css');settings.js文件**

$按时成员
prototype就是给类属性添加属性
// 配置全局settings.js
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;// 1、安装:cnpm install element-ui
// 2、配置环境
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);>: cnpm install jqueryconst webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};>: cnpm install bootstrap@3import "bootstrap" // 加载bs的逻辑
import "bootstrap/dist/css/bootstrap.css"解决前后台交互跨越的问题:CORS
>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True标签:pre theme inf ott web 静态 com jquer 允许
原文地址:https://www.cnblogs.com/jhpy/p/11870146.html