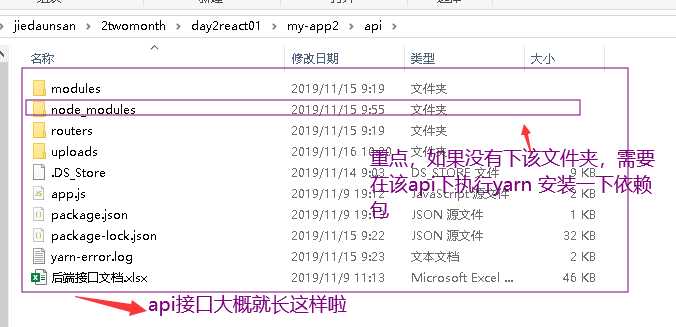
标签:图片 png 接口 安装路径 start 提示 如何 src 后台
npm install -g create-react-app
create-react-app my-app
如果创建项目过程中,提示node版本低,不兼容,那么执行 yarn config set ignore-engines true 解决该问题。
cd my-app
npm start
# or
yarn start

nodemon app,js
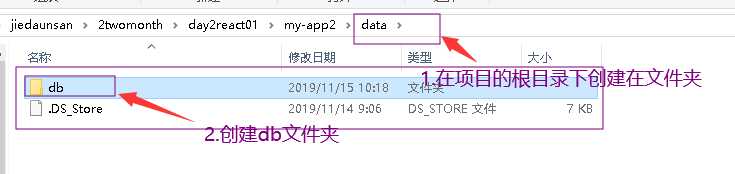
注意:这里分俩种情况,如果安装mongdb的时候安装路径是默认的,也就是安装在c盘的话,直接在db的目录下执行mongdb,

执行完该步骤之后就可以连接到数据库了


这样子就可以完整的启动一个react项目啦




标签:图片 png 接口 安装路径 start 提示 如何 src 后台
原文地址:https://www.cnblogs.com/fang-1207/p/react.html