在element分页中使用pager-count报错:
[Vue warn]: Invalid prop: custom validator check failed for prop "pagerCount".
found in
---> <ElPagination>
<Course> at src/components/Course.vue
<App> at src/App.vue
<Root>
页面写法:
<el-pagination style="padding-bottom: 0;
:page-size="size"
:page-sizes="[5, 11, 15]"
:pager-count="3"
@current-change="handleCurrentChange"
:current-page="page"
@size-change="handleSizeChange"
layout="sizes, prev, pager, next, jumper"
:total="courses_total" v-if="courses_total>1">
</el-pagination>
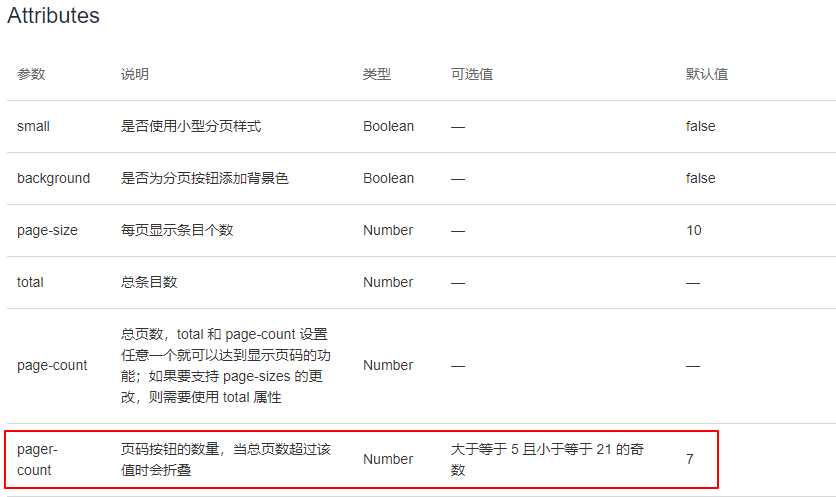
一开始以为是单词写错了,后来去看了文档,发现人家只要5~21之间的奇数,奇数,奇数.....哎,所以使用的时候还是要多看看文档,如果你也遇到这个问题,希望能快速解决,毕竟在这个问题上浪费时间就太不值了...
Invalid prop: custom validator check failed for prop "pagerCount"的报错
标签:img url ida gif team war home hang alt
原文地址:https://www.cnblogs.com/zy740/p/11871417.html
踩
(0)
赞
(0)
举报
评论 一句话评论(0)

