标签:attr img https end UNC 成功 div hal blog
第一步Element的安装
npm i element-ui -S
安装完成后
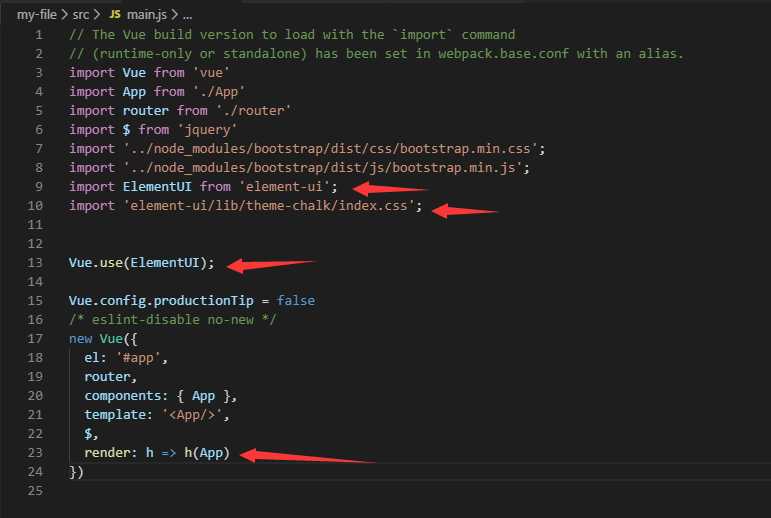
第二步在入口文件main.js中添加
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
Vue.use(ElementUI);
new Vue中添加
render: h => h(App)
如图:

最后测试有没有成功引入在组件中添加Element-ui代码
<i class="el-icon-platform-eleme"></i>

出现element图标,即为成功
Element-ui官方中文文档
标签:attr img https end UNC 成功 div hal blog
原文地址:https://www.cnblogs.com/wulicute-TS/p/11871575.html