标签:反射 reference 直接 设置 web employee infoq src 原理
阮一峰http://es6.ruanyifeng.com/#docs/proxy
MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
无限代理Tree http://www.infoq.com/cn/articles/es6-in-depth-proxies-and-reflect



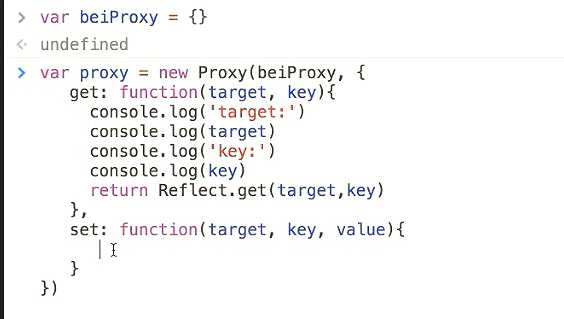
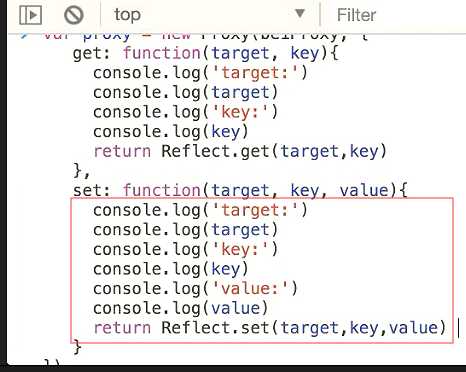
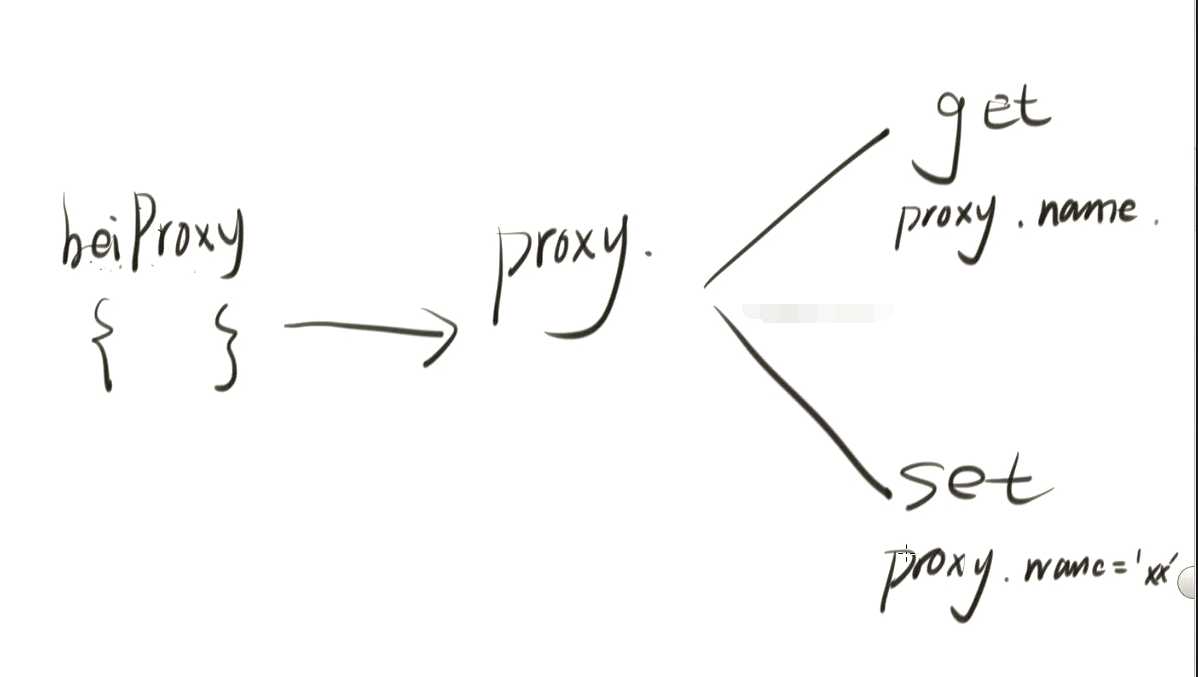
通过操作然后反射回去。

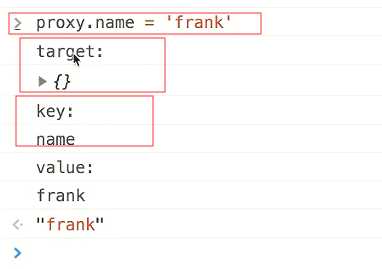
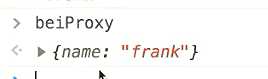
把proxy.name等于frank的这个操作反射到这个target上面去。

输出这个被代理的对象。


原理图


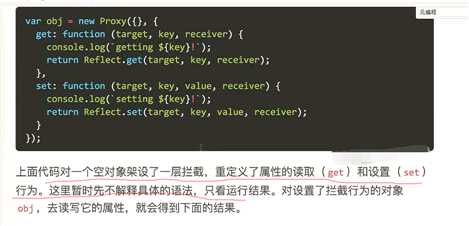
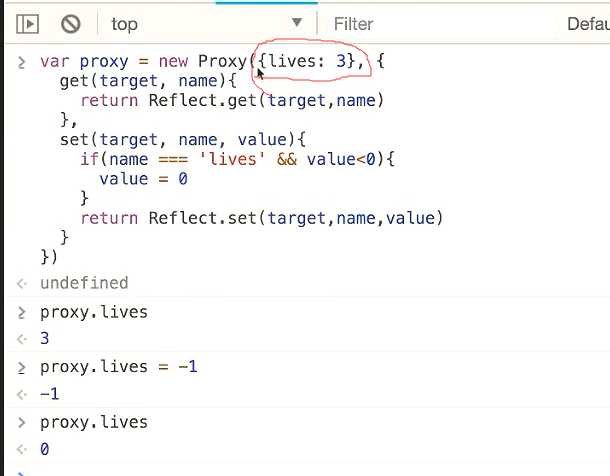
控制被代理对象的读和写
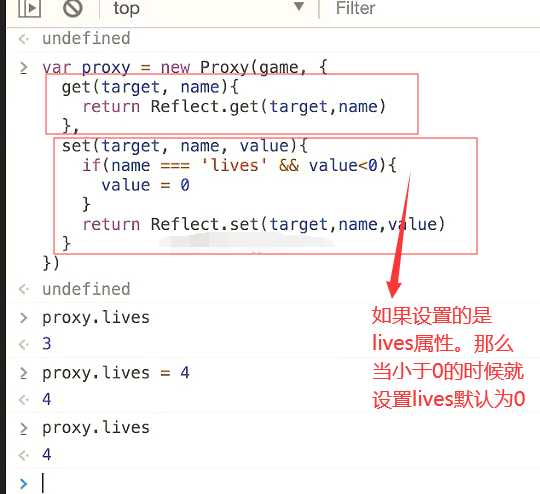
例如要做一个游戏,默认只有三条命,

用代理对它进行读和写的操作

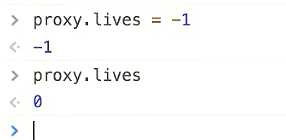
设置命为-1条。就会默认为0

直接传递一个对象当参数,而不是一个对象的变量。这样就没有办法操作gams.lives这么去直接改了。只能通过proxy去改。

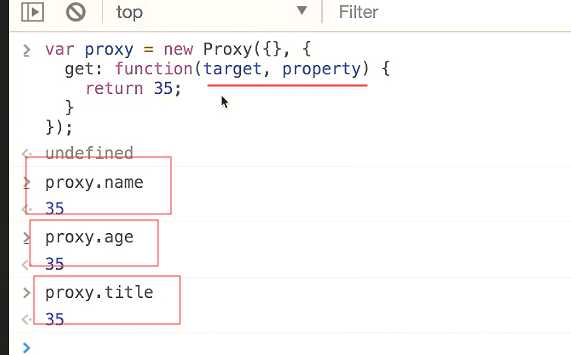
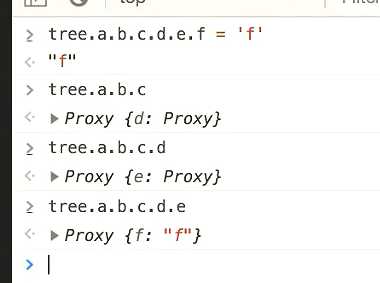
就算是不存在的属性,也不会报错。这是之前我们做不到的事情。这就是元编程,可以生成代码的代码。

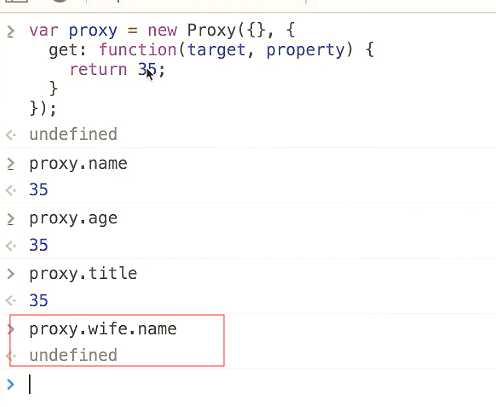
属性的属性,这个就没有了。
如果不返回35,而是返回一个可以被代理的对象。可以参考下面的无限代理
无限代理Tree http://www.infoq.com/cn/articles/es6-in-depth-proxies-and-reflect

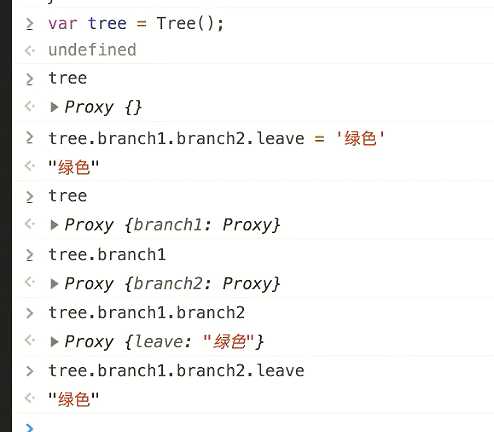
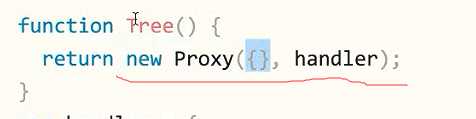
上面先声明了一个Tree

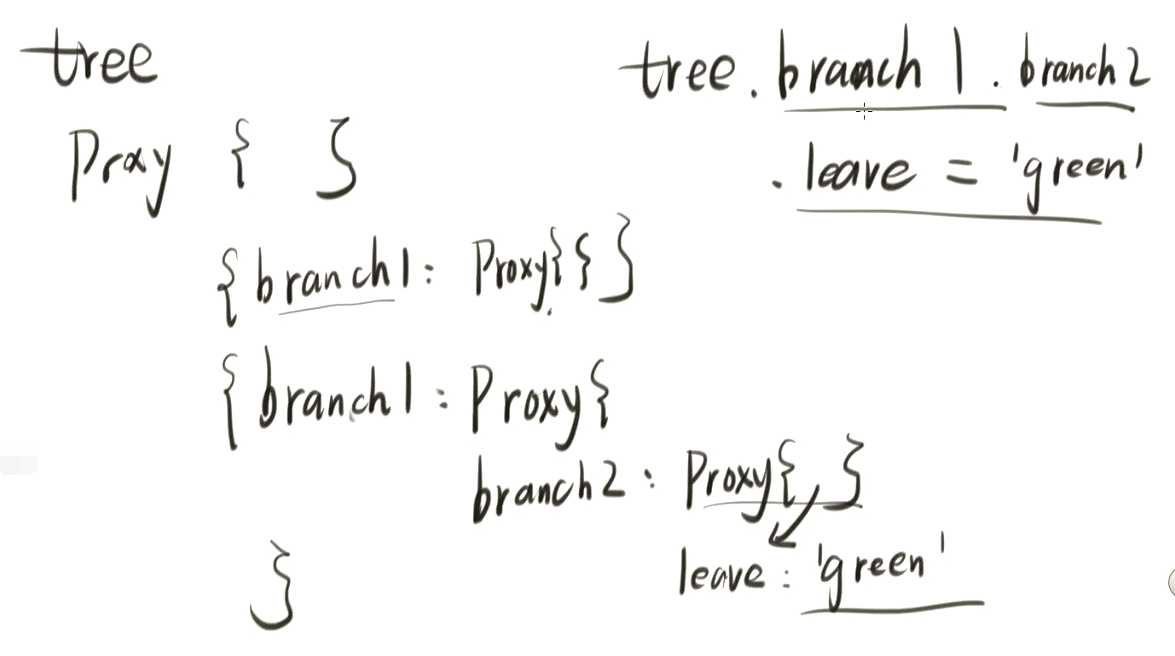
如果它是一个普通的对象,根本就不可能搞这件事情。读到branch1就是undefined了。

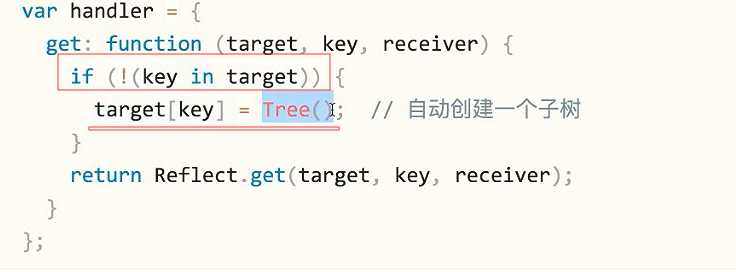
Tree函数会返回一个新的代理对象,对象里面代理的是一个空对象。

如果读的key不在target里面。比如说tree.branch1,那么就返回的是false,它就会把branch1写到target上面来,值是一个新的Tree也就是代理对象。




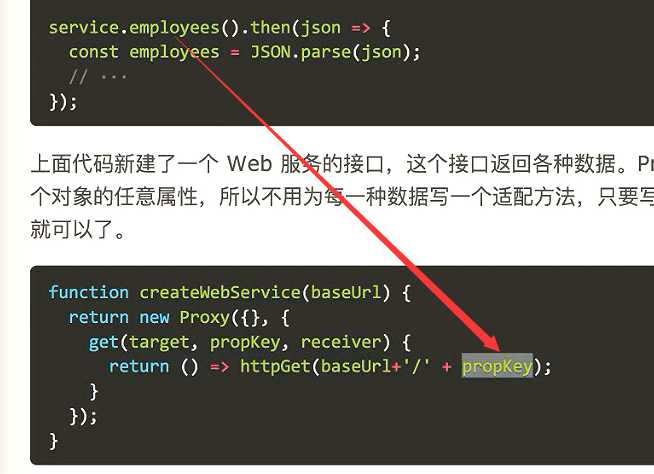
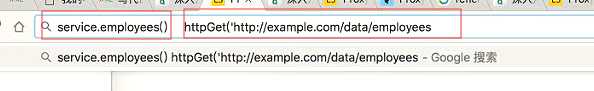
因为没有employees这个方法,所以最终实际propKey就是employees

这样代码看起来很优雅。

Vue3说是要用proxy来改写。
ES6深入浅出-13 Proxy 与 Reflect-2.Proxy 代理
标签:反射 reference 直接 设置 web employee infoq src 原理
原文地址:https://www.cnblogs.com/wangjunwei/p/11872171.html