背景
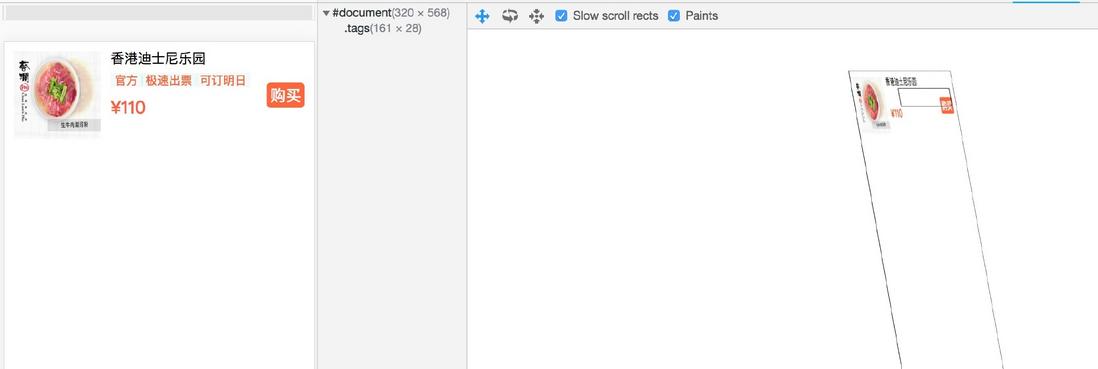
这几天开发的时候遇到了个问题,如图1。
写了个demo
由于页面并没有进行整体缩放,导致在小屏幕手机上显示会有异常。PM要求能够显示最后一个完整的标签。
当在iPhone5手机上查看页面的时候,由于设置了height以及overflow:hidden后面的标签被隐藏了。但是边框是用before伪元素实现的,并没有因为overflow:hidden 而一起隐藏(后面再探讨这种边框的不同实现方式)。
搜索解决方式时一直关注的是overflow:hidden失效,而没有想过是因为使用了transform的影响。
解决
网上搜到了一种解决方式:
在父元素上添加:transform-style:preserve-3d
试了下,果然好了,然而。。。换个手机,换个浏览器就不行了。这个属性存在兼容性问题。
那既然跟transform有关,试一下transform:translateZ(0),发现问题解决了,试了多个手机和浏览器,没有兼容性的问题。
在解决问题的过程中,发现了另一种解决办法,在父元素上添加position:relative。
这也就是说,是因为overflow:hidden失效了导致了这样的问题,而与是否使用了transform没有直接的关系(我把transform去掉,仍然有图1的问题,所以与transform并无必然联系,只能说使用transform可以解决问题)。
原因可以看这个文章 overflow:hidden失效
从这个角度进行分析的话,因为我们的before伪元素使用了absolute绝对定位,且外层没有定位,导致了这个before元素没有成功被隐藏,而相应的tag元素,由于没有设置定位,所以正常隐藏了。
那为什么使用了transform:translateZ(0)之后,问题也能够解决呢?
参考这个文章 transform对元素的影响
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
这里涉及到层叠上下文的问题 可以参考 层叠上下文
当使用transform:translateZ(0)时,生成了新的层,覆盖在了上面。