标签:style sync 自定义事件 index spl change func 案例 inter
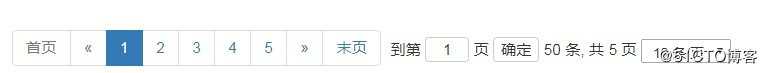
自定义bootstrap3的分页组件
<template>
<nav class="pagination-nav">
<ul class="pagination">
<li :class="{‘disabled‘: currentPage<=1}"><a href="javascript:;" @click="currentPage=1">首页</a></li>
<li :class="{‘disabled‘: currentPage<=1}"><a href="javascript:;" @click="prev"><span>«</span></a></li>
<li v-for="i in pageList" :key="i" :class="{‘active‘: currentPage == i}">
<a href="javascript:;" v-text="i" @click="changePage(i)"></a>
</li>
<li :class="{‘disabled‘: currentPage>=pageTotal}"><a href="javascript:;" @click="next"><span>»</span></a></li>
<li :class="{‘disabled‘: currentPage>=pageTotal}"><a href="javascript:;" @click="currentPage=pageTotal">末页</a></li>
</ul>
<div class="pagination-other">
<span v-if="showJumper">
<span>到第</span>
<input type="number" class="page-input" v-model="currentPageInput">
<span>页</span>
<button type="button" class="page-btn" @click="jump">确定</button>
</span>
<span v-if="showSizes">
<span v-text="total"></span>
<span>条, 共</span>
<span v-text="pageTotal"></span>
<span>页</span>
<select v-model="pageSize_" class="page-limit">
<option v-for="(item, i) in pageSizeList" :key="i" :value="item">
<span v-text="item"></span>
<span>条/页</span>
</option>
</select>
</span>
</div>
</nav>
</template>
<script>
export default {
name: ‘basicPagination‘,
data() {
return {
// 当前页
currentPage: 1,
// 当前页输入框
currentPageInput: 1,
// 每页显示条目数
pageSize_: 10,
// 总页数
pageTotal: 0,
// 页码列表
pageList: [],
// 当前页码前后间隔数
breakPageNum: 0,
// 额外页码数
otherPage: 0,
// 每页显示页码数
pageListCount_: 5
}
},
props: {
page: {
default: 1
},
pageSize: {
default: 10
},
total: {
default: 0
},
pageSizeList: {
default: function() {
return [10, 15, 20, 25, 30]
}
},
pageListCount: {
default: 5
},
showJumper: {
default: false
},
showSizes: {
default: false
}
},
methods: {
render(beginPage) {
// 当总记录数小于显示页码数时, 将调整显示页码数为总记录数
if (this.pageTotal <= this.pageListCount_) {
this.pageListCount_ = this.pageTotal
this.pageList = []
}
for(var index = beginPage, i = 0; i < this.pageListCount_; index++, i++) {
this.pageList[i] = index
}
},
changePage(page) {
// 当前页切换
this.currentPage = page
},
jump() {
// 跳转页面
if (this.currentPageInput > this.pageTotal) {
this.currentPageInput = this.pageTotal
} else if (this.currentPageInput < 1) {
this.currentPageInput = 1
}
this.currentPage = this.currentPageInput
},
next() {
// 下一页
if (this.currentPage < this.pageTotal) {
this.currentPage++
}
},
prev() {
// 上一页
if (this.currentPage > 1) {
this.currentPage--
}
},
getBreakPageNum() {
// 计数当前页码前后间隔数
this.breakPageNum = parseInt(this.pageListCount / 2)
// 如果每页显示的页码数是偶数的话则添加额外1个页码, 用于弥补偶数pageSize不显示最后一个页码的bug
this.otherPage = this.pageListCount % 2 == 0 ? 1 : 0
},
totalInit() {
// 当total有值时将开始计算页码数
this.pageTotal = Math.ceil(this.total / this.pageSize_)
this.getBreakPageNum()
let beginPage = this.currentPage - this.breakPageNum < 1 ? 1 : this.currentPage - this.breakPageNum
this.render(beginPage)
}
},
watch: {
page() {
this.currentPage = this.page
},
currentPage() {
// 当前页修改时触发
this.currentPageInput = this.currentPage
if (this.currentPage > this.breakPageNum) {
if (((this.pageTotal + this.otherPage) - this.breakPageNum) >= this.currentPage) {
let beginPage = this.currentPage - this.breakPageNum
this.render(beginPage)
} else if ((this.currentPage + this.breakPageNum) >= this.pageTotal && this.currentPage <= this.pageTotal) {
let beginPage = this.pageTotal - (this.pageListCount_ - 1)
this.render(beginPage)
}
} else {
this.render(1)
}
// 当前页修改时触发自定义事件
this.$emit(‘changePage‘, this.currentPage)
},
pageSize() {
this.pageSize_ = this.pageSize
},
pageSize_() {
// 显示页码数修改时触发
this.pageTotal = Math.ceil(this.total / this.pageSize_)
this.pageListCount_ = this.pageTotal <= this.pageListCount_ ? this.pageTotal : this.pageListCount
let beginPage = 1
if (this.currentPage + this.breakPageNum >= this.pageTotal) {
beginPage = this.pageTotal - (this.pageListCount_ - 1)
beginPage = beginPage <= 1 ? 1 : beginPage
} else if (this.currentPage - this.breakPageNum <= 1) {
beginPage = 1
} else {
beginPage = this.currentPage - this.breakPageNum
beginPage = beginPage <= 1 ? 1 : beginPage
}
if (this.currentPage >= this.pageTotal) this.currentPage = this.pageTotal
this.render(beginPage)
this.$emit(‘changePageSize‘, this.pageSize_)
},
total() {
// 重置每页显示页码数
this.pageListCount_ = this.pageListCount
this.totalInit()
}
},
created() {
this.total && this.totalInit()
}
}
</script>
<style scoped>
.pagination-nav {
display: table;
vertical-align: middle;
}
.pagination-other {
display: table-cell;
vertical-align: middle;
padding-left: 8px;
}
.page-input {
width: 45px;
text-align: center;
border-radius: 3px;
border: 1px solid #CCC;
transition: all .3s;
outline: none;
}
.page-btn {
border: 1px solid #CCC;
background-color: #FFF;
padding: 1px 6px;
border-radius: 3px;
outline: none;
}
.page-limit {
cursor: pointer;
padding: 2px 6px;
vertical-align: middle;
font-size: .9em;
}
</style>属性值Props
page: 当前页码数, 默认: 1, 支持.sync
pageSize: 每页显示条目数, 默认: 10
total: 总条目数, 默认: 0
pageSizeList: 可用于更换pageSize的列表, 默认: [10, 15, 20, 25, 30]
pageListCount: 显示多少页码数, 默认: 5
showJumper: 显示页码跳转器, 默认: false
showSizes: 显示每页显示条目数修改器, 默认: false
方法
changePage: 当当前页被修改时触发, 回调参数: currentPage
changePageSize: 当每页显示条目数被修改时触发, 回调参数: pageSize

标签:style sync 自定义事件 index spl change func 案例 inter
原文地址:https://blog.51cto.com/14284354/2450858