标签:col inf ack upload star highlight body auto pac
| 样式 | 含义 |
| grid-area | 定义名称 |
| grid-auto-columns | 定义列数 |
| grid-auto-flow | 定义单元格流动方向(想象水流的样子) |
| grid-auto-rows | 定义行数 |
| grid-column | 第几列 / span 合并列数 |
| grid-column-start | 第几列 |
| grid-column-end | 跨度列 |
| column-gap | 列间距 |
| grid-gap | 行间距 / 列间距 |
| grid-row | 第几行 / 行跨度 |
| row-gap | 行间距 |
| grid-row-start | 第几行 |
| grid-row-end | 跨度 |
| grid-template | 定义网格 行 / 列 |
| grid-template-columns | 定义网格列数 |
| grid-template-rows | 定义网格行数 |
| grid-template-areas | 定义区域网格 |

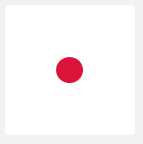
<div class="grid grid1"> <div class="item" style="grid-area:a"></div> </div>
.grid { grid-gap: 10px; display: grid; height: 100px; width: 100px; background: #fff; padding: 15px; border-radius: 5px; margin-top: 10px; } .grid1 { grid-template-areas: ". . ." ". a ." ". . ."; }

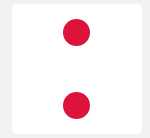
.grid2 { grid-template-areas: ". a ." ". . ." ". b ."; }
<div class="grid grid2"> <div class="item" style="grid-area:a"></div> <div class="item" style="grid-area:b"></div> </div>

.grid3 { grid-template-areas: "a . ." ". b ." ". . c"; }
<div class="grid grid3"> <div class="item" style="grid-area:a"></div> <div class="item" style="grid-area:b"></div> <div class="item" style="grid-area:c"></div> </div>

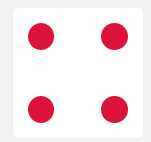
.grid4 { grid-template-areas: "a . b" ". . ." "c . d"; }
<div class="grid grid4"> <div class="item" style="grid-area:a"></div> <div class="item" style="grid-area:b"></div> <div class="item" style="grid-area:c"></div> <div class="item" style="grid-area:d"></div> </div>

<div class="grid grid5">
<div class="item" style="grid-area:a"></div>
<div class="item" style="grid-area:b"></div>
<div class="item" style="grid-area:c"></div>
<div class="item" style="grid-area:d"></div>
<div class="item" style="grid-area:e"></div>
</div>
.grid5 { grid-template-areas: "a . b" ". c ." "d . e"; }

.grid6 { grid-template: repeat(3, calc((100px - 20px) / 3)) / repeat(2, calc((100px - 20px) / 3)); justify-content: space-between; }
<div class="grid grid6">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
标签:col inf ack upload star highlight body auto pac
原文地址:https://www.cnblogs.com/whnba/p/11876008.html