标签:element focus function 原因 技术 func 例子 修改 name
先看onblur事件和onfocus事件的定义:
<element onblur="SomeJavaScriptCode">
<element onfocus="SomeJavaScriptCode">
双引号中的内容是一段js代码,也可以是一个事件函数
在看几个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input name="btn" type="text" placeholder="请输入显示欢迎学习js的次数" onfocus="study(prompt(‘请输入显示欢迎学习js的次数‘))" >
<script>
function study(count){
for(var i=0;i<count;i++){
document.write("<h4>欢迎学习js</h4>")
}
}
</script>
</body>
</html>
运行以上代码,鼠标点击输入框(使输入框获得焦点,如下图)

输入数字后,如下图,

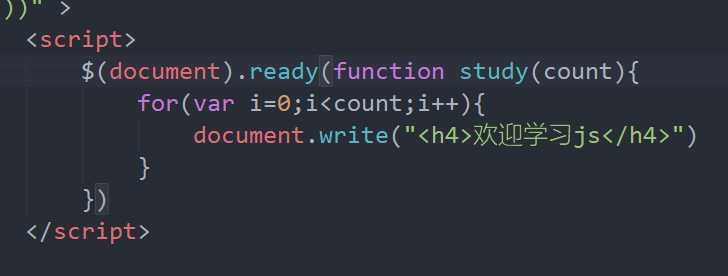
对代码进行修改,如下图:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input name="btn" type="text" placeholder="请输入显示欢迎学习js的次数" onfocus="study(prompt(‘请输入显示欢迎学习js的次数‘))" >
<script>
$(document).ready(function study(count){
for(var i=0;i<count;i++){
document.write("<h4>欢迎学习js</h4>")
}
})
</script>
</body>
</html>
再点击输入框,使输入框获得焦点,发现没有反应,如下图

原因在于 ready函数,ready函数创建了一个局部函数作用域,外面是不能调用内部的study函数的。所以 你的onblur事件失效是不是这个原因呢?
解决方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input id="btn" type="text" placeholder="请输入显示欢迎学习js的次数" >
<script src="js/jquery-1.12.4.js"></script>
<script>
$(document).ready(function(){
//绑定事件
$("#btn").focus(study);
function study(){
document.write("<h4>欢迎学习js</h4>")
}
})
</script>
</body>
</html>
利用jQuery绑定事件,当然使用原生js绑定也是一样的
注:jQuery的ready方法就是等待DOM元素加载完便立即执行,原生js接口onload是等待所有html加载完再加载js文件
标签:element focus function 原因 技术 func 例子 修改 name
原文地址:https://www.cnblogs.com/xiaohaodeboke/p/11876846.html