标签:tac 数据 page column mod 初始 count led BMI




完整代码部分 (仅供参考哈):

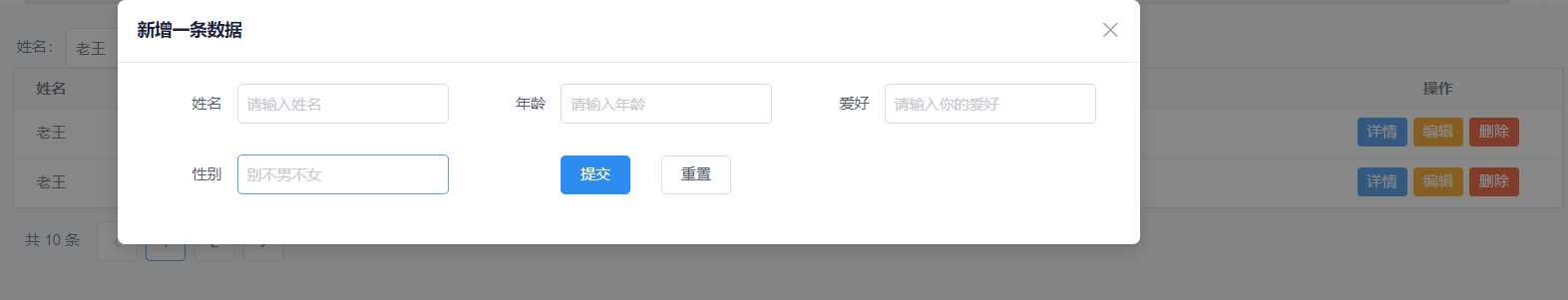
1 <template> 2 <div> 3 <label prop="name"> 姓名: </label> 4 <Input v-model="companyName" id="pp" style="width: 120px" placeholder="请输入" /> 5 <Button @click="search" type="primary" icon="ios-search">查询</Button> 6 <Button type="primary" @click="addBus" icon="ios-add-circle-outline">新增</Button> 7 <Table :columns="columns1" :data="data1" size="small" ref="table"> 8 <template slot-scope="{ row }" slot="name"> 9 <strong>{{ row.name }}</strong> 10 </template> 11 <template slot-scope="{ row, index }" slot="action"> 12 <Button type="primary" size="small" style="margin-right: 5px" @click="show(index)">详情</Button> 13 <Button type="warning" style="margin-right: 5px" size="small" @click="editBus(row,index)">编辑</Button> 14 <!-- 前面的小图标会居中挡住文字 设置一下样式就好了 style="text-align:left" --> 15 <Poptip 16 style="text-align:left" 17 confirm 18 title="您确定要删除该信息?" 19 placement="left-end" 20 @on-ok="remove(index)" 21 @on-cancel="cancel1" 22 > 23 <Button type="error" size="small">删除</Button> 24 <!-- @click="remove(index)" --> 25 </Poptip> 26 </template> 27 </Table> 28 <Modal 29 v-model="handleModal" 30 title="新增一条数据" 31 @on-ok="ok" 32 @on-cancel="cancel" 33 :footer-hide="true" 34 :mask-closable="false" 35 width="820" 36 @on-visible-change="handleReset(‘formValidate‘)" 37 > 38 <Form inline ref="formValidate" :model="formValidate" :label-width="80" :rules="ruleValidate"> 39 <FormItem label="姓名" prop="name"> 40 <Input v-model="formValidate.name" placeholder="请输入姓名"></Input> 41 </FormItem> 42 <FormItem label="年龄" prop="age"> 43 <Input v-model="formValidate.age" placeholder="请输入年龄"></Input> 44 </FormItem> 45 <FormItem label="爱好" prop="address"> 46 <Input v-model="formValidate.address" placeholder="请输入你的爱好"></Input> 47 </FormItem> 48 <FormItem label="性别" prop="sex"> 49 <Input v-model="formValidate.sex" placeholder="别不男不女"></Input> 50 </FormItem> 51 <FormItem> 52 <!-- 提交的单击事件 在下面的方法里面写好 --> 53 <Button type="primary" @click="handleSubmit(‘formValidate‘)">提交</Button> 54 <Button @click="handleReset(‘formValidate‘)" style="margin-left: 8px">重置</Button> 55 </FormItem> 56 </Form> 57 </Modal> 58 <!-- 分页控件 --> 59 <div style="margin: 10px;overflow: hidden"> 60 <div style="float:left"> 61 <Page 62 :total="dataCount" 63 :page-size="pageSize" 64 show-total 65 :current="1" 66 @on-change="changepage" 67 ></Page> 68 </div> 69 </div> 70 </div> 71 </template> 72 <script> 73 import { Script } from "vm"; 74 let testData = { 75 histories: [ 76 { 77 name: "老王", 78 age: 18, 79 sex: "男", 80 address: "我喜欢吃苹果" 81 }, 82 { 83 name: "张三", 84 age: 18, 85 sex: "男", 86 address: "我喜欢吃炸鸡" 87 }, 88 { 89 name: "张欧", 90 age: 18, 91 sex: "男", 92 address: "我喜欢吃西瓜" 93 }, 94 { 95 name: "张五", 96 age: 18, 97 sex: "男", 98 address: "我喜欢吃阿弥光" 99 }, 100 { 101 name: "国基", 102 age: 18, 103 sex: "男", 104 address: "我喜欢吃烤鸭" 105 }, 106 { 107 name: "老王", 108 age: 18, 109 sex: "女", 110 address: "我喜欢吃苹果" 111 }, 112 { 113 name: "张三", 114 age: 18, 115 sex: "女", 116 address: "我喜欢吃炸鸡" 117 }, 118 { 119 name: "张欧", 120 age: 18, 121 sex: "女", 122 address: "我喜欢吃西瓜" 123 }, 124 { 125 name: "张五", 126 age: 18, 127 sex: "女", 128 address: "我喜欢吃阿弥光" 129 }, 130 { 131 name: "国基", 132 age: 18, 133 sex: "女", 134 address: "我喜欢吃烤鸭" 135 } 136 137 ] 138 }; 139 export default { 140 data() { 141 return { 142 // 这里需要设置原数据为空 143 // 好像跟实例化一样 不然会出错的 144 data1: [], 145 companyName: "", 146 // modal开始为false 147 handleModal: false, 148 149 // 这个对应form里面的数据不能少 名字不规范我就不改了 150 // columns1 和formvalidate 里面的命名要一样 别乱了 151 formValidate: { 152 name: "", 153 flight: "", 154 begin: "", 155 destination: "" 156 }, 157 // 分页 158 159 ajaxHistoryData: [], 160 // 初始化信息总条数 161 dataCount: 0, 162 // 每页显示多少条 163 pageSize: 5, 164 // 设置table的表头 165 columns1: [ 166 { 167 title: "姓名", 168 key: "name" 169 }, 170 { 171 title: "年龄", 172 key: "age" 173 }, 174 { 175 title: "爱好", 176 key: "address" 177 }, 178 { 179 title: "性别", 180 key: "sex" 181 }, 182 { 183 title: "操作", 184 slot: "action", 185 width: 200, 186 align: "center" 187 } 188 ], 189 // 设置表格的数据 190 tableData: [] 191 }; 192 }, 193 // 方法 194 methods: { 195 // 查找按钮 196 search() { 197 // 获取表格数据 198 var len = testData.histories; 199 // 设置一个空的数组 200 var arr = []; 201 // 循环遍历 202 for (var i in len) { 203 // if判断 如果文本框中的值等于表格中name的值 输出 204 if (len[i].name == this.companyName) { 205 arr.push(len[i]); 206 // 如果等于空就给他全部数据 207 } else if (this.companyName == "") { 208 this.data1 = testData.histories; 209 return; 210 } 211 } 212 // 将查找出来的数据给表格 213 this.data1 = arr; 214 }, 215 // 新增按钮的单击事件 216 addBus() { 217 this.handleModal = true; 218 this.modalTitle = "新增"; 219 }, 220 // 新增数据 221 handleSubmit(name) { 222 var self = this; 223 self.$refs[name].validate(valid => { 224 if (valid) { 225 var params = JSON.parse(JSON.stringify(self.formValidate)); 226 227 if (self.modalTitle == "新增") { 228 // 获取需要渲染到页面中的数据 229 self.$Message.success("新增成功!"); 230 self.data1.push(params); 231 } else { 232 this.$set(self.data1, self.itemIndex, params); 233 self.$Message.success("修改成功!"); 234 } 235 self.handleModal = false; 236 } else { 237 if (self.modalTitle == "新增") { 238 self.$Message.error("新增失败!"); 239 } else { 240 self.$Message.error("修改失败!"); 241 } 242 } 243 }); 244 }, 245 // 修改方法 246 editBus(item, index) { 247 this.handleModal = true; 248 this.modalTitle = "修改"; 249 this.itemIndex = index; 250 this.formValidate = JSON.parse(JSON.stringify(item)); 251 }, 252 // 删除一条数据 253 remove(index) { 254 this.data1.splice(index, 1); 255 // on-click 方法 冒泡提示确定 256 this.$Message.success("删除成功"); 257 }, 258 cancel1() { 259 this.$Message.info("取消删除"); 260 }, 261 // 清除文本框 重置 262 handleReset(name) { 263 this.$refs[name].resetFields(); 264 }, 265 // 详情显示 266 show(index) { 267 this.$Modal.info({ 268 title: "查看详情", 269 content: `姓名:${this.data1[index].name}<br>年龄:${this.data1[index].age} 270 <br>爱好:${this.data1[index].address}<br>性别:${this.data1[index].sex} 271 ` 272 }); 273 }, 274 // 分页 275 handleListApproveHistory() { 276 // 保存取到的所有数据 277 278 this.ajaxHistoryData = testData.histories; 279 this.dataCount = testData.histories.length; 280 // 初始化显示,小于每页显示条数,全显,大于每页显示条数,取前每页条数显示 281 if (testData.histories.length < this.pageSize) { 282 this.data1 = this.ajaxHistoryData; 283 } else { 284 this.data1 = this.ajaxHistoryData.slice(0, this.pageSize); 285 } 286 }, 287 changepage(index) { 288 this.page = index; 289 var _start = (index - 1) * this.pageSize; 290 var _end = index * this.pageSize; 291 this.data1 = this.ajaxHistoryData.slice(_start, _end); 292 } 293 294 }, 295 296 // 这个应该是加载事件 加载页面的时候就调用 297 // mounted() { 298 // // 页面一加载就将数据给出给表格 299 // this.data1 = testData.histories; 300 // }, 301 created() { 302 this.handleListApproveHistory(); 303 } 304 305 306 }; 307 </script> 308 309 <style> 310 </style>
标签:tac 数据 page column mod 初始 count led BMI
原文地址:https://www.cnblogs.com/LinWenQiang/p/11876822.html