标签:npm 使用说明 前端 bootstra 根目录 const ajax figure set

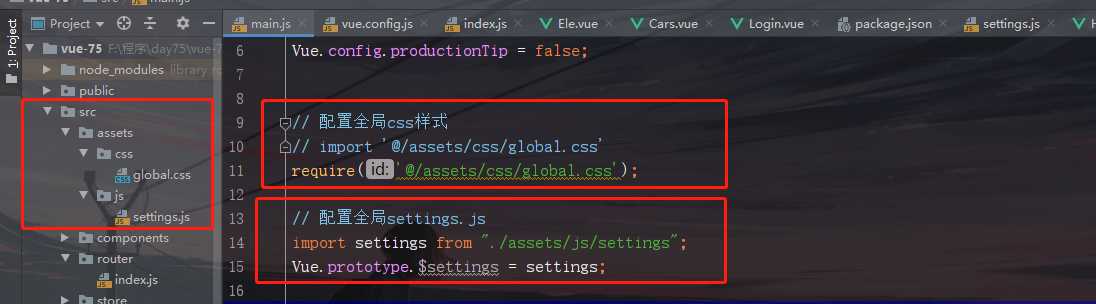
1.首先将事先写好的css文件及js文件放在src文件目录下的assets文件下
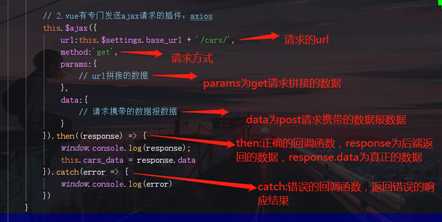
2.在main.js文件输上图右边两个红色框的代码

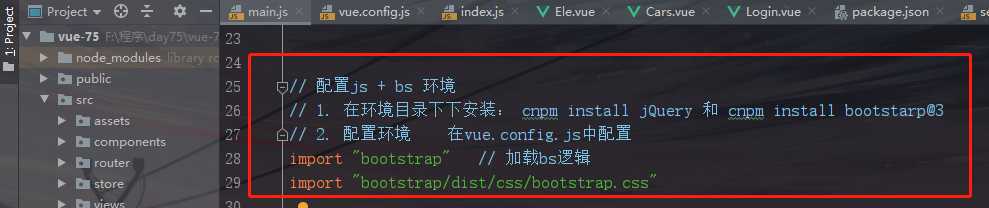
>: cnpm install jqueryconst webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};>: cnpm install bootstrap@3import "bootstrap"
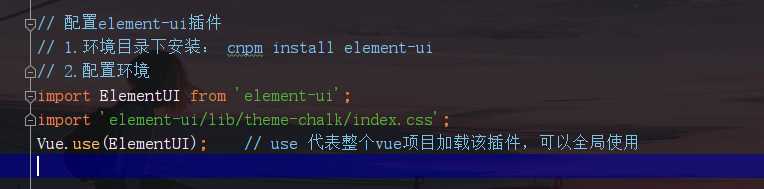
import "bootstrap/dist/css/bootstrap.css"使用说明见官网地址: https://element.eleme.cn/#/zh-CN
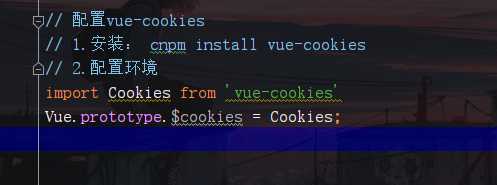
在main.js文件下配置:

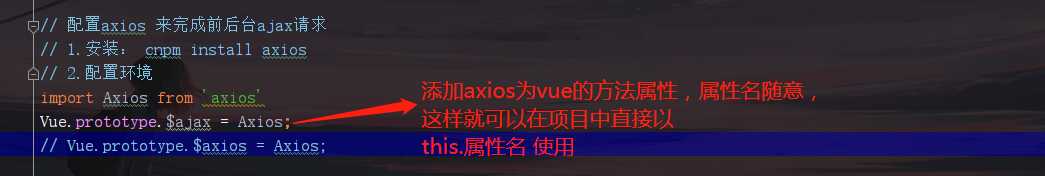
在main.js文件下配置:




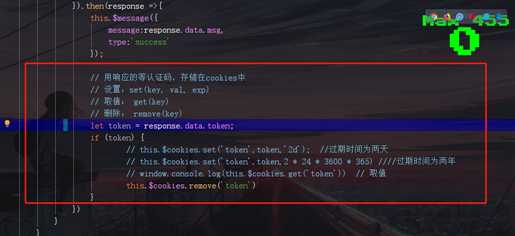
完成以上配置,就可以在前端看到是否保存了cookie,以及过期时间
标签:npm 使用说明 前端 bootstra 根目录 const ajax figure set
原文地址:https://www.cnblogs.com/guapitomjoy/p/11876933.html