标签:init 8进制 http parse 浏览器 undefined 定义 数字 boolean
㈠强制类型转换
1.定义:指将一个数据类型强制转换为其他的数据类型
类型转换主要指,将其他的数据类型,转换为String ,Number, Boolean
㈡将其他的数据类型转换为其他进制的数字
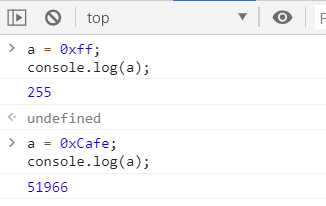
1.在JS中,如果需要表示16进制的数字,则需要以0x开头
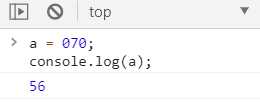
如果需要表示8进制的数字,则需要以0开头
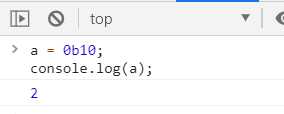
如果需要表示2进制的数字,则需要以0b开头,但不是所有的浏览器都支持
具体示例:
表示16进制的数字

表示8进制的数字

表示2进制的数字

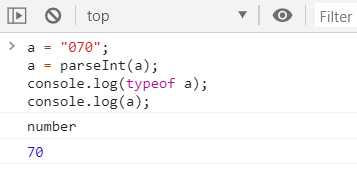
2.向"070"这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析
谷歌浏览器

IE 8浏览器

3.可以在parseInt()中传递一个第二个参数,来指定数字的进制
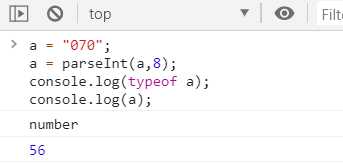
转换为八进制

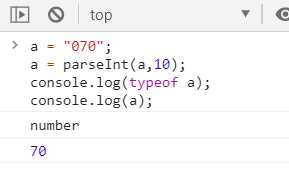
转换为十进制

㈢将其他的数据类型转换为Boolean类型
使用Boolean()函数
- 数字 ----> 布尔
- 除了0和NaN,其余的都是true
- 字符串 ----> 布尔
-除了空串,其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true
具体示例:
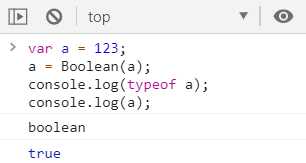
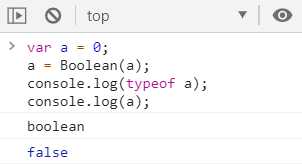
- 数字 ----> 布尔
数字123; true

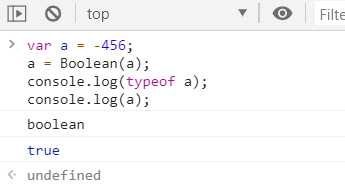
数字-456; true

数字0; false

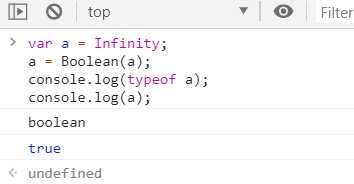
Indinity ; true

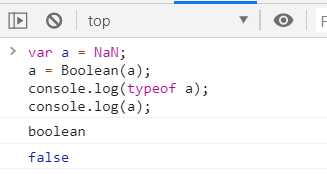
NaN ; false

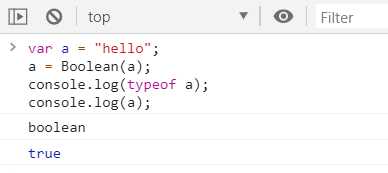
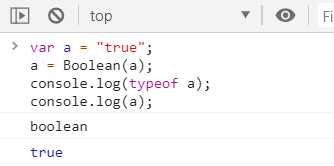
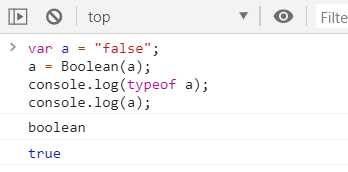
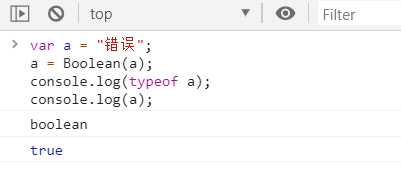
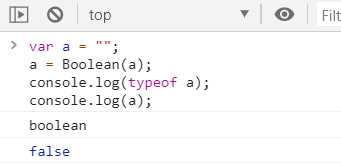
- 字符串 ----> 布尔
"hello" ; true

"true" ; true

"false" ; true

"错误" ; true

""空串 ; false

" " 空格 ; true

- null和undefined都会转换为false
null ; false

undefined ; false

以上就是强制转换的全部内容,希望有所帮助。
标签:init 8进制 http parse 浏览器 undefined 定义 数字 boolean
原文地址:https://www.cnblogs.com/shihaiying/p/11877761.html