标签:enc database 代码 urlencode method limit 插入数据 into http
需求:

实现:
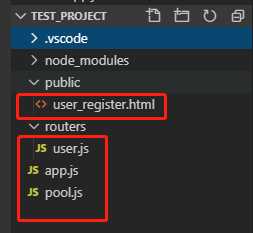
1)项目目录结构

2)服务器代码:

const express=require(‘express‘); // 引入用户路由器 const userRouter=require(‘./routers/user.js‘); // 引入第三方中间件 const bodyParser=require(‘body-parser‘); // 创建web服务器 var server=express(); server.listen(3001); // 托管静态资源到public目录下ister.html server.use(express.static(‘public‘)); // 使用body-parser中间件将post请求数据解析为对象 server.use(bodyParser.urlencoded({ extended:false })); // 把用户路由器挂载到/user server.use(‘/user‘,userRouter);
3) 路由器代码

//引入mysql的连接池对象 const pool=require(‘../pool.js‘); const express=require(‘express‘); // 创建空路由器 var router=express.Router(); // 添加路由 // 1、用户注册 router.post(‘/register‘,(req,res)=>{ // 获取post请求的数据 var obj=req.body; console.log(obj); // 判断用户名是否为空 var $uname=obj.uname; if(!$uname){ res.send({code:401,msg:‘uname requires‘}); // 阻止继续往后执行 return; } // 判断密码是否为空 var $upwd=obj.upwd; if(!$upwd){ res.send({code:402,msg:‘upwd requires‘}); return; } // 判断邮箱否为空 var $email=obj.email; if(!$email){ res.send({code:403,msg:‘email requires‘}); return; } // 判断手机是否为空 var $phone=obj.phone; if(!$phone){ res.send({code:404,msg:‘phone requires‘}); return; } // 执行sql语句,将注册的数据插入到xz_user数据表中,成功响应{code:200,msg:"register suc"} pool.query("insert into demp(uname,upwd,email,phone) values(?,?,?,?)",[obj.uname,obj.upwd,obj.email,obj.phone],(err,result)=>{ if (err) throw err; console.log(result); }); res.send(‘注册成功‘); }); // 导出 module.exports = router;
4) 连接池代码

const mysql=require(‘mysql‘); // 创建连接池对象 var pool=mysql.createPool({ host:‘127.0.0.1‘, port:‘3306‘, user:‘****‘, password:‘****‘, database:‘xz‘, connectionLimit:20 }); // 导出连接池对象 module.exports=pool;
5)前端代码

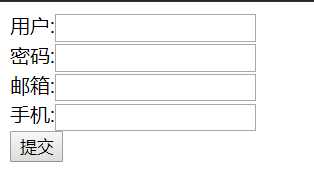
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/user/register" method="post"> 用户:<input type="text" name="uname"><br> 密码:<input type="text" name="upwd"><br> 邮箱:<input type="text" name="email"><br> 手机:<input type="text" name="phone"><br> <input type="submit"> </form> </body> </html>
需求:

实现
标签:enc database 代码 urlencode method limit 插入数据 into http
原文地址:https://www.cnblogs.com/hd-test/p/11883451.html