标签:mamicode play col 行内元素 常用 bsp 决定 property reverse
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
1.指定flex布局:
.box{ display: flex; }行内元素.box{display: inline-flex;
}
2.容器的属性:
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap3.常用属性的使用
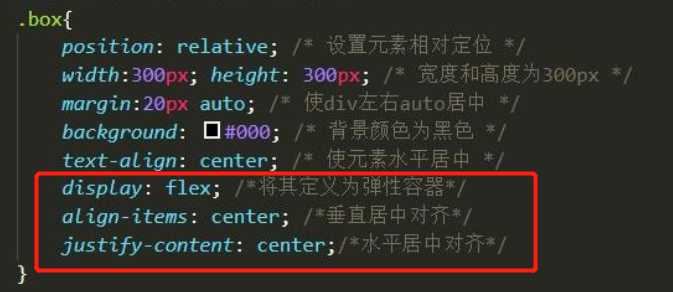
①div的垂直居中

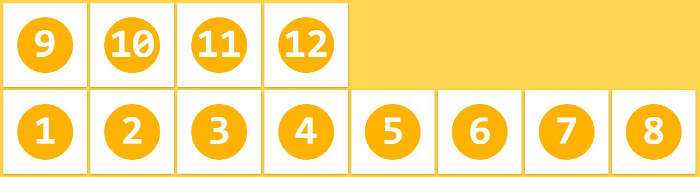
②flex-flow换行
nowrap(默认):不换行

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

③flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

标签:mamicode play col 行内元素 常用 bsp 决定 property reverse
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/11888662.html