标签:cti 网页 优化 bsp 坐标 idt cat com location
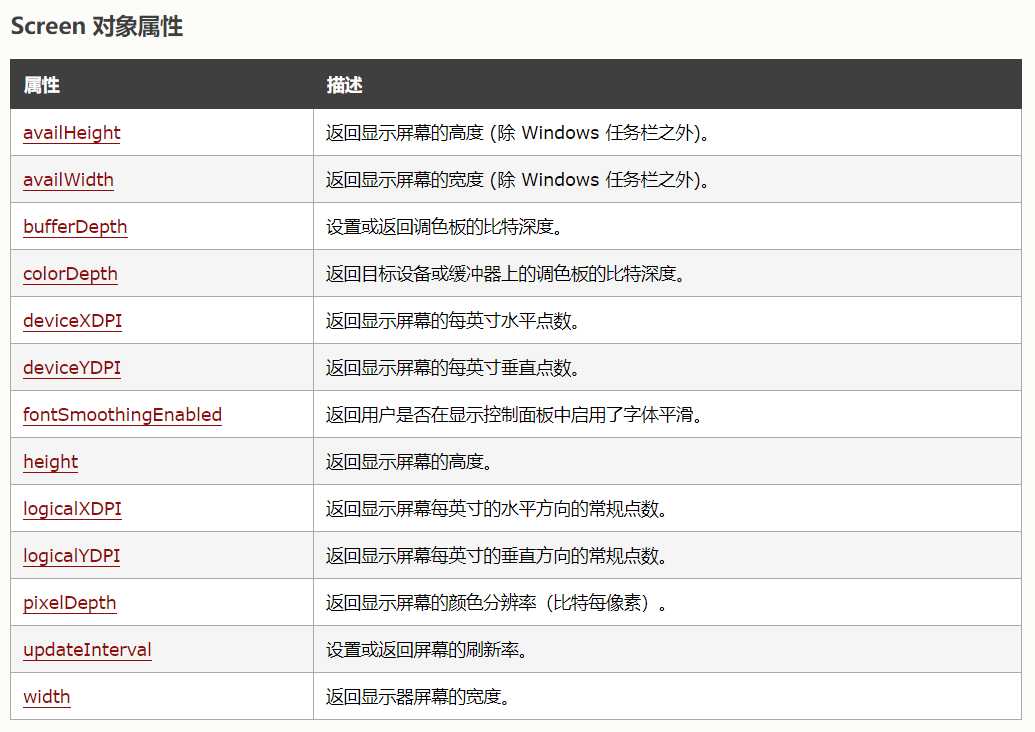
使用window.screen可以访问screen对象,该对象包含了显示设备的信息,具体说明如表11.3所示。这些信息可以用案例探测客户端硬件的基本配置。利用screen对象可以优化程序的设计,满足不同用户的显示要求。

分辨率=screen.height*screen.width
显示器的分辨率与浏览器的设置无关,缩放网页不会改变分辨率
下面是根据分辨率,将用户导向不同网页的代码
if((screen.width<=800)&&(screen.height<=600))
{
window.location.replace(‘small.html‘);
}
else
{
window.lacation.replace(‘wide.html‘);
}
screen.availHeight和screen.availWidth属性返回屏幕可用的高度和宽度,单位为像素。它们的值为屏幕实际大小减少操作系统某些功能占据的空间,如系统的任务栏。
screen.colorDepth属性返回屏幕的颜色深度,一般为16bit或24bit,用户可以根据显示器的颜色深度选择使用16位图像或8位图像
下面示例演示了如何让弹出的窗口居中显示。
function center(url)
{
var w=screen.availWidth/2;
var h=screen.availHeight/2;
var t=(screen.availHeight-h)/2;
var l=(screen.availWidth -w)/2;
var p="top="+t+",left="+1+",width="+w+",height=“+h; //设置坐标参数字符串
var win=window.open(url,"url",p);//打开指定窗口,并传递参数
win.focus();//获取窗口焦点
}
center("https://www.baidu.com/")
虽然使用screen对象的width和height属性可以实现,但是不用浏览器在解析时会存在一定差异。
标签:cti 网页 优化 bsp 坐标 idt cat com location
原文地址:https://www.cnblogs.com/yourdid/p/11888627.html