标签:实例 submit 项目结构 run方法 系统 功能 set stat width
作用就是将 功能 与 主服务 分开,蓝图没有run方法
比如说,你有一个客户管理系统,最开始的时候,只有一个查看客户列表的功能,后来你又加入了一个添加客户的功能(add_user)模块, 然后又加入了一个删除客户的功能(del_user)模块,然后又加入了一个修改客户的功能(up_user)模块,在这个系统中,就可以将
把查看客户,修改客户,添加客户,删除客户的四个功能做成蓝图加入到客户管理系统中,这样就实现了单个应用模板与主服务器分开管理
2.1 实例一:
manager.py文件:
1 from flask import Flask, render_template 2 # 导入此前写好的蓝图模块 3 from student_view import view_list 4 5 app = Flask(__name__) 6 app.debug = True 7 8 # 在Flask对象中注册蓝图模块中的蓝图对象 view_list 中的 show 9 app.register_blueprint(view_list.show) 10 11 if __name__ == ‘__main__‘: 12 # 现在Flask对象中并没有写任何的路由和视图函数 13 app.run()
蓝图应用把主服务分开,新创建一个student_view文件夹放蓝图单独的py文件
创建一个view_list.py文件:
1 from flask import Blueprint # 导入 Flask 中的蓝图 Blueprint 模块 2 3 show = Blueprint("sv", __name__) # 实例化一个蓝图(Blueprint)对象 4 5 6 @show.route("/show_list") # 这里添加路由和视图函数的时候与在Flask对象中添加是一样的 7 def show_list(): 8 return "show_list"
web访问:

2.2 实例一:
s_view.py 文件中的内容 :
1 from flask import Blueprint # 导入 Flask 中的蓝图 Blueprint 模块 2 from flask import render_template 3 4 sv = Blueprint("sv", 5 __name__, 6 template_folder="sv_template", # 每个蓝图都可以为自己独立出一套template模板文件夹,如果不写则共享项目目录中的templates 7 static_folder="sv_static" # 静态文件目录也是可以独立出来的 8 ) # 实例化一个蓝图(Blueprint)对象 9 10 11 @sv.route("/svlist") 12 def view_list(): 13 return render_template("svlist.html")
svlist.html 文件中的内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 Hello ! I am sv_template 9 <img src="/sv_static/123.png"> 10 </body> 11 </html>
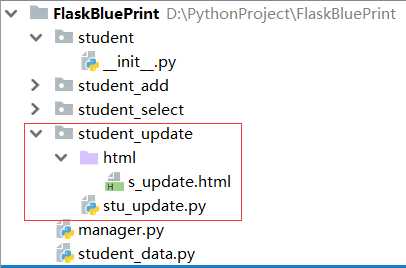
使用Flask蓝图,修改学生信息,视图结构如下:

3.1 学生信息查看:
创建一个student_select文件夹:
student_select/stu_select.py 文件中的内容:
1 from flask import Blueprint 2 from flask import render_template 3 from student_data import STUDENT 4 5 ss_blueprint = Blueprint("ss_b", __name__, template_folder="html", static_folder="static") 6 7 8 @ss_blueprint.route("/s_list") 9 def s_list(): 10 return render_template("s_list.html", student=STUDENT)
student_select/html/s_list.html文件中的内容:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>学生列表</title> 6 </head> 7 <body> 8 <table border="3xp"> 9 <thead> 10 <tr> 11 <td>ID</td> 12 <td>name</td> 13 <td>age</td> 14 <td>gender</td> 15 <td>options</td> 16 </tr> 17 </thead> 18 <tbody> 19 {% for foo in student %} 20 <tr> 21 <td>{{ foo.id }}</td> 22 <td>{{ foo["name"] }}</td> 23 <td>{{ foo.get("age") }}</td> 24 <td>{{ foo.gender }}</td> 25 <td> <a href="/s_update/{{ foo.id }}">修改</a> | <a href="/s_del?id={{ foo.id }}">删除</a> </td> 26 </tr> 27 {% endfor %} 28 </tbody> 29 </table> 30 <a href="/s_add"> 添加学生 </a> 31 </body> 32 </html>
3.2 学生信息更新:
创建一个student_update文件夹:
student_update/stu_update.py 文件中的内容:
1 from flask import Blueprint 2 from flask import render_template 3 from flask import redirect 4 from flask import request 5 from student_data import STUDENT 6 7 s_update = Blueprint("s_update", __name__, template_folder="html", static_folder="static") 8 9 10 @s_update.route("/s_update/<int:nid>", methods=["GET", "POST"]) 11 def s_update_view(nid): 12 if request.method == "POST": 13 stu_id = int(request.form["id"]) 14 stu_dic = { 15 "id": stu_id, 16 "name": request.form["name"], 17 "age": request.form["age"], 18 "gender": request.form["gender"] 19 } 20 21 for index, stu in enumerate(STUDENT): 22 if stu["id"] == stu_id: 23 STUDENT[index] = stu_dic 24 25 return redirect("/s_list") 26 27 for stu in STUDENT: 28 if stu["id"] == nid: 29 return render_template("s_update.html", student=stu) 30 31 return render_template("s_update.html", student="")
student_update/html/s_update.html 文件中的内容:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>学生列表</title> 6 </head> 7 <body> 8 <form method="post"> 9 <input type="text" name="id" hidden value="{{ student.id }}"><br> 10 姓名:<input type="text" name="name" value="{{ student.name }}"><br> 11 年龄:<input type="text" name="age" value="{{ student.age }}"><br> 12 性别:<input type="text" name="gender" value="{{ student.gender }}"><br> 13 <input type="submit" value="修改信息"> 14 </form> 15 16 </body> 17 </html>
3.3 学生信息增加:
创建一个student_add文件夹:
student_add/stu_add.py文件中的内容:
1 from flask import Blueprint, redirect, render_template, request 2 from student_data import STUDENT 3 4 s_add = Blueprint("s_add", __name__, template_folder="html", static_folder="static") 5 6 7 @s_add.route("/s_add", methods=["POST", "GET"]) 8 def s_add_view(): 9 if request.method == "POST": 10 stu_dic = { 11 "id": request.form.get("id"), 12 "name": request.form.get("name"), 13 "age": request.form.get("age"), 14 "gender": request.form.get("gender") 15 } 16 STUDENT.append(stu_dic) 17 18 return redirect("/s_list") 19 else: 20 return render_template("s_add.html")
student_add/html/s_add.html 文件中的内容:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>学生列表</title> 6 </head> 7 <body> 8 <form method="post"> 9 ID:<input type="text" name="id"> <br> 10 姓名:<input type="text" name="name"><br> 11 年龄:<input type="text" name="age"><br> 12 性别:<input type="text" name="gender"><br> 13 <input type="submit" value="添加学生"> 14 </form> 15 16 </body> 17 </html>
3.4 管理学生信息的主服务器:
创建一个student文件夹:
student/__init__.py 文件中的内容:
1 from flask import Flask 2 from student_select import stu_select 3 from student_add import stu_add 4 from student_update import stu_update 5 6 7 def create_app(): 8 app = Flask(__name__) # type:Flask 9 10 app.register_blueprint(stu_select.ss_blueprint) 11 app.register_blueprint(stu_add.s_add) 12 app.register_blueprint(stu_update.s_update) 13 14 return app
总文件夹下:FlaskBluePrint/manager.py 文件中的内容:
1 from student import create_app 2 3 flask_app = create_app() 4 5 6 if __name__ == ‘__main__‘: 7 flask_app.run()
总文件夹下:FlaskBluePrint/student_data.py 文件中的内容:
1 # 存放学生信息 2 STUDENT = [ 3 {‘id‘: 1, ‘name‘: ‘lisa‘, ‘age‘: 38, ‘gender‘: ‘中‘}, 4 {‘id‘: 2, ‘name‘: ‘egon‘, ‘age‘: 73, ‘gender‘: ‘男‘}, 5 {‘id‘: 3, ‘name‘: ‘annie‘, ‘age‘: 84, ‘gender‘: ‘女‘} 6 ]
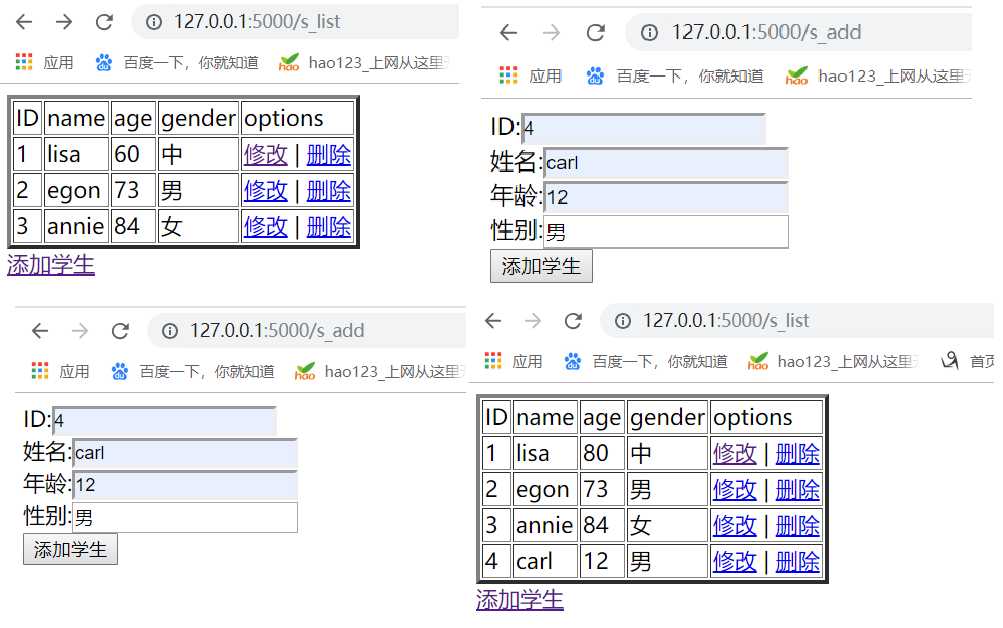
3.5 管理学生信息的web视图:

以上就是我们Flask小型应用的项目结构目录!!!
标签:实例 submit 项目结构 run方法 系统 功能 set stat width
原文地址:https://www.cnblogs.com/zhaohaiyu/p/11891331.html