标签:info direct exp set 正则匹配 reg str directory 五个
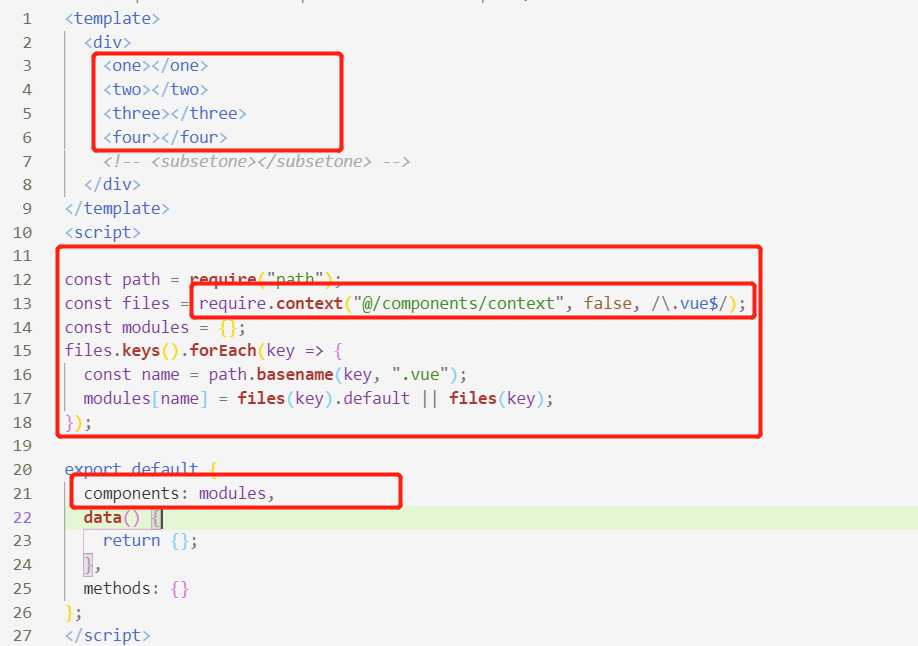
1、require.context()
回忆一下 当我们引入组件时
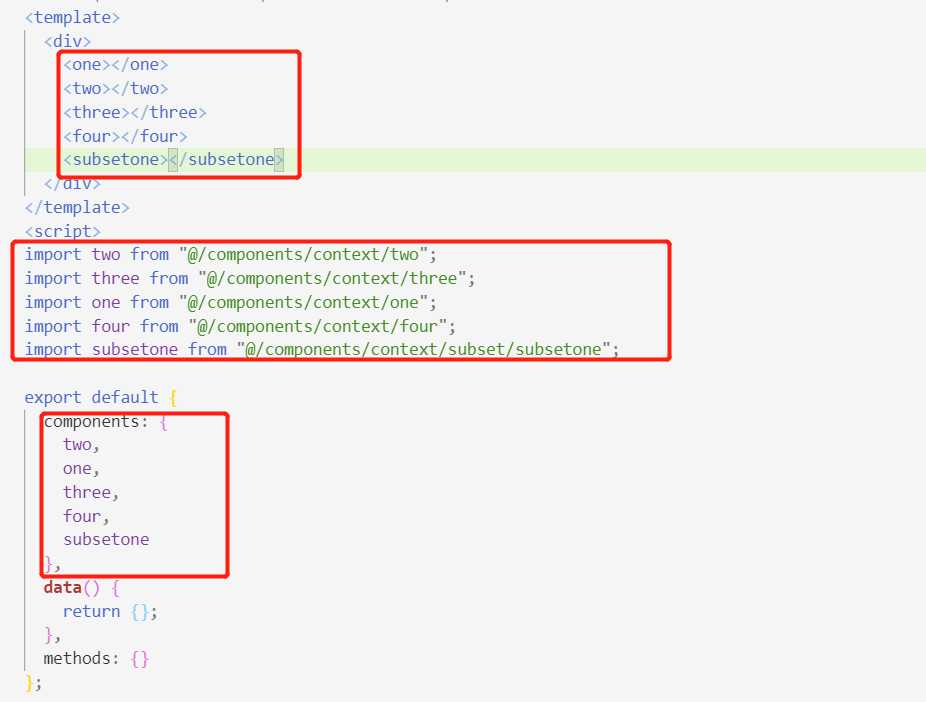
第一步 创建一个子组件 第二步 import ... form ... 第三步 components:{..} 第四步 页面使用 <...></...>
代码实现:

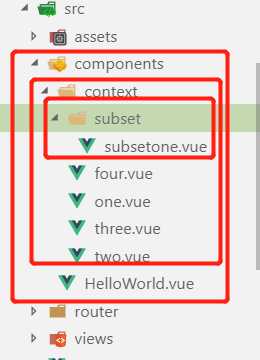
目录结构:components / context / subset

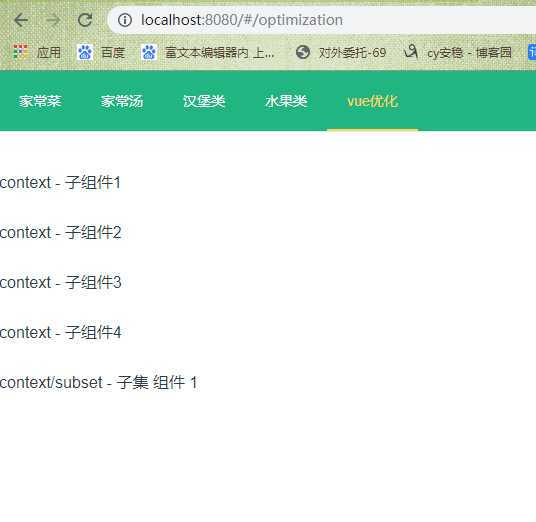
页面效果

以上一共五个子组件 大量重复的代码
看到这里就开始步入正题喽~

东西学会了 那使用场景呢~~
假设一个页面很多的弹框 很多的下钻页 这时候我们就可以把他们有规律的放在一个文件夹里
例如 a文件 --里面是A的子组件集合
b文件 --里面是B的子组件集合
这时候引入组件就可以吧a文件一次性引入A组件中 同b---B
(ps:如果你非要都混在一个文件里 那你可以选择都引入选择性使用 或者还用以前办法一个一个找 还可以给一个规律正则匹配 个人认为这样文件夹不清楚不利于交接也不利于后期维护 )
参考链接:https://juejin.im/post/5d9d386fe51d45784d3f8637
标签:info direct exp set 正则匹配 reg str directory 五个
原文地址:https://www.cnblogs.com/chen-yi-yi/p/11896635.html