标签:ret ref mock href target fun turn *** _id
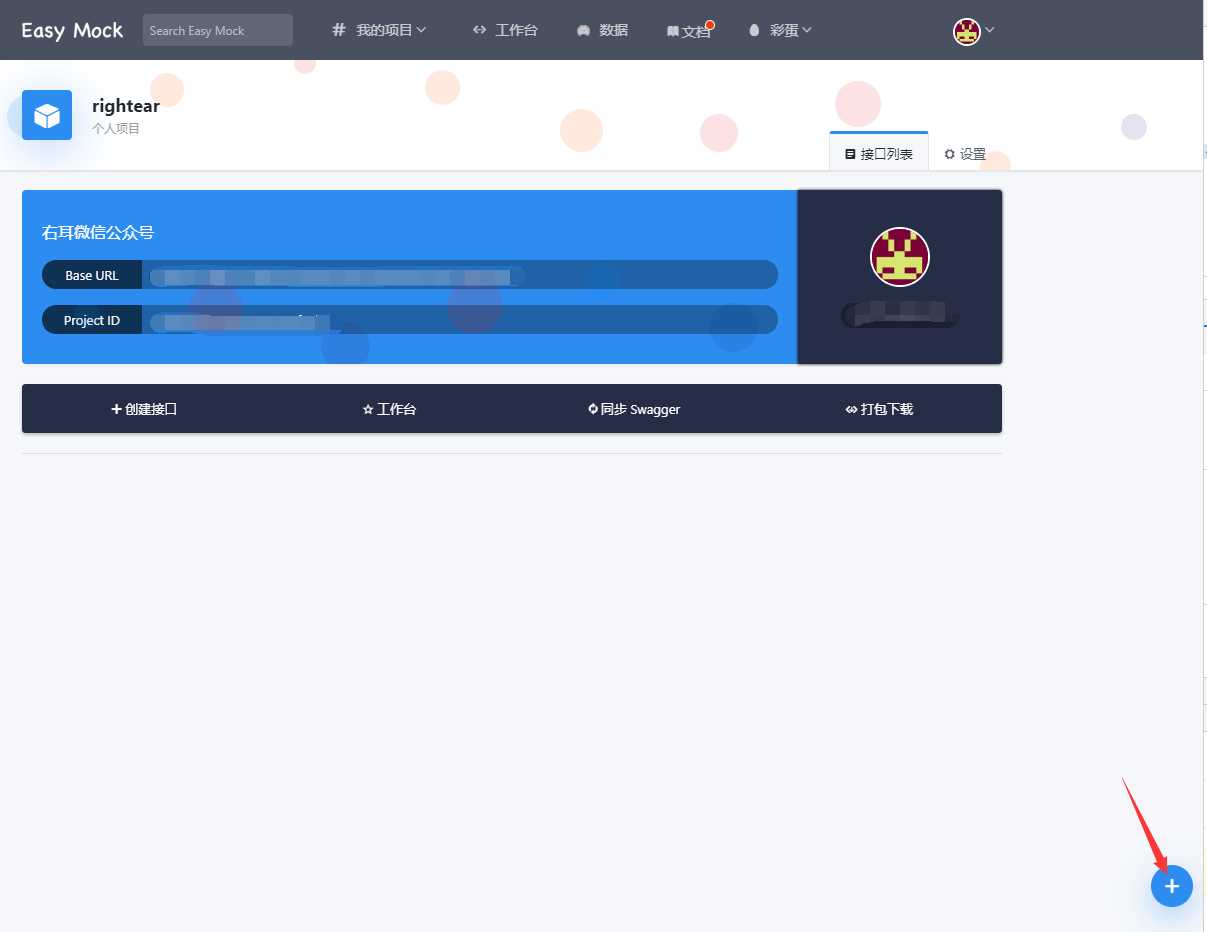
创建项目入口:首页右下角 + 按钮

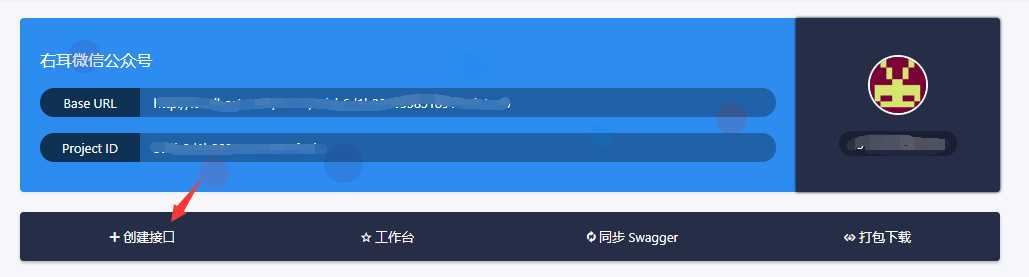
创建接口入口如下图:

关于mock的语法这里不做说明,可查看mock.js官方查看更详情的资料。
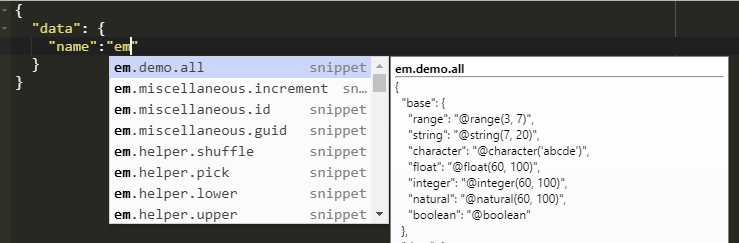
小tip:在Easy-Mock里面支持em的语法提示。就是你输入em.会提示支持的选项。如下图:

接口地址:/user/getUserInfo
{ "code": 200, "data": { "id": "471", "invite_code": "@string(5)", "ctime": "@datetime", } }
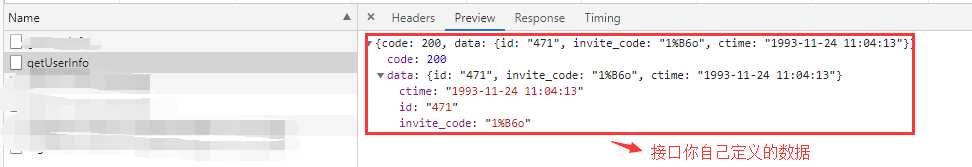
此时你访问接口,会返回你上面定义的数据:

接口地址:/user/getUserName?user_id=***
支持参数的判断,通过【_req.query.***】 匹配你传过来的数据,返回不同的数据。
{ "code": 200, "data": function({ _req, Mock, }) { if (_req.query.user_id == "471") { /*** * 如果你返回的数据需要支持Mock语法,则需要写在Mock.mock({})里面 * 注意上面的Mock ***/ let data = Mock.mock({ "id": "471", "email": "@email" }) /*** * 如果你返回的数据不需要支持Mock语法,按下面这种写法即可,上面的Mock也不用写 ***/ // let data = { // "id": "471", // "email": "777777@qq.com" // } return { data } } else { return { "msg": "该用户不存在" } } } }
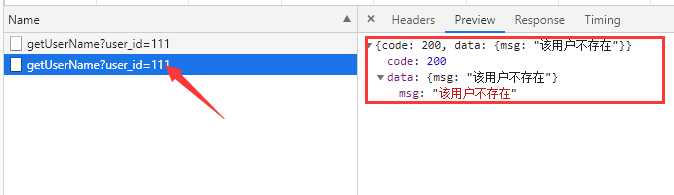
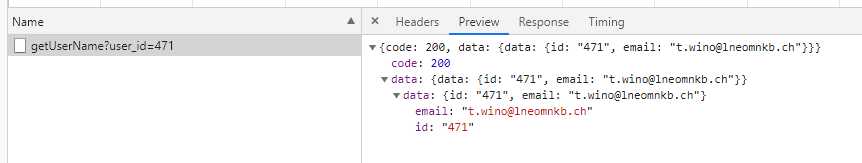
访问这个接口:
不符合条件时:

符合条件时:

标签:ret ref mock href target fun turn *** _id
原文地址:https://www.cnblogs.com/sese/p/11896822.html