标签:删除 UNC 有用 响应 tps set vue upd 获得
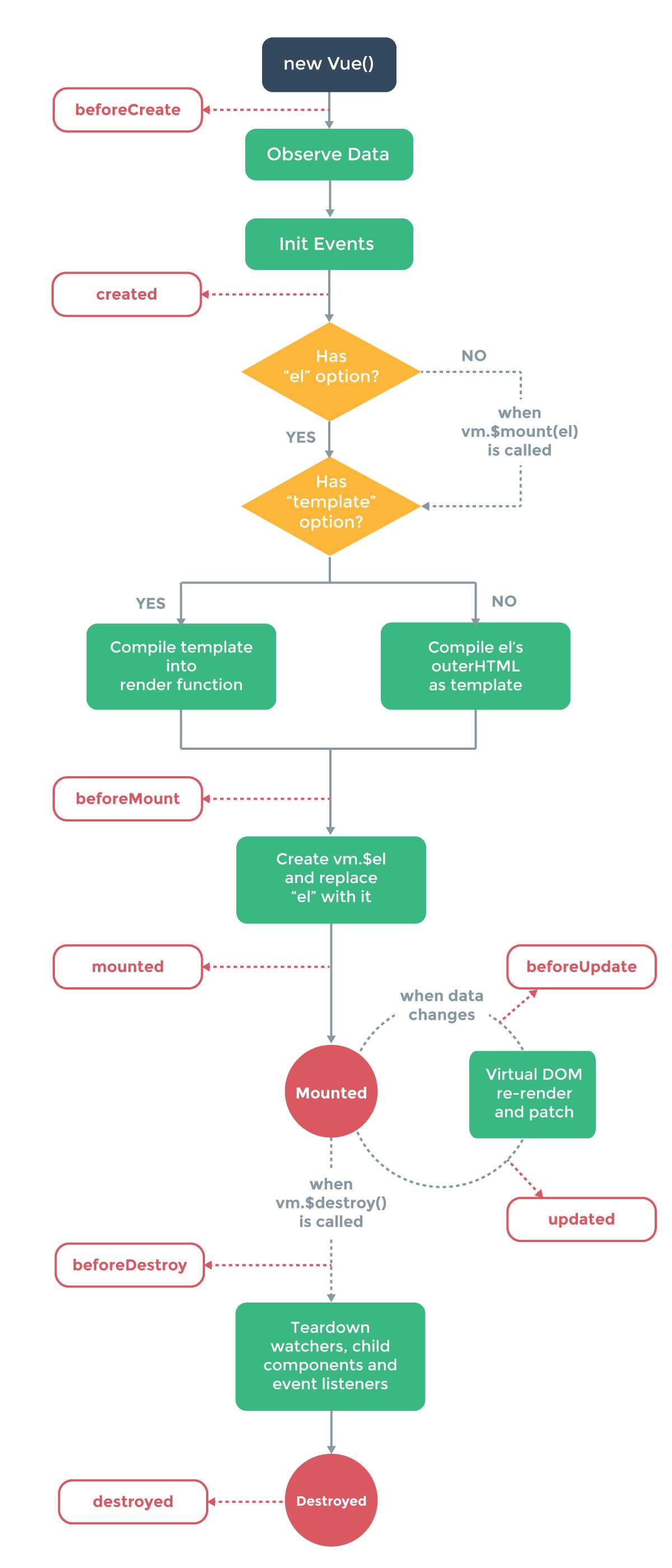
VUE生命周期流程图:

代码示例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>vue生命周期</title>
5 <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
6 </head>
7 <body>
8
9 <div id="app">
10 <p>{{ message }}</p>
11 </div>
12
13
14 <script type="text/javascript">
15
16 var app = new Vue({
17 el: ‘#app‘,
18 data: {
19 message : "傲宇"
20 },
21 beforeCreate: function () {
22 console.group(‘beforeCreate 创建前状态===============》‘);
23 console.log("%c%s", "color:red","el : " + this.$el); //undefined
24 console.log("%c%s", "color:red","data : " + this.$data); //undefined
25 console.log("%c%s", "color:red","message: " + this.message)
26 },
27 created: function () {
28 this.getData();
29 console.group(‘created 创建完毕状态===============》‘);
30 console.log("%c%s", "color:red","el : " + this.$el); //undefined
31 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
32 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
33 },
34 beforeMount: function () {
35 console.group(‘beforeMount 挂载前状态===============》‘);
36 console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
37 console.log(this.$el);
38 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
39 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
40 },
41 mounted: function () {
42 console.group(‘mounted 挂载结束状态===============》‘);
43 console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
44 console.log(this.$el);
45 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
46 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
47 },
48 beforeUpdate: function () {
49 console.group(‘beforeUpdate 更新前状态===============》‘);
50 console.log("%c%s", "color:red","el : " + this.$el);
51 console.log(this.$el);
52 console.log("%c%s", "color:red","data : " + this.$data);
53 console.log("%c%s", "color:red","message: " + this.message);
54 },
55 updated: function () {
56 console.group(‘updated 更新完成状态===============》‘);
57 console.log("%c%s", "color:red","el : " + this.$el);
58 console.log(this.$el);
59 console.log("%c%s", "color:red","data : " + this.$data);
60 console.log("%c%s", "color:red","message: " + this.message);
61 },
62 beforeDestroy: function () {
63 console.group(‘beforeDestroy 销毁前状态===============》‘);
64 console.log("%c%s", "color:red","el : " + this.$el);
65 console.log(this.$el);
66 console.log("%c%s", "color:red","data : " + this.$data);
67 console.log("%c%s", "color:red","message: " + this.message);
68 },
69 destroyed: function () {
70 console.group(‘destroyed 销毁完成状态===============》‘);
71 console.log("%c%s", "color:red","el : " + this.$el);
72 console.log(this.$el);
73 console.log("%c%s", "color:red","data : " + this.$data);
74 console.log("%c%s", "color:red","message: " + this.message)
75 },
76 methods:{
77 getData(){
78 var that = this;
79 console.log(‘开始调用异步函数‘);
80 setTimeout(function(){
81 that.message = ‘sunyu is handsome‘;
82 }, 5000);
83 console.log(‘结束调用异步函数‘);
84 }
85 }
86 })
87 </script>
88 </body>
89 </html>
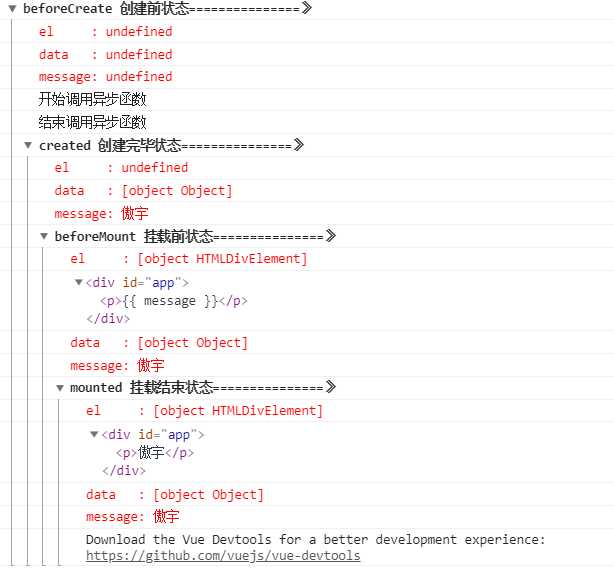
代码执行过程分析:
1.首次执行created获得初始化的数值,但并没有挂载到页面中,此时$el还不能使用;

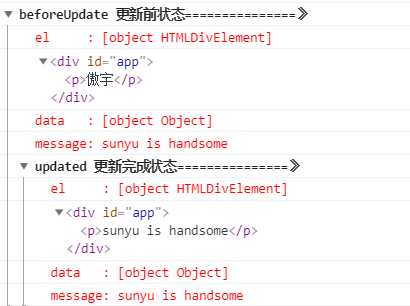
2.setTimeout异步操作结束之后,进行message数值更新。

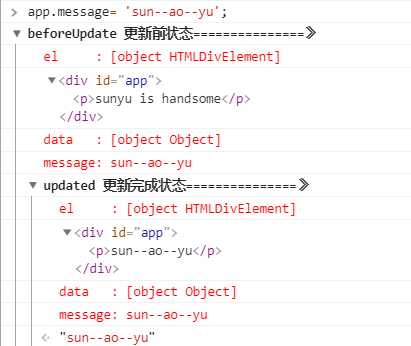
3.执行app.message= ‘sun--ao--yu‘;操作更新message值beforeUpdate只是拿到数据message变化了,dom并没有更新还是原来的值。

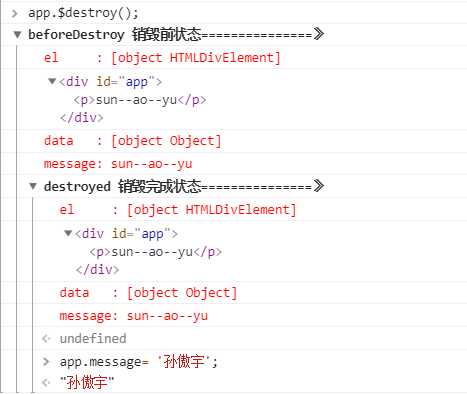
4.app.$destroy(); 销毁VUE实例后,重新改变message的值,vue不再对此动作进行响应了。但是原生成的dom元素还存在,即执行了destroy操作,后续就不再受vue控制了。

标签:删除 UNC 有用 响应 tps set vue upd 获得
原文地址:https://www.cnblogs.com/sunyuweb/p/11898647.html