标签:技术 区域 图片 直接 master 输入 strong 加载 项目
vue-devtools是一款基于浏览器的插件,用来调试vue应用。本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools。
首先能想到的第一种方法就是直接在chrome应用商店中安装。然鹅,由于大部分的人还是上不了chrome的,我也是。所以呢,就在网上搜罗一番,发现了其他的方法。
1.在其他网站上直接下载chrome的插件。
2.下载vue-devtools项目,编译出扩展程序插件后,添加到浏览器的扩展程序中。
然后就这两种方法,分别都来实践一下。
1.下载
我找了很可以在在chrome插件的网站,试了好几次,最终只有这个网站可以成功安装:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd(若链接失效可点击此处进入网站首页手动搜索)
在该网站下载的扩展文件如下:

2.在chrome中进行安装
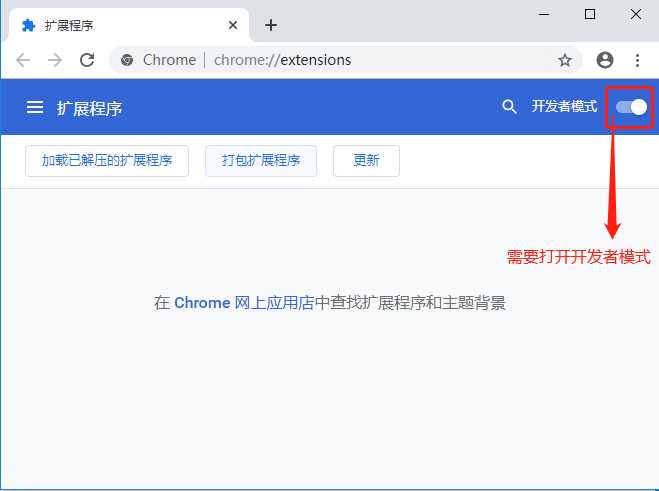
打开chrome的扩展程序(可直接在地址栏输入:chrome://extensions/)
注意:需要打开开发者模式

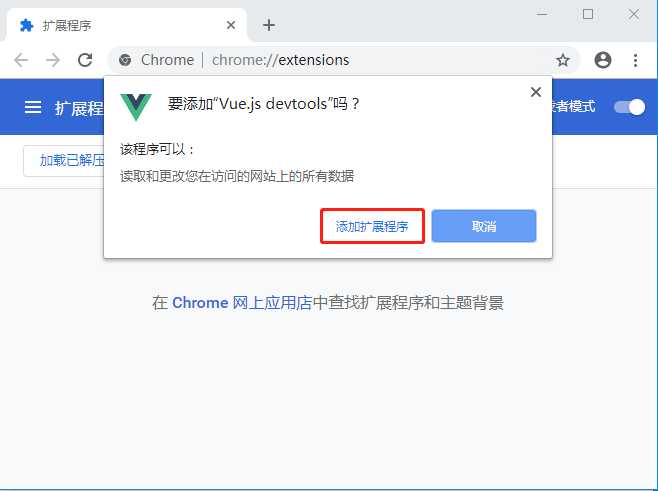
接着呢,点击【加载已解压的扩展程序】选择我们刚刚下载的插件,或者直接将插件拖拽到该区域,

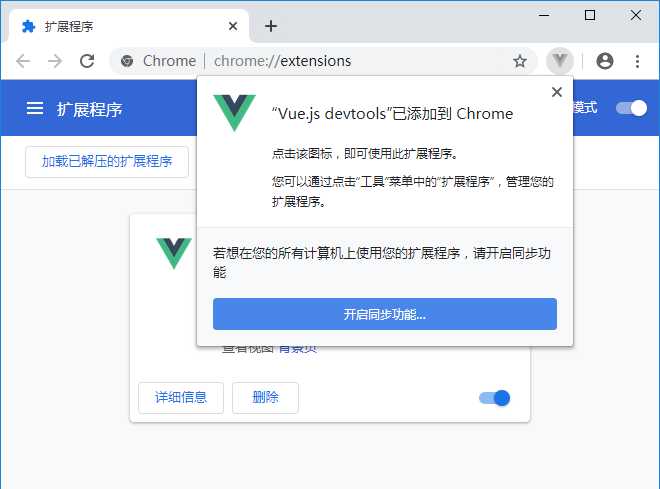
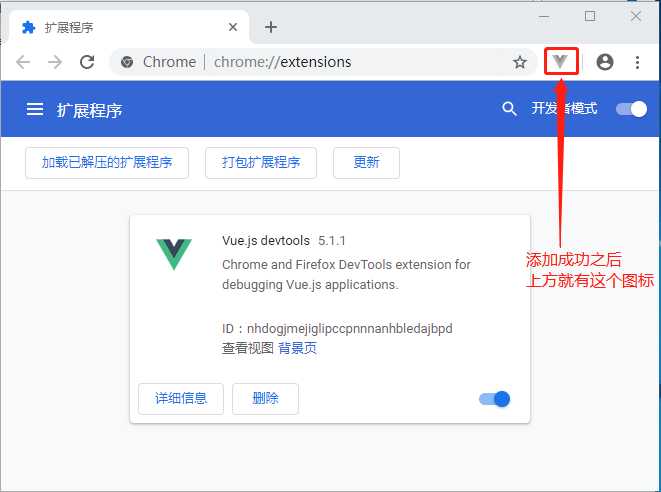
成功添加的提示:

添加成功后浏览器右上角会有图标显示:

3.测试是否安装成功
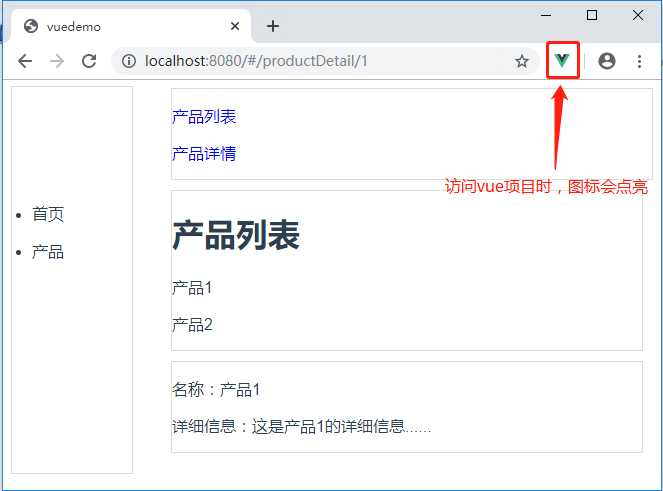
我们现在访问一个vue实现的应用

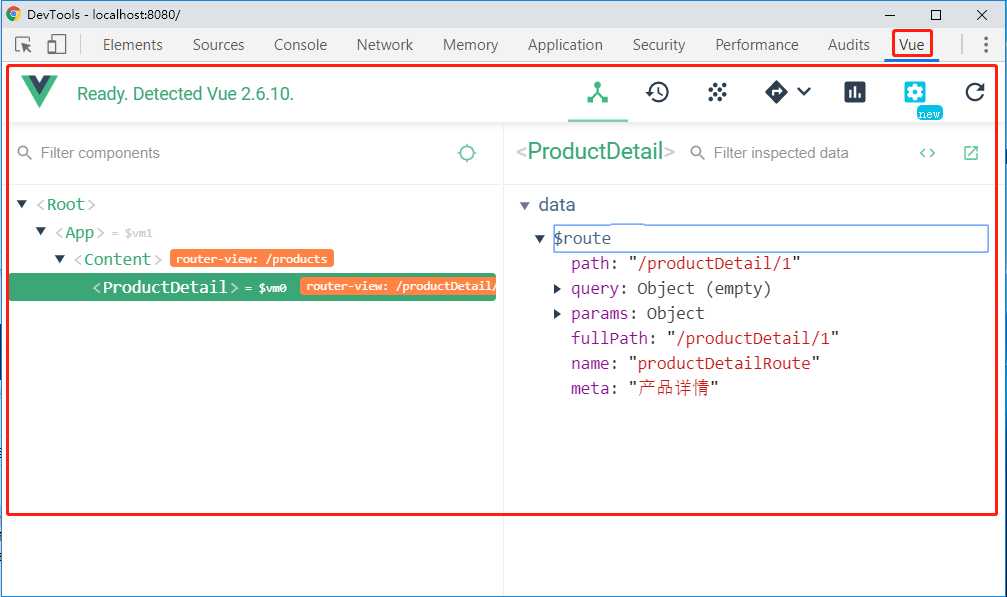
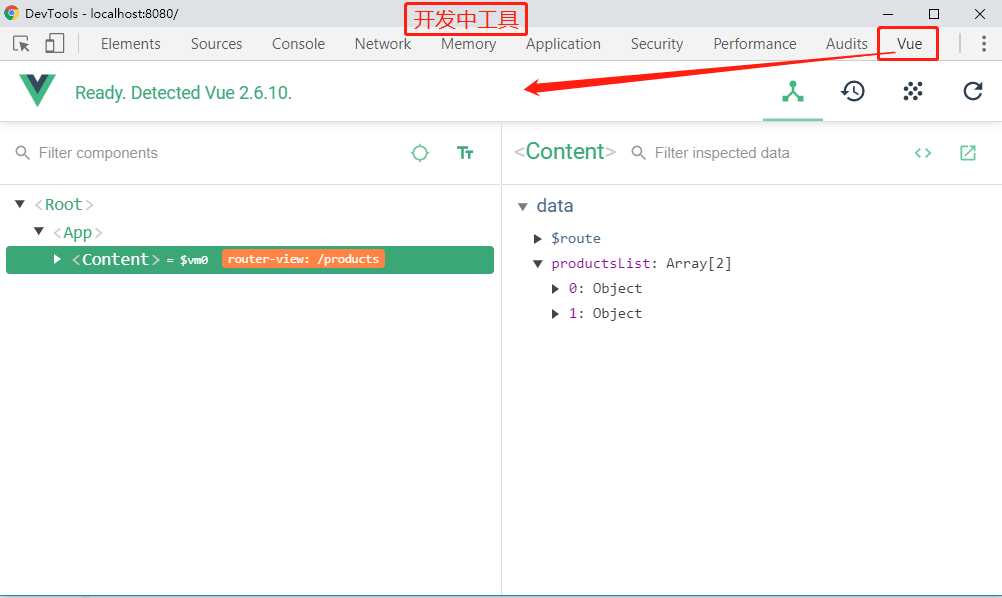
然后在打开开发中工具,在最上面一栏的最后,有一个vue的选项卡,点击就能打开调试工具。

安装成功!!!
4.总结
这种方法呢,有点不好的一点就是得找到可以正常安装的扩展程序,我也是找下载了好几个去尝试,拖到浏览器的扩展工具中提示都是无效的扩展。
1.下载
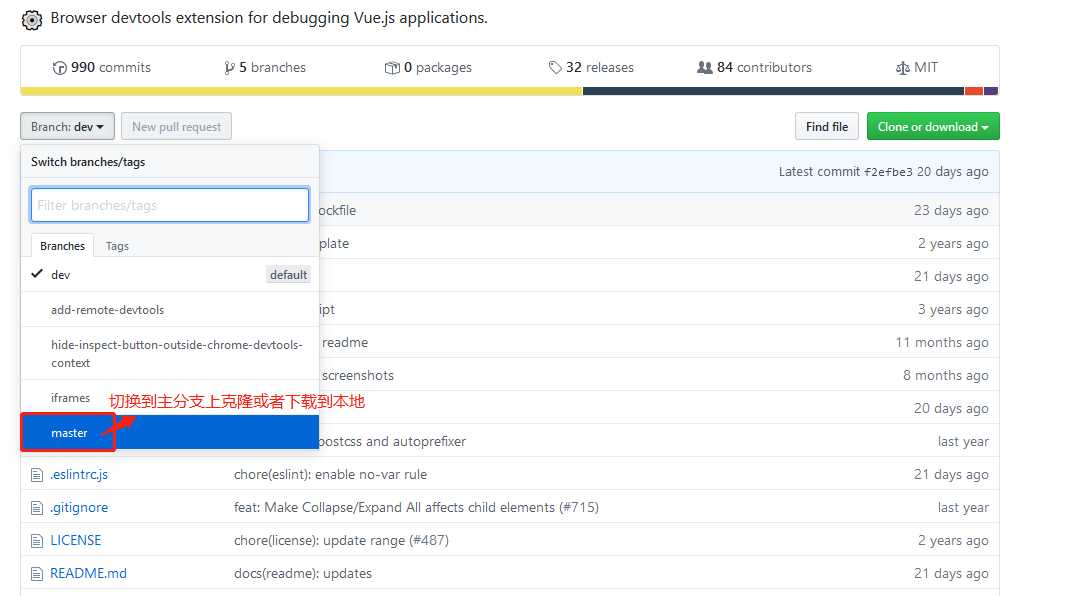
vue-devtools项目在github上,地址为:https://github.com/vuejs/vue-devtools,记得下载或者克隆的时候切换到主分支。

下载得到的文件:

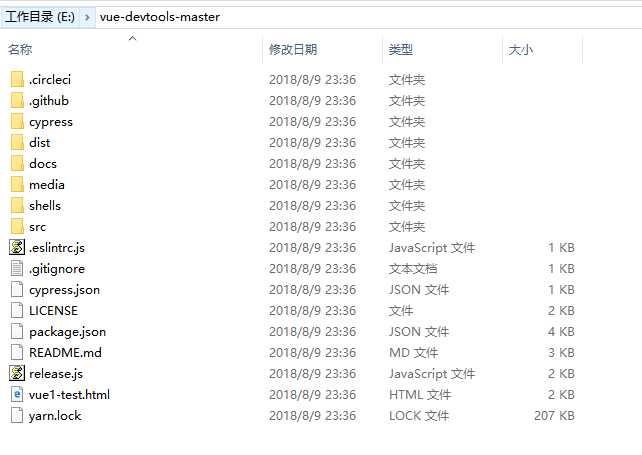
解压:

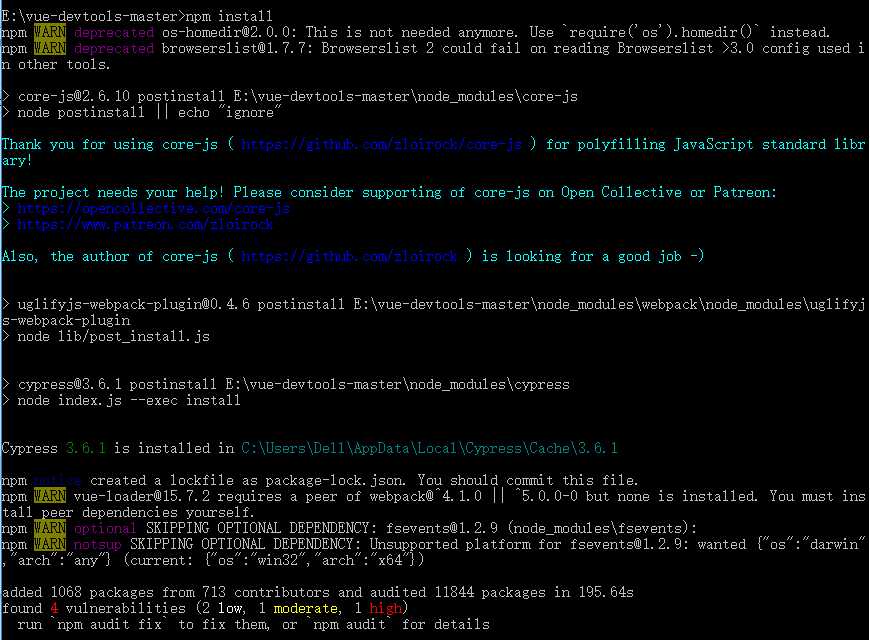
2.安装依赖包

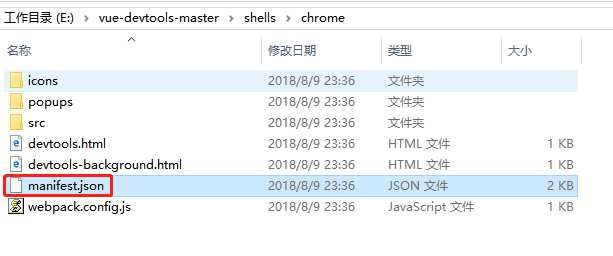
3.修改manifest.json文件
manifest.json文件的位置:

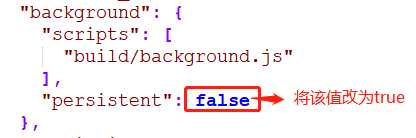
修改的内容:

4.编译代码
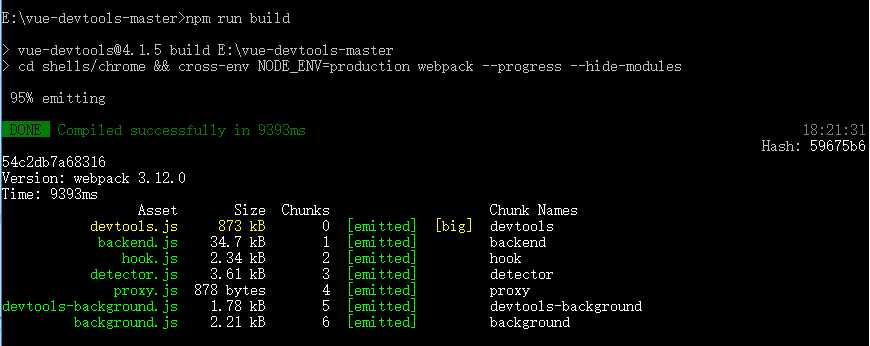
使用npm run build编译代码

5.在浏览器扩展程序中添加
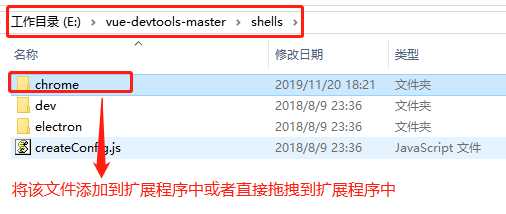
将E:\vue-devtools-master\shells下的chrome目录添加到浏览器的扩展程序中,或者直接将该文件夹拖拽到浏览器的扩展程序中。

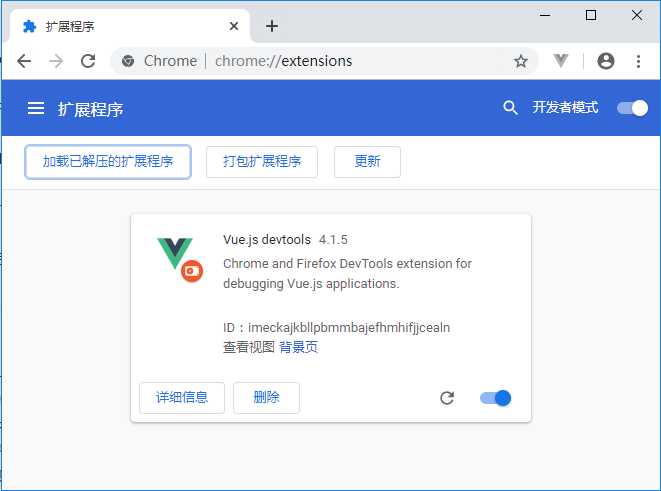
添加成功:

6.测试是否安装成功


标签:技术 区域 图片 直接 master 输入 strong 加载 项目
原文地址:https://www.cnblogs.com/HouJiao/p/11899679.html