仿抽屉网站

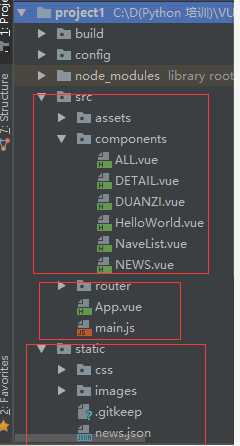
ALL.vue
 ALL.vue View Code
ALL.vue View CodeDUANZI.vue
 DUANZI.vue View Code
DUANZI.vue View CodeDETAIL.vue
 DETAIL.vue View Code
DETAIL.vue View CodeNaveList.vue
 NaveList.vue View Code
NaveList.vue View CodeNEWS.vue
 NEWS.vue View Code
NEWS.vue View Codeindex.vue
 INDEX.vue View Code
INDEX.vue View CodeApp.vue
 App.vue View Code
App.vue View Codemain.js
 main.vue View Code
main.vue View Code项目需要注意的问题
问题一:在手动执行webpack app/a.js publicT67M.gif) ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
问题二:脚手架生成项目后,运行 npm run dev启动项目后,
如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
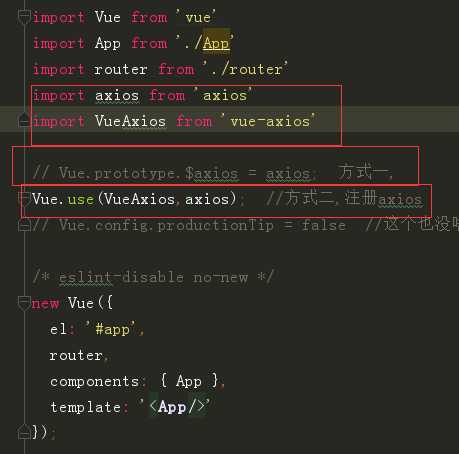
问题三:引入axios的2种方法:
需要在main.js中进行设置:这2种方法都可以,但引用顺序不能翻转。