标签:通过 and track plugin fallback error 引用 提取 ups
一、extrack-tex-webpack-plugin作用:
为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象
二、使用
npm install extract-webpack-plugin --save-dev
2、webpack.production.config.js中
var ExtractTextPlugin=require(‘extract-text-webpack-plugin‘); var config={ // 配置入口 entry:{ main:‘./main‘ }, // 配置出口 output:{ // path用来存放打包后的文件输出目录,必填 path:path.join(__dirname,‘./dist‘), // publicPath指定资源文件引用的目录 publicPath:‘/dist/‘, // filename用于指定输出文件的名称 filename:‘main.js‘ }, // 配置Loader,增加对.css文件的处理 module:{ rules:[ // rules属性中可以指定一系列的loaders,每一个loader都必须包含test和use选项。 // use选项的值可以时数组或字符串,如果是数组,它的编译顺序就是从后往前 // 以下这段配置含义:当webpack编译过程中遇到require()或import语句导入一个后缀名为.css的文件时。先将它通过css-loader转换,再通过style-loader转换,然后继续打包 // { // test:/\.css$/, // use:[ // ‘style-loader‘, // ‘css-loader‘ // ] // } // 以下是使用插件后的loader配置 { test:/\.css$/, use:ExtractTextPlugin.extract({ use:‘css-loader‘, fallback:‘style-loader‘ }) } ] }, plugins:[ // 重命名提取后的css文件 new ExtractTextPlugin("main.css") ] };
报错:
![]()
错误出现原因:
extract-text-webpack-plugin还不能支持webpack4.0.0以上的版本。
三、解决
npm install --save-dev extract-webpack-plugin@next
再次运行,就ok啦
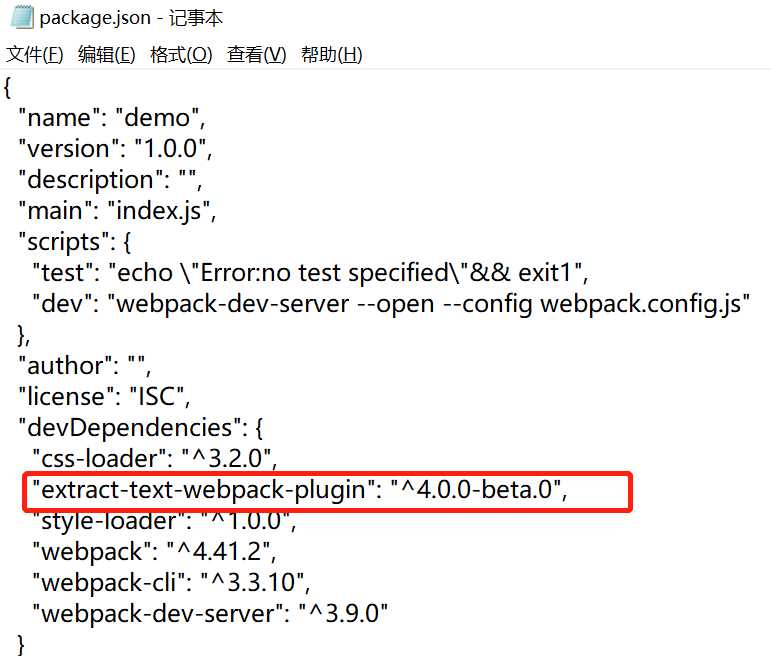
运行之后package.json文件

部分转载自:https://blog.csdn.net/liwenfei123/article/details/80027316
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
标签:通过 and track plugin fallback error 引用 提取 ups
原文地址:https://www.cnblogs.com/planetwithpig/p/11903492.html