标签:忘记 方法 sans util ntb cte import rop prot
背景:在后台管理系统项目中,一般都会有将table表格导出为Excel,此文主要总结了如何实现该功能。
同学们,眼见为实,我们盘他。
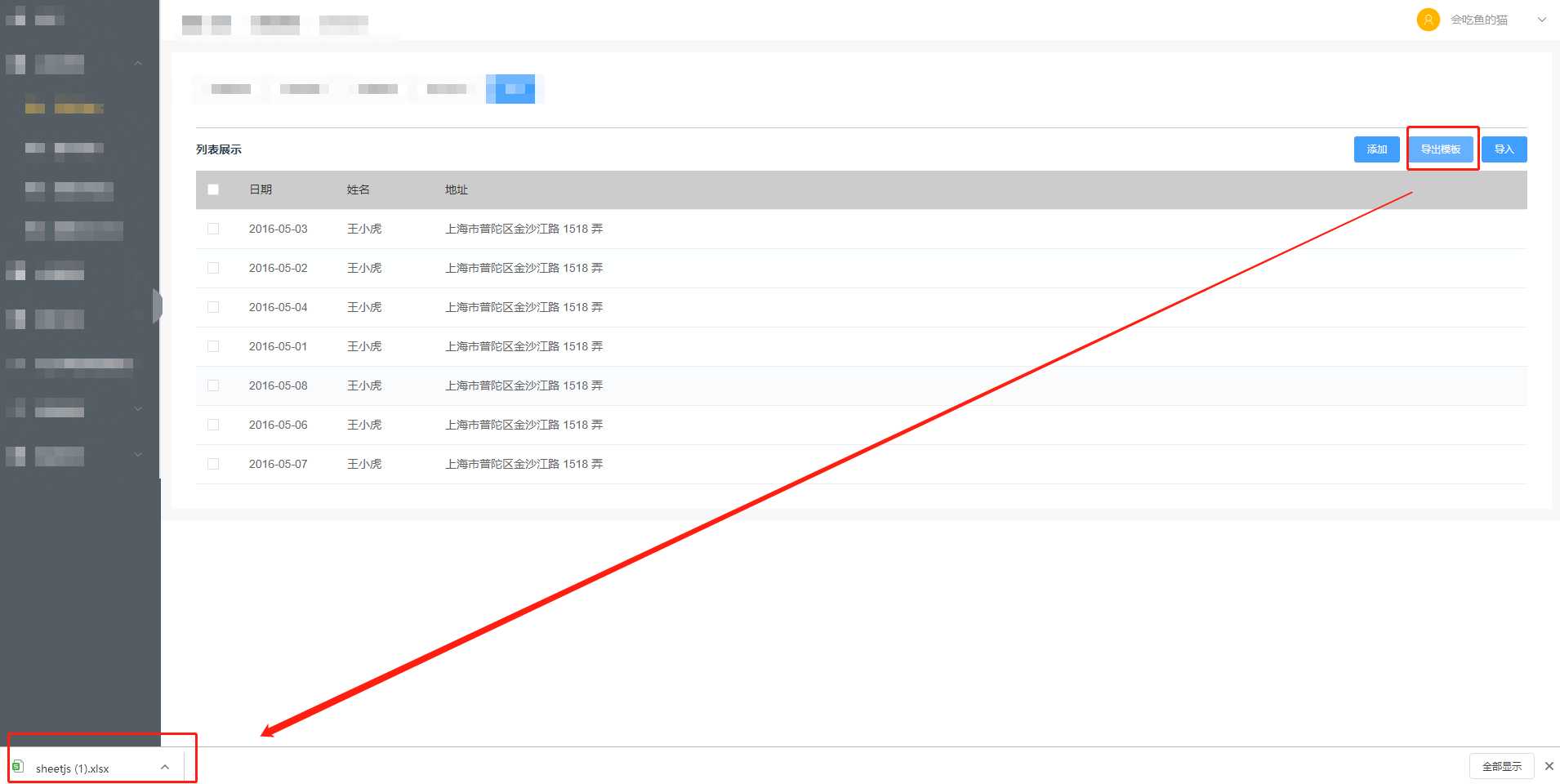
vue项目中table展示

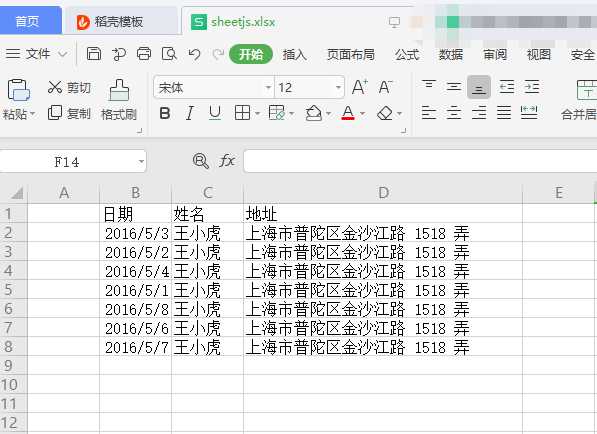
导出之后的excel表格展示:

一、安装相关依赖
//xlsx 与 file-saver依赖 npm install --save xlsx file-saver
二、在main.js中引入以上安装好的组件
// vue中导出excel表格模板 import FileSaver from ‘file-saver‘ import XLSX from ‘xlsx‘ Vue.prototype.$FileSaver = FileSaver; //设置全局 Vue.prototype.$XLSX = XLSX; //设置全局
三、在组件中 补齐html ,并且在methods中写入方法
<template>
<div class="driver-list-main">
<el-table
id="out-table"
ref="multipleTable"
:data="tableData"
:header-cell-style="{background:‘#ccc‘,color: ‘ #333‘}"
:show-header="true"
style="width: 100%"
:highlightCurrentRow="true"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "driver-list-main",
data() {
return {
tableData: [
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-08",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-06",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-07",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
}
]}
},
methods: {
// 点击按钮 导出excel表格:
export2Excel: function() {
let tables = document.getElementById("out-table");
let table_book = this.$XLSX.utils.table_to_book(tables);
var table_write = this.$XLSX.write(table_book, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
this.$FileSaver.saveAs(
new Blob([table_write], { type: "application/octet-stream" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, table_write);
}
return table_write;
},
}
}
注意:
vue+elementui 中el-table导出为Excel
标签:忘记 方法 sans util ntb cte import rop prot
原文地址:https://www.cnblogs.com/cat-eol/p/11904395.html