标签:src css div 配置 str font info 数据库 img


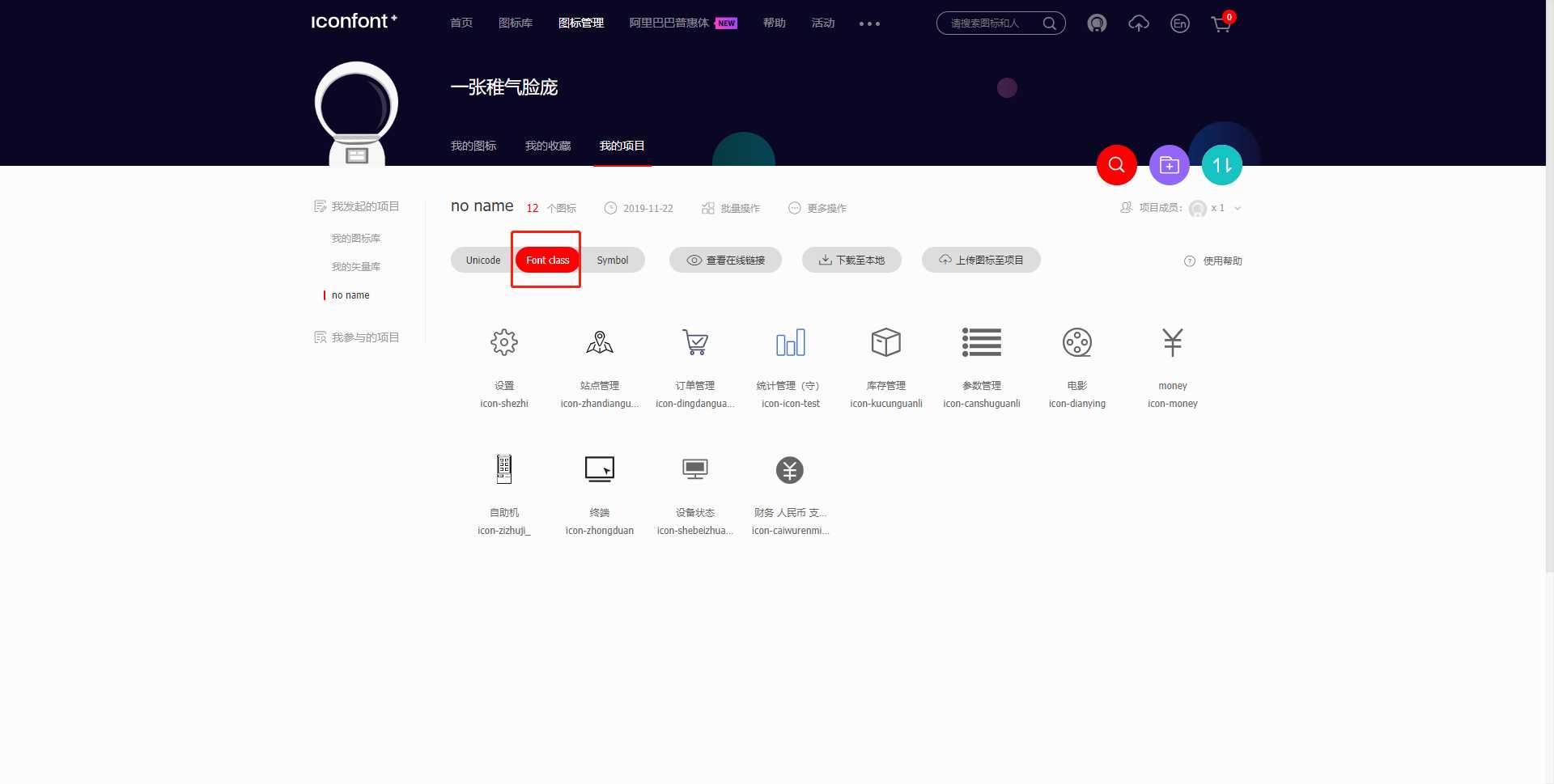
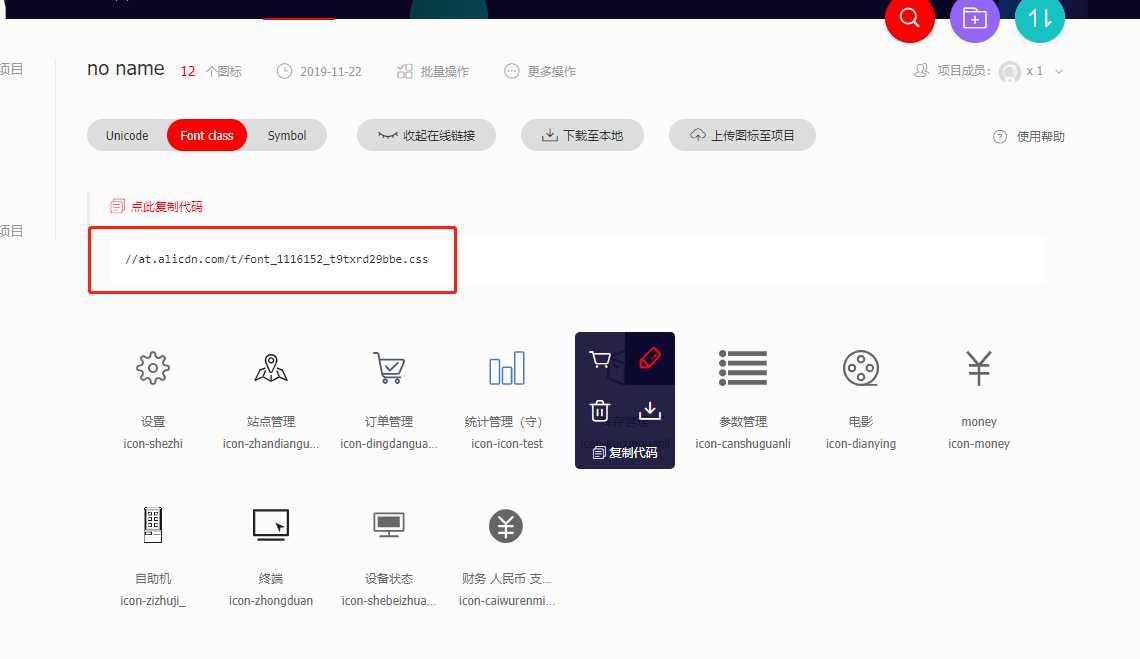
本次使用的是font class方式

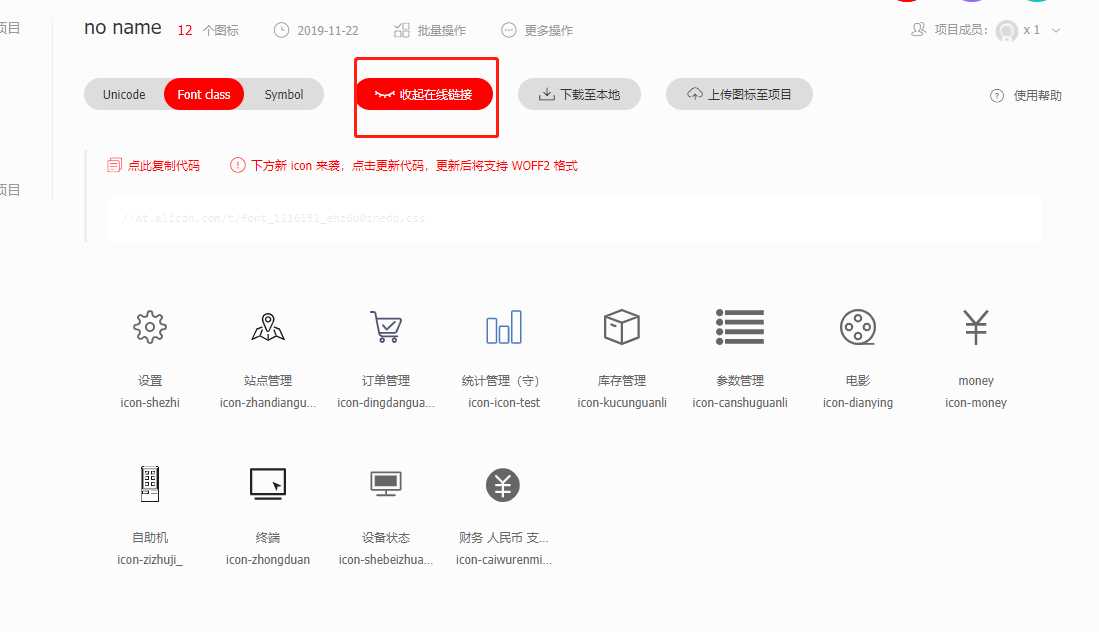
点击“查看在线链接”,它会自动生产一个.css的链接

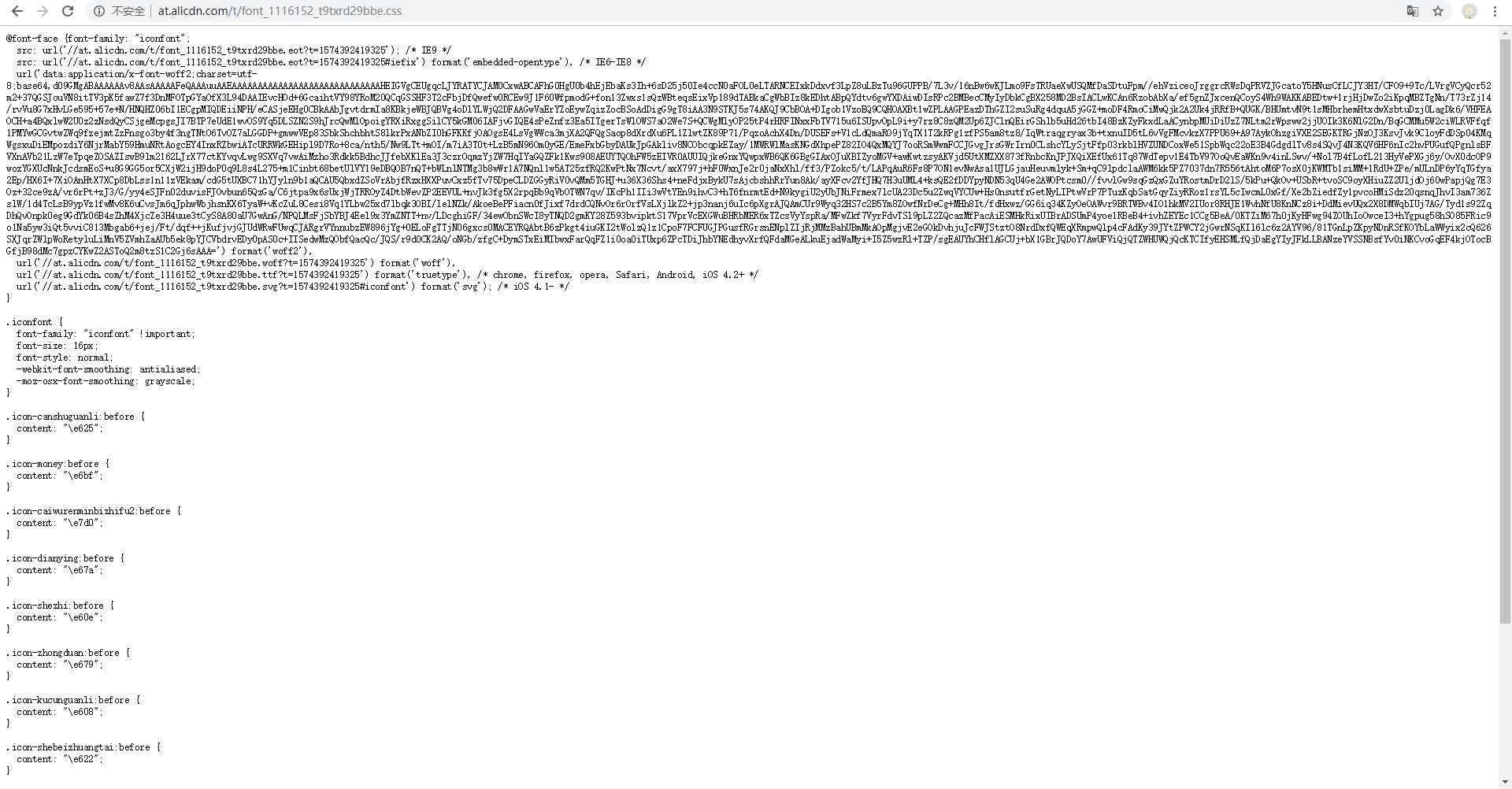
打开后,如图所示

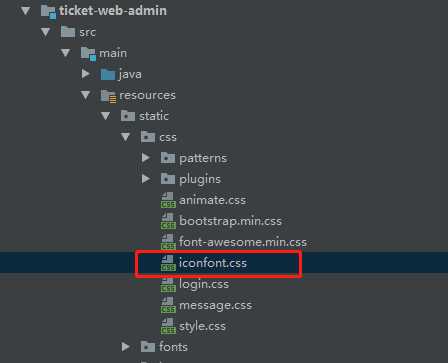
全选,CV大法复制到你自己的项目中,命名为iconfont.css

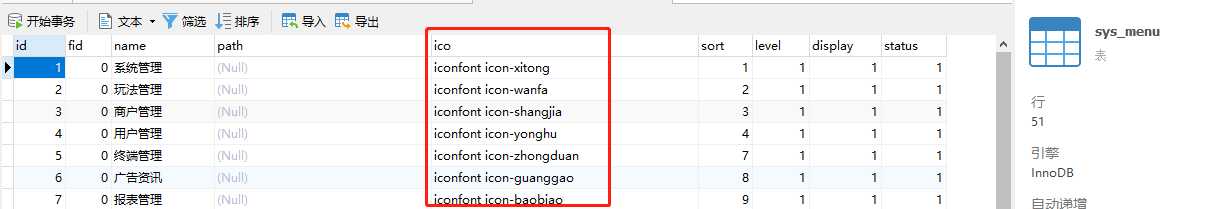
我这里是通过数据库进行图标配置的,这里要注意一点:一定要加前缀“iconfont”不然是不会生效的(格式:iconfont +该图标的名称)

配置好后重启项目。完事了,老弟~

标签:src css div 配置 str font info 数据库 img
原文地址:https://www.cnblogs.com/ailiuzhe/p/11910548.html