标签:link mic vue 提前 alt stat index 刷新 浏览器
Vue怎么设置左上角icon图标呢?步骤如下:
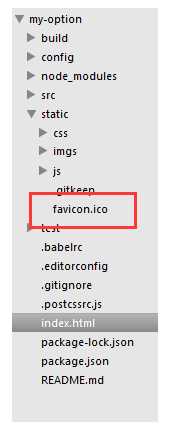
(1)、提前把icon图标copy到static目录下

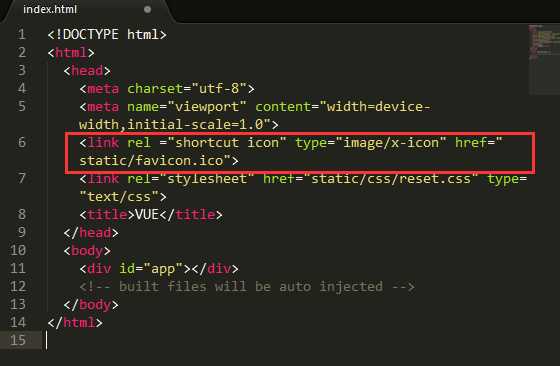
(2)、在index.html页面添加 <link rel ="shortcut icon" type="image/x-icon" href="static/favicon.ico">

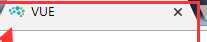
(3)、保存页面刷新浏览器即可

经过测试可行

标签:link mic vue 提前 alt stat index 刷新 浏览器
原文地址:https://www.cnblogs.com/huchong-bk/p/11911622.html