标签:tar validator rom name conf ora 指定 basis blur
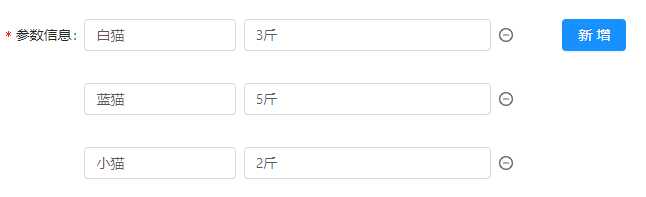
一、关联表单项 - 动态增删输入框Input

class ParamsInputArray extends React.Component{ constructor(props){ super(props); } // 改变一组input输入框中的key值和value值 handleChange = (paramType, index) => { const { onChange, value={} } = this.props; if(event && event.target && event.target.value){ let newValue = {...value}; if(paramType == ‘key‘){ newValue.key = event.target.value }else{ newValue.value = event.target.value } // 调用父级props传来的onChange事件 // 将newValue对象存入数组对应index的位置 onChange(newValue, index) } } render() { const { value={}, keys, index, add, remove} = this.props; return ( <Row gutter={8}> <Col span={5}> <Input placeholder="颜色/尺码" defaultValue={value.key} onChange={() => this.handleChange(‘key‘, index)}/> </Col> <Col span={8}> <Input placeholder="请输入参数" defaultValue={value.value} onChange={() => this.handleChange(‘value‘, index)}/> </Col> <Col span={2}> {keys.length > 1 ? ( <Icon type="minus-circle-o" onClick={() => remove(index)} /> ) : null} </Col> <Col span={6}> {index === 0 ? ( <Button type="primary" onClick={() => add()}>新增</Button> ) : null} </Col> </Row> ) } }
使用的几个方法
// 初始化keys const initKeys = (detail) => { let defaultKeys = []; detail.param.forEach((val, index) => defaultKeys.push(index)) return defaultKeys; } // 经过 getFieldDecorator 包装的控件 // 表单控件会自动添加 value(或 valuePropName 指定的其他属性) // onChange(或 trigger 指定的其他属性) // 数据同步将被 Form 接管 getFieldDecorator(‘keys‘, { initialValue: current && detail && detail.param.length ? initKeys(detail) : [0] }); // 获取(上面注册了的)表单控件的值 const keys = getFieldValue(‘keys‘);
// 增加表单项 const add = () => { const keys = getFieldValue(‘keys‘); if (keys.length === 5) { message.info(‘产品参数最多5个‘) return; } let nextKeys = keys; let nextKeyValue = keys[keys.length-1]+1; nextKeys = nextKeys.concat(nextKeyValue); setFieldsValue({ keys: nextKeys, }); }; // 删除表单项 const remove = index => { const keys = getFieldValue(‘keys‘); let param = getFieldValue(‘param‘); if (keys.length === 1) { return; } if(param[index]){ param.splice(index, 1) } setFieldsValue({ keys: keys.filter((keyItem, i) => i !== index), param }); };
// 初始化params的初始值 const initParamValue = (detail, index) => { let defaultParamValue = {}; detail.param.forEach((p, i) => { if(i === index){ defaultParamValue = p } }) return defaultParamValue; } // 修改并存入 :每一组表单项key和value改变后的newValue对象 const handleParamChange = (newValue, index) => { let param = getFieldValue(‘param‘); setFieldsValue({ param: param.map((p, i) => i == index ? newValue : p) }); } // 循环keys动态渲染出:关联输入框表单项 const paramsFormItems = keys.map((k, index) => ( <FormItem {...(index === 0 ? formLayout : formLayoutWithOutLabel)} label={index === 0 ? ‘参数信息‘ : ‘‘} key={k} > {getFieldDecorator(`param[${index}]`, { validateTrigger: [‘onChange‘, ‘onBlur‘], rules: [ { type: ‘object‘, required: true, validator: (_, value, callback) => { if (!value.key || !value.value || (value.key && value.key.length > 10) || (value.value && value.value.length > 20)) { callback(‘请输入1-10字参数及1-20参数信息或删除此输入框‘) } else { callback() } } }, ], initialValue: current && detail && detail.param.length ? initParamValue(detail, index) : {} })( <ParamsInputArray keys={keys} index={index} add={add} remove={remove} onChange={handleParamChange}/> // 自定义的两个为一组的Input输入框组件 )} </FormItem> ));
弹框的Form表单列表中嵌入
{paramsFormItems}
二、关联表单项 - 单独两个Input输入框

class RegionInput extends React.Component{ constructor(props){ super(props); }
handleChange = (regionType) => { const { onChange, value={} } = this.props; if(event && event.target && event.target.value){ let newValue = {...value}; if(regionType == ‘min‘){ newValue.min = Number(event.target.value) }else{ newValue.max = Number(event.target.value) } onChange(newValue) } } render() { const { value={}, disabled } = this.props; return ( <Row gutter={8}> <Col span={11}> <Input placeholder="最低价" defaultValue={value.min} onChange={() => this.handleChange(‘min‘)} disabled={disabled}/> </Col> <Col span={2}> <span style={{width: ‘100%‘, textAlign: ‘center‘}}>—</span> </Col> <Col span={11}> <Input placeholder="最高价" defaultValue={value.max} onChange={() => this.handleChange(‘max‘)} disabled={disabled}/> </Col> </Row> ) } }
表单中使用子组件
<FormItem label="价格区间" {...formLayout}>
{getFieldDecorator(‘priceRegion‘, {
validateTrigger: [‘onChange‘, ‘onBlur‘],
rules: [
{
type: ‘object‘,
required: getFieldValue(‘basis‘) == ‘Price‘,
validator: (_, value, callback) => {
if (getFieldValue(‘basis‘) == ‘Price‘ && ( isNaN(value.min) || isNaN(value.max) || !(/^[0-9]+([.]\d{1,2})?$/.test(value.min)) || !(/^[0-9]+([.]\d{1,2})?$/.test(value.max)) || (value.min && value.min > 50000 ) || (value.max && value.max > 50000))) {
callback(‘请输入0-50000元价格区间‘)
}else{
callback()
}
}
}],
initialValue: current && current.priceRegion ? {min: (current.priceRegion.min/100).toFixed(2), max: (current.priceRegion.max/100).toFixed(2)} : {}
})(
<RegionInput onChange={handleRegionChange} disabled={getFieldValue(‘basis‘) != ‘Price‘}/>
)}
</FormItem>
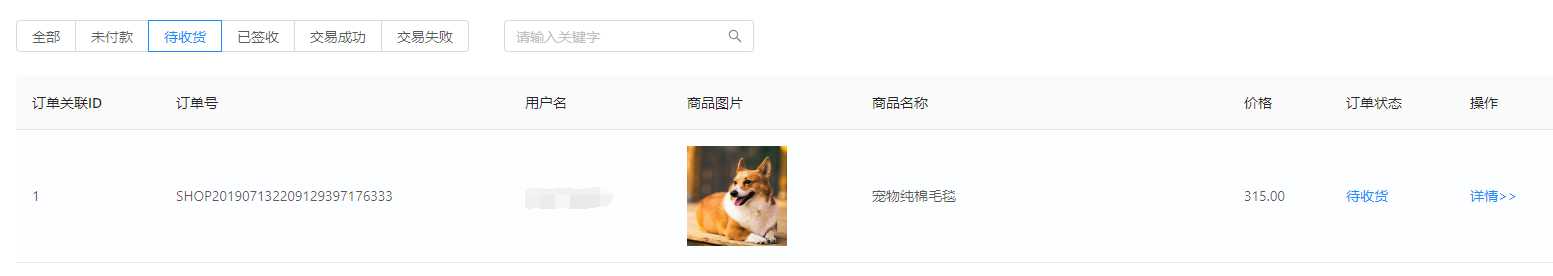
三、单选按钮RadioButton

<RadioGroup defaultValue=‘5‘ onChange={(e) => this.handleStatusChange(e)}>
<RadioButton value=‘5‘>全部</RadioButton>
<RadioButton value=‘0‘>未付款</RadioButton>
<RadioButton value=‘1‘>待收货</RadioButton>
<RadioButton value=‘2‘>已签收</RadioButton>
<RadioButton value=‘3‘>交易成功</RadioButton>
<RadioButton value=‘4‘>交易失败</RadioButton>
</RadioGroup>
handleStatusChange改变state中存的status获取,走接口获取对应的列表数据
handleStatusChange = e => { const { dispatch } = this.props; const { keyword, currentPage } = this.state; if(e && e.target && e.target.value){ let value = e.target.value == 5 ? null : Number(e.target.value); this.setState({status: value})
dispatch({ type: ‘order/fetch‘, payload: { currentPage, e: { status: value, keyword }, showCount: 10 }, }); } }
四、开关按钮Switch

<FormItem label="是否设为系统产品" {...formLayout}>
{ getFieldDecorator(‘fromSystem‘, {
rules: [{ required: true, message: ‘请选择是否设为系统产品‘}],
initialValue: current && detail ? detail.fromSystem : false
})(
<Switch defaultChecked={current && detail ? detail.fromSystem : false} />
)}
</FormItem>
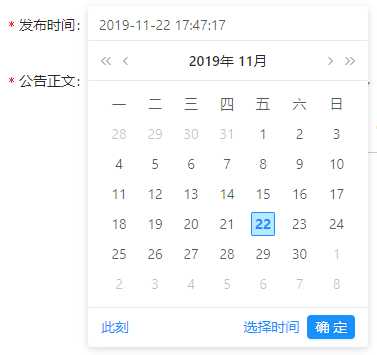
五、日期选择框 - 一个带时间的日期

<FormItem label="发布时间" {...formLayout}>
{ getFieldDecorator(‘publishTime‘, {
rules: [{ type: ‘object‘, required: true, message: ‘请选择发布时间‘ }],
initialValue: current && detail ? moment(detail.publishTime) : moment(new Date()),
})(
<DatePicker showTime format="YYYY-MM-DD HH:mm:ss" />
)}
</FormItem>
六、日期选择框 - 两个起止日期

const { RangePicker } = DatePicker;
// state中初始值
rangePicker: null,
const rangeConfig = {
rules: [{ type: ‘array‘ }],
};
<FormItem label="选择日期">
{
getFieldDecorator(‘rangePicker‘, rangeConfig)(<RangePicker style={{width: 550}} />)
}
</FormItem>
转载请注明出处
【后台管理系统】—— Ant Design Pro组件使用(二)
标签:tar validator rom name conf ora 指定 basis blur
原文地址:https://www.cnblogs.com/ljq66/p/11913357.html