标签:标准 frame 自己 定位 出现 背景图像 比较 作用 清除浮动
定义和用法
<html> 标签之前。<!DOCTYPE> 不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。常用的DOCTYPE声明
HTML 5
<!DOCTYPE html>HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">什么是高度塌陷
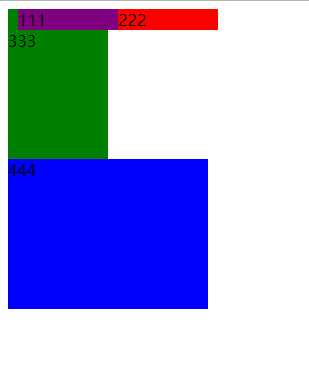
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当子元素设置浮动之后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
<div id="parent">
<div id="childrenOne">111</div>
<div id="childrenTwo">222</div>
</div>
<div id="boxTemp">333</div>
<div id="boxCompare">444</div>#parent{
width: 300px;
background-color: #bfa;
}
#childrenOne,#childrenTwo{
float: left;
width: 100px;
heigh: 100px;
}
#childrenOne{
background-color: purple;
margin-left: 10px;
}
#childrenTwo{
background-color: red;
}
#boxCompare{
width: 200px;
height: 150px;
background-color: blue;
}
#boxTemp{
width: 100px;
height: 150px;
background-color: green;
}
解决方法
给父元素设置固定高度。 但是使用这种方式后,父元素的高度就不能根据子元素自动撑高了。
额外标签法,这是w3c推荐的解决方案,但是不推荐,因为html的原则是写出语义化的标签,这种方式会额外增加无意义的标签。
<div id="parent">
<div id="childrenOne">111</div>
<div id="childrenTwo">222</div>
<div style="clear: both;"></div>
<!--额外标签-->
</div>
<div id="boxTemp">333</div>
<div id="boxCompare">444</div>父元素的overflow属性(开启元素的BFC)
这种方式现在使用比较广泛,很多大网站都是使用这种方式,副作用较小,只需要在配合处理ie6就可以了。
.clearFix{
overflow: hidden;
/*使用这种方式,属性值可以是非visible(hidden/auto/scroll)中任意,但是建议用hidden。这种方式的副作用比较小。*/
}另外,这种方式在ie 6中不支持( 怎么又是ie 6 ),可另外加zoom: 1;
.clearFix::after{
context:"";
height: 0; /* 伪元素高度为0,不影响其他元素 */
clear: both; /* 清除浮动 */
visibility: hidden;
}
.clearFix{
/* ie6元素没有BFC模式,但是这句代码会开启ie6中的hasLayout模式,只在ie中支持 */
zoom: 1;
}.clearFix::before,.clearfix::after{
content: "";
display: block;
clear: both;
}
.clearFix{
/* ie6元素没有BFC模式,但是这句代码会开启ie6中的hasLayout模式,只在ie中支持 */
zoom: 1;
}定位( position )有四种
| 类型 | 特点 |
|---|---|
| static:自动定位 | 静态定位:对于边偏移无效,一般用来清除定位。 |
| relative:相对定位,相对于文档流的位置进行定位 | 每次移动的位置是相对自己的左上角移动的。但是不脱离标准流。 |
| absolute:绝对定位,相对于其上一个已经定位的父元素进行定位 | 每次移动的位置是相对于父元素。绝对定位是完全脱离标准流的。 |
| fixed:固定定位,相对于浏览器窗口进行定位 | 是绝对定位的一种特殊形式。与父级没有任何关系,只认浏览器。 |
absolute,对于这样的盒子
别问,要问就是雪碧~
产生原因:
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
本质:
CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图)。
wqh有话说:
20px x 20px,把多张小图片放到了一个大图片里面,利用 background-position: x y; backgroung-size: 20px;
效果参见微信官网

它能够根据导航条菜单文本长度自动调节宽度 。 用简单背景小图来实现炫彩的导航条风格,大大减少网页载入内容。
实现方法:
<a href="#"><span>哈哈哈</span></a>a{
display: inline-block;
height: 33px;
background: url('img.jpg') no-repeat;
padding-left: 15px;
}
a span{
display: inline-block;
height: 33px;
background: url('img.jpg') no-repeat right;
padding-left: 15px;
}标签:标准 frame 自己 定位 出现 背景图像 比较 作用 清除浮动
原文地址:https://www.cnblogs.com/LittleBanana/p/11915085.html