标签:text hub css tps margin demo jquery 引入 jquer
参考网站:https://nicescroll.areaaperta.com/demo/
参考案例:https://github.com/inuyaksa/jquery.nicescroll
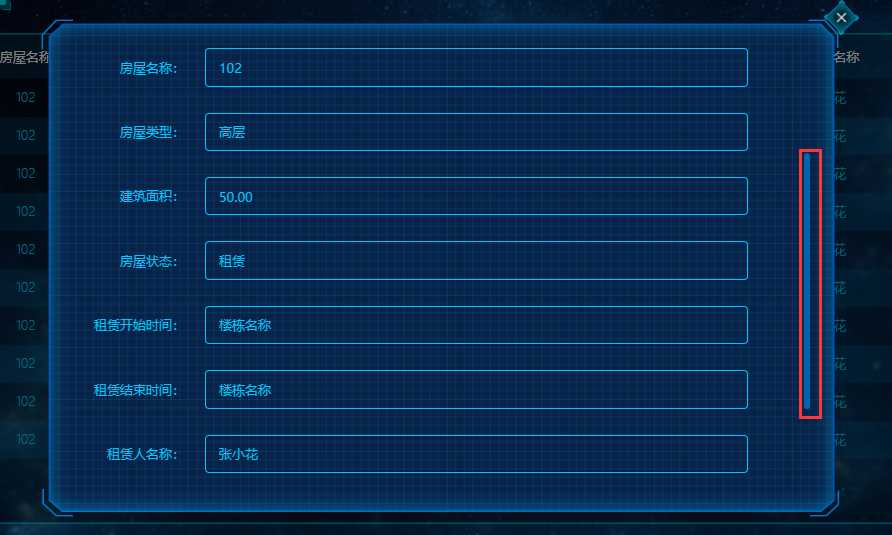
修改之后样式:
所做步骤:
标签:text hub css tps margin demo jquery 引入 jquer
原文地址:https://www.cnblogs.com/menxiaojin/p/11916942.html