标签:str line span style absolute body gif height lin

|
// html
|
|
|
<div class="wrapper">
|
|
|
<div class="list">
|
|
|
<a href="#">测试</a>
|
|
|
<a href="#">测试a</a>
|
|
|
<a href="#">测试aa</a>
|
|
|
<a href="#">测试aaa</a>
|
|
|
<a href="#">测试aaaa</a>
|
|
|
<a href="#">测试aaaaa</a>
|
|
|
<a href="#">测试aaaaaa</a>
|
|
|
<a href="#">测试aaaaaaa</a>
|
|
|
<a href="#">测试aaaaaaaa</a>
|
|
|
<a href="#">测试aaaaaaaaa</a>
|
|
|
</div>
|
|
|
</div>
|
|
|
// css
|
|
|
* {
|
|
|
padding: 0;
|
|
|
margin: 0;
|
|
|
}
|
|
|
.wrapper {
|
|
|
padding: 20px;
|
|
|
width: 300px;
|
|
|
height: 500px;
|
|
|
}
|
|
|
a {
|
|
|
text-decoration: none;
|
|
|
position: relative;
|
|
|
display: inline-block;
|
|
|
color: #fff;
|
|
|
line-height: 2em;
|
|
|
padding: 0 5px;
|
|
|
}
|
|
|
a::before {
|
|
|
content: ‘|‘;
|
|
|
top: -2px;
|
|
|
left: -4px;
|
|
|
color: #ccc;
|
|
|
position: absolute;
|
|
|
}
|
|
.list {
|
|
|
overflow: hidden;
|
|
|
}
|


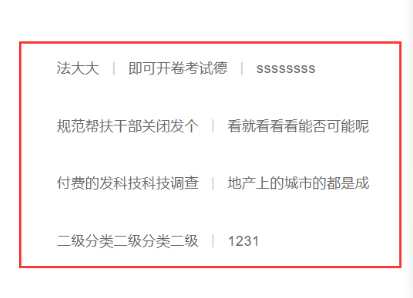
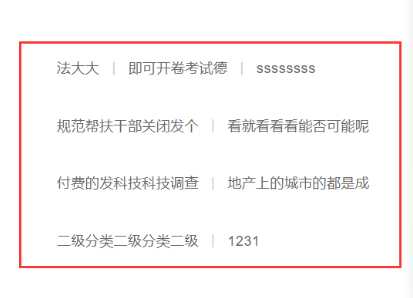
在制作官方的时候,侧边栏的导航栏经常会要求出现二级菜单,而我们也会在两个二级导航之间加上一个分割线。当我们的需求如下图的时候,我们就需要对分割线进行处理,保证每一行的首尾都不出现分割线。
标签:str line span style absolute body gif height lin
原文地址:https://www.cnblogs.com/tao0929/p/11918119.html