标签:target bsp geo ima 服务端 index 问题 ble 接收
比如 我要请求的地址是
https://edu.51cto.com/center/seckill/index/get-seckill-data
首先去
config ==> index.js
添加
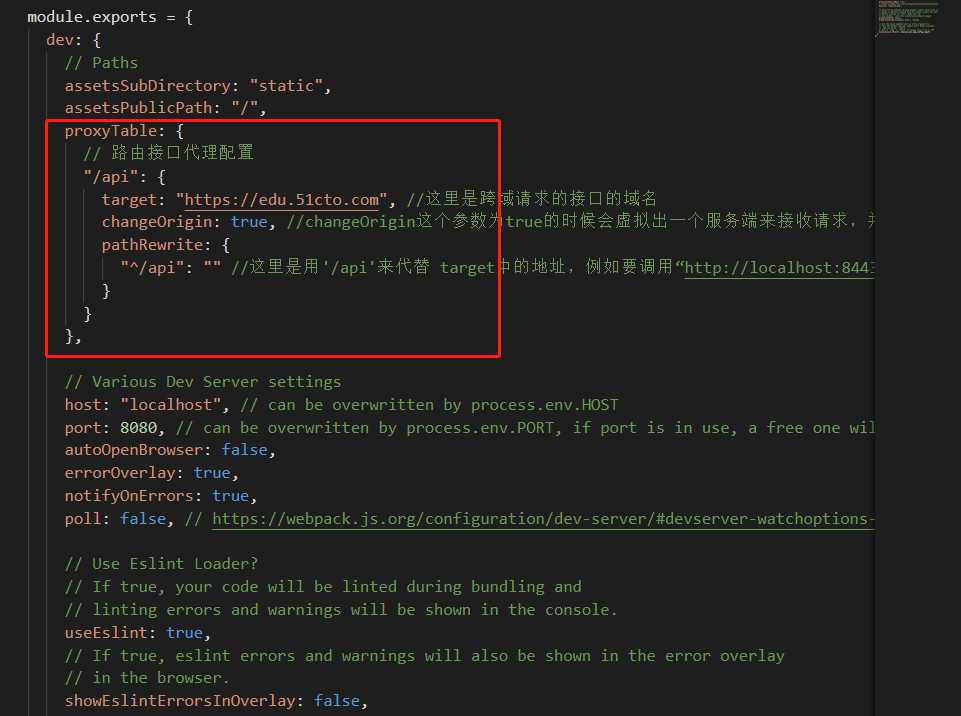
proxyTable: {
// 路由接口代理配置
"/api": {
target: "https://edu.51cto.com", //这里是跨域请求的接口的域名
changeOrigin: true, //changeOrigin这个参数为true的时候会虚拟出一个服务端来接收请求,并且代发用户的这个请求,以此来解决跨域的问题
pathRewrite: {
"^/api": "" //这里是用‘/api‘来代替 target中的地址,
}
}
},
请回请求就这样写
原来是 axios.get("https://edu.51cto.com/center/seckill/index/get-seckill-data")
现在 axios.get("api/center/seckill/index/get-seckill-data")
此时配置好了之后,在重新启动
但是上线之后,这个跨域就会失效了

生产环境配置:prod.env.js
标签:target bsp geo ima 服务端 index 问题 ble 接收
原文地址:https://www.cnblogs.com/IwishIcould/p/11918865.html