标签:change toggle str 单选 实现 inf 技术 bsp sel


欢迎扫码加群,一起讨论,共同学习成长!

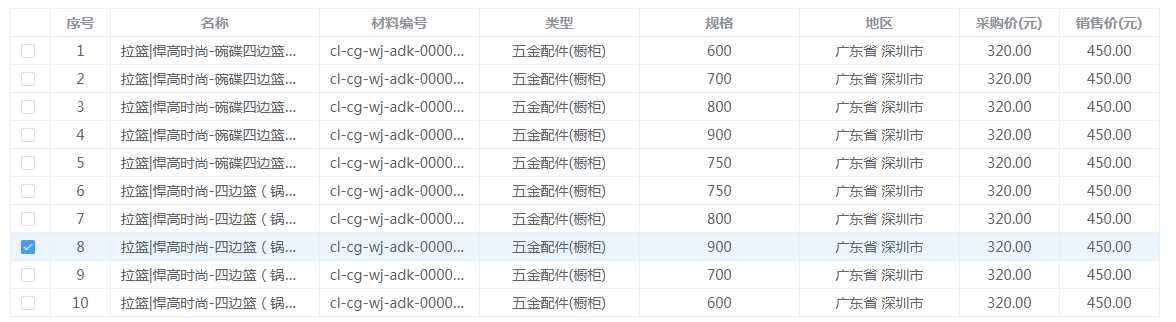
<el-table :data="chooseMcaterialData" highlight-current-row border @selection-change="handleSelectionChange" @current-change="chooseMcaterialChange" ref="Table" >


1 handleSelectionChange(val) { 2 if (val.length > 1) { 3 this.$refs.Table.clearSelection() 4 this.$refs.Table.toggleRowSelection(val.pop()) 5 } 6 this.multipleSelection = val; 7 },

1 chooseMcaterialChange(val){ 2 this.$refs.Table.toggleRowSelection(val) 3 },
标签:change toggle str 单选 实现 inf 技术 bsp sel
原文地址:https://www.cnblogs.com/CinderellaStory/p/11918923.html