标签:min baidu tran textarea none nload rip head www
tinymce_4.7.13版本下载:https://pan.baidu.com/s/1ZLqSQroR8ZlcAdOQyqezlA
汉化包:https://pan.baidu.com/s/1960EE3af2wTcPfTtPbuyzQ
官网下载:https://www.tiny.cloud/download/


我是直接将文件夹复制进去了



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./tinymce.min.js"></script>
/*引入汉化包,汉化包请放在文件夹 tinymce/langs文件夹下*/
<script src="./langs/zh_CN.js"></script>
<style>
#mceu_30{
display: none;
}
/*设置formd的外边距..*/
.editor{
margin: 50px;
}
/*设置输入框的最小高度*/
textarea{
min-height: 600px;
}
/* 上述CSS样式可根据自己需求更改*/
</style>
</head>
<body>
<div id="editorbox">
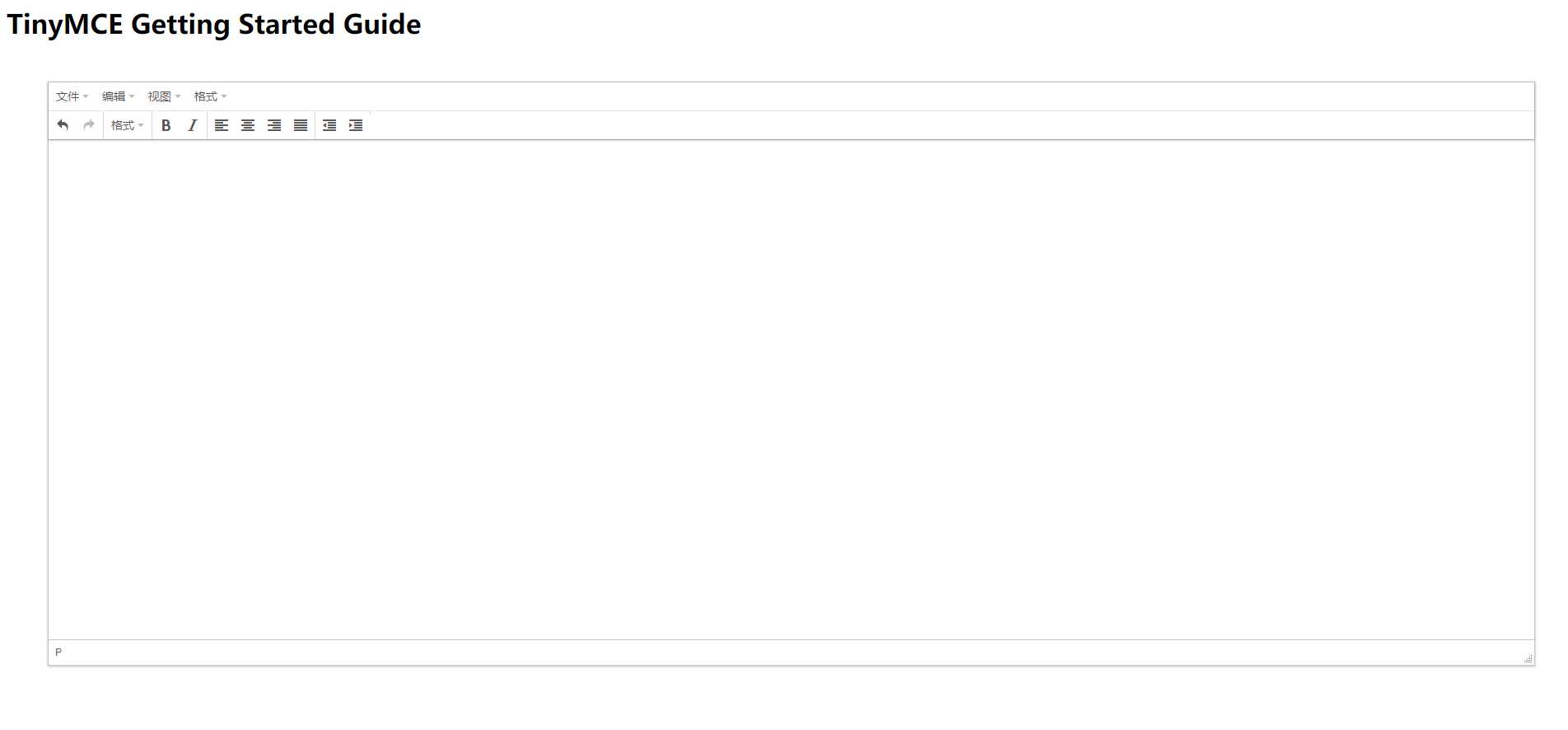
<h1>TinyMCE Getting Started Guide</h1>
<form method="post" class="editor">
<textarea id="mytextarea"></textarea>
</form>
</div>
</body>
<script type="text/javascript">
tinymce.init({
selector: "#mytextarea"
});
</script>
</html>

标签:min baidu tran textarea none nload rip head www
原文地址:https://www.cnblogs.com/LeToGoing/p/11918908.html