标签:back code http order 盒模型 margin nbsp round add
为了做对比,我打算让两个盒子的css样式一样;
.w3c{ width: 100px; height: 100px; padding: 5px; margin: 5px; border: 5px solid black; background: lightcoral; }
<div class="w3c"> </div>
这是标准盒模型的代码
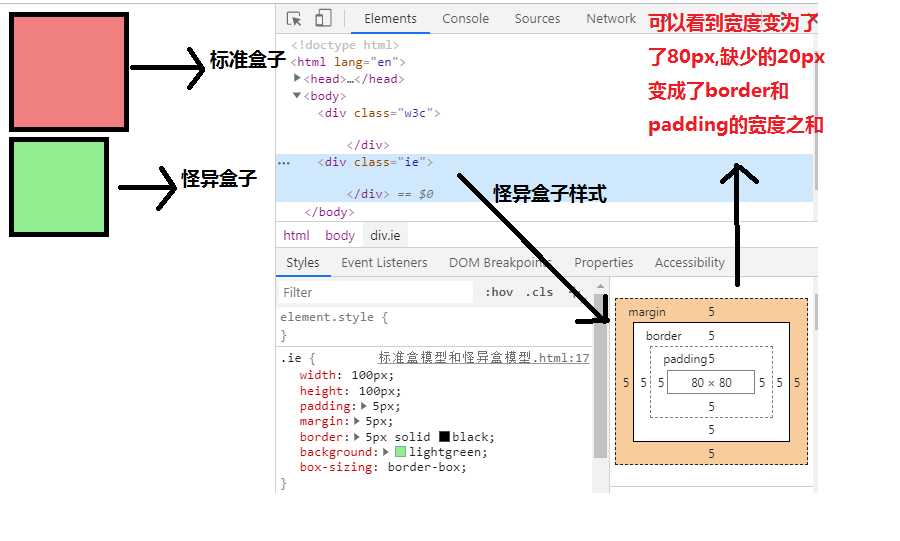
.ie{ width: 100px; height: 100px; padding: 5px; margin: 5px; border: 5px solid black; background: lightgreen; box-sizing: border-box; }
<div class="ie"> </div>


标签:back code http order 盒模型 margin nbsp round add
原文地址:https://www.cnblogs.com/linxim/p/11918735.html