标签:inner com 允许 展示 苹果 tar 前端开发 推荐 通过
px、pt、pc、sp、em、rem、dpr、dp、dip、ppi、dpi、ldpi、mdpi、hdpi、xhdpi、xxhdpi
如果你是ios开发,你需要了解的单位:pt,px,ppi;实际开发中用到的单位:pt。
如果你是android开发,你需要了解的单位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;实际开发中用到的单位:dp,sp。
如果你是前端开发,你需要了解的单位:px,em,rem,dpr;实际开发中用到的单位:px,em,rem,dpr
dpi:dot per inch ,每英寸的点数;打印或印刷领域使用的单位,代表打印机每英寸可以打印出的点数 。
ppi:pixel per inch ,每英寸的像素数,像素密度;表示图像或者显示器单位面积上像素数量。
dpi和 ppi都是描述分辨率的单位,但是两者是有区别的,但是在描述手机分辨率时,可以认为两者意义相同,以前android设备偏向于使用dpi,ios设备偏向于使用ppi,目前android和ios统一使用ppi描述手机屏幕的像素显示密度。
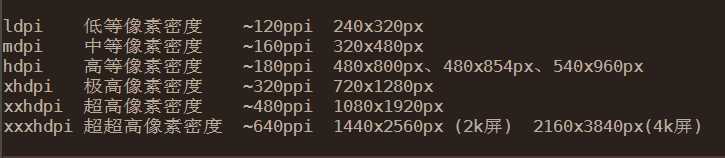
android对移动设备不同屏幕分辨率的分类

pt:磅(point的音译),印刷中使用的表示字型的大小单位,1inch = 72pt (印刷中这个关系成立,ios中不成立),ios开发中使用的逻辑单位,是和设备无关的单位。
pc:印刷中使用的单位,1pc = 12pt,不需要关注。
sp:scale independent pixel ,android设备中用来显示字体大小的,和设备无关的尺寸,当设置字体大小单位为sp时,android系统字体大小会影响设置的字体渲染时的大小。
dp/dip: device independent pixel,表示设备独立像素,和设备无关的尺寸,相同的dp/dip值,不同设备展示的效果是一样的。
android使用的单位,之前偏向使用dip,目前建议使用dp。
android设备中,规定160ppi的屏幕,1dp = 1px;320ppi的屏幕,1dp = 2px,所以android设备中dp的计算方法:dp = px * (ppi / 160),这里的px是指设备的物理像素点。和ios开发中用的pt单位类似。
px:像素,有两种像素概念,一种是网页设计中使用的css像素,一种是原生移动系统使用的物理像素。
作为css像素时,表示的也是一种设备无关单位,与android中使用的dp类似,默认情况下与系统分辨率下的像素大小相同,标清设备中,一个css像素和一个设备物理像素大小相同;在高清设备中,一个css像素可以大于或者等于多个设备物理像素,具体一个css像素,需要多少个物理像素来展示,浏览器会根据dpr计算。
原生移动系统中使用px单位时,表示的就是屏幕的物理像素点,每种屏幕的物理像素点大小可能不一样。
dpr:device pixel ratio, 横向或者纵向设备物理像素数量与设备独立像素数量的比值,浏览器中可以通过window.devicePixelRatio获取(存在兼容性问题)。
对于原生app,ios和android系统会自动根据dpr计算出渲染时需要的px值,最终不同屏幕上展示出来的大小很接近;而移动端页面渲染时想要做到这一点,就必须首先得到设备的dpr,然后再根据dpr计算渲染需要的px值。
ios设备中iphone3的dpr为1;iphone4,5,6,7的dpr为2;iphone6+,7+的dpr为3。iphone6+和iphone7+实际计算出来的dpr应该时2.6左右,但是官方还是建议dpr为3,这是因为ios系统利用了一种“缩减像素采样”算法,自动缩减到2.6。
android设备中dpr值有多种,可知的有0.75,1,1.5,1.75,2,2.5,2.75,3,4等。
平时说的手机屏幕分辨率,也称为物理分辨率或者原生分辨率,通常包括纵向分辨率和横向分辨率,例如iphone6的物理分辨率是1334 x 750,其中纵向分辨率是1334px,横向分辨率是750px,表示纵向方向可以显示1334个物理像素点,横向上可以显示750个物理像素点,这里描述分辨率使用的px单位,和css中使用的px单位意义不一样,这里代指物理设备的像素点。
还有一种分辨率叫做系统分辨率,例如iphone6的系统分辨率是667 x 375,其中高度是667pt,宽度是375pt,这里描述分辨率使用了pt单位,是一种设备无关单位。
屏幕尺寸相同的设备,物理分辨率越高,ppi也就越大,绝对单位面积上展示的物理像素数量越多,展示图片也就越细腻。
苹果把ppi > 300的屏幕称为视网膜屏,Retina屏。
注:ppi是每英寸的像素数
传统桌面web页面布局通常是定宽布局,但是定宽布局的方式对移动端却不适用,原因手机屏幕尺寸大小各异,定宽布局可能在某些手机上出现横向滚动条,导致阅读效果比较差。
为了让手机有更好的网页浏览体验,苹果引入了viewport,为页面提供了一个虚拟的布局窗口,在这个虚拟的布局窗口中渲染页面,然后系统会把渲染好的页面自动缩放到手机屏幕大小。
虽然viewport还没有成为正式的规范,但是现在绝大部分浏览器都支持viewport。
在桌面浏览器中,viewport严格等于浏览器窗口大小,页面渲染时,页面宽度不会超过浏览器的宽度。
移动端屏幕太窄,为了提供更好的页面体验,移动端提供了两种viewport:可视viewport,布局viewport。
可视viewport就是当前屏幕正在展示的区域,也就是移动设备屏幕的宽度,宽高通过window.innerWidth和window.innerHeight获取(存在兼容性问题)。
布局viewport页面布局实际用到的viewport,通常比可视viewport要宽,宽高通过document.documentElement.clientWidth和document.documentElement.clientHeight获取。
移动端还有一种viewport概念,可以理解为理想viewport,作用就是在理想viewport下,不同移动设备,展示的字体大小接近,并且不需要用户缩放就可以展示全部的页面内容。
理想viewport的宽度默认等于可视viewport的宽度,但是对同一台设备来说,这个理想viewport的宽度是可以改变的,而可视viewport的宽度是不可变的。
如何使用理想viewport来布局页面呢?只需要设置viewport的width等于device-width。
viewport的属性,推荐使用以及支持度较广泛的属性只有6个:width,height,initial-scale,maximum-scale,minimum-scale,user-scalable。
width:设置viewport布局宽度,内核是webkit的浏览器默认值是980px,取值范围在200-10000px,也可以取值为设备宽度device-width(等于横向设备无关像素数量)。
height:设置viewport布局高度,默认值依赖设备长宽比以及宽度值,取值范围在223-10000px,也可以取值为设备高度device-height。
initial-scale:设置初始缩放比例,页面第一次加载时的缩放比例。默认比例依赖于显示密度。在密度低于200 dpi的显示设备上,比例为1.0。在密度介于200及300 dpi之间的显示设备上,比例为1.5。对于具有300 dpi以上密度的显示设备,比例为密度/150 dpi向下取整的结果。取值范围由maximum-scale属性以及minimum-scale属性决定。如果设置initial-scale值为1,width默认是device-width,height默认是device-height
initial-scale设置的缩放大小会改变理想viewport的大小,不会改变可视viewport的大小,也不会改变布局viewport的大小,这是某些适配方案依赖的基本原理,也是解决1px问题的关键。后面分析适配方案时,动态viewport适配方案就依赖这个知识点。
maximum-scale:允许用户缩放到的最大比例,默认值是0.5,范围从0到10.0。
minimum-scale:允许用户缩放到的最小比例,默认值是5.0,范围从0到10.0。
user-scalable:用户是否可以手动缩放,值可以是:yes/true允许用户缩放;no/false不允许用户缩放。
适配方案(四)适配的基础知识之单位、分辨率、viewport
标签:inner com 允许 展示 苹果 tar 前端开发 推荐 通过
原文地址:https://www.cnblogs.com/kunmomo/p/11920388.html