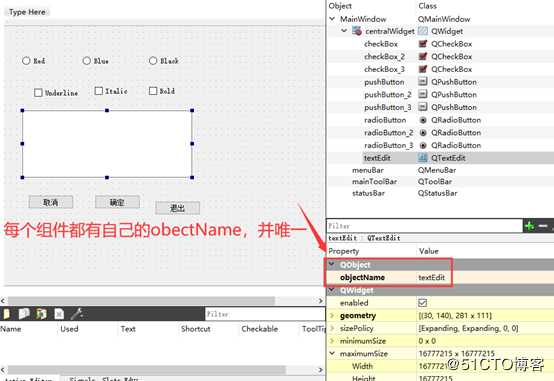
标签:固定 lin ocr 完成后 button object 注意 palette img
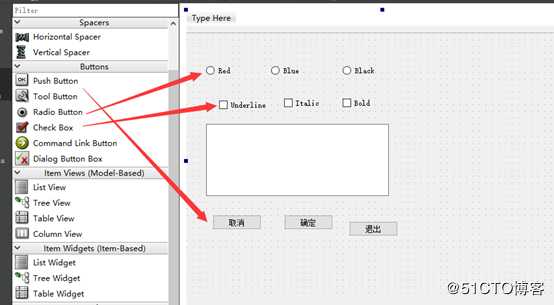
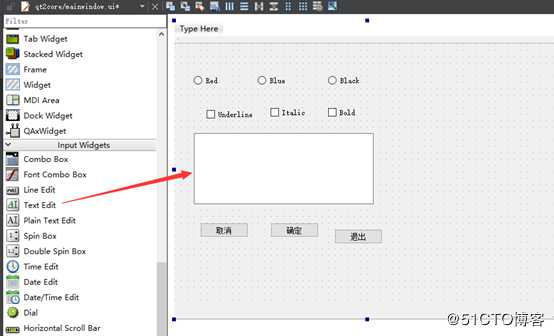
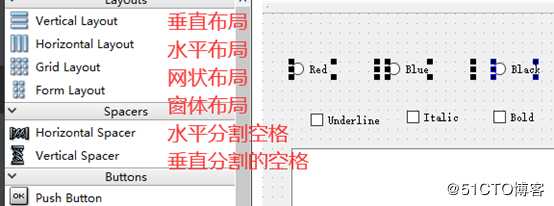
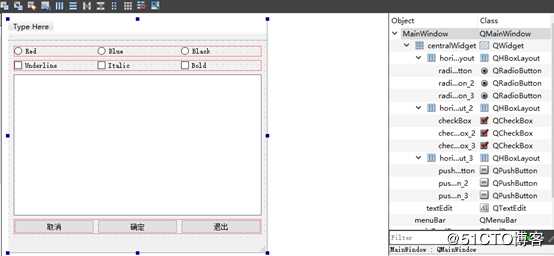
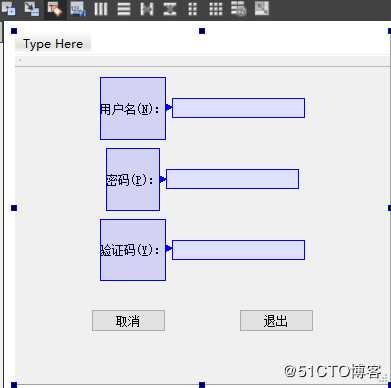
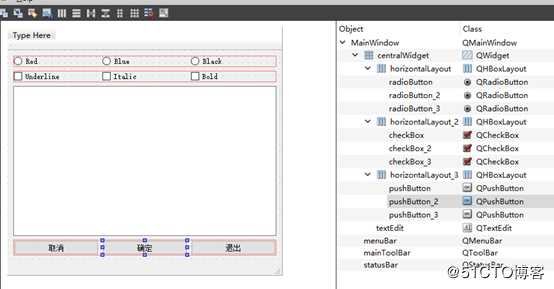
1组件拖入


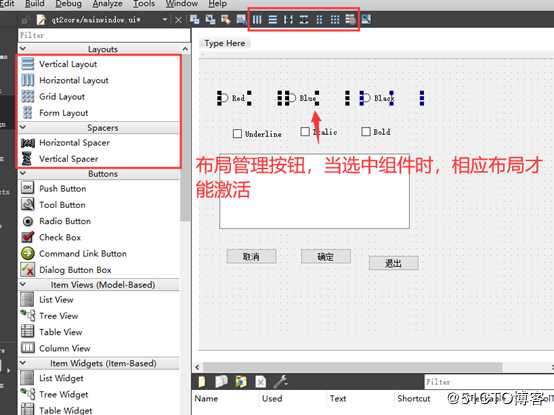
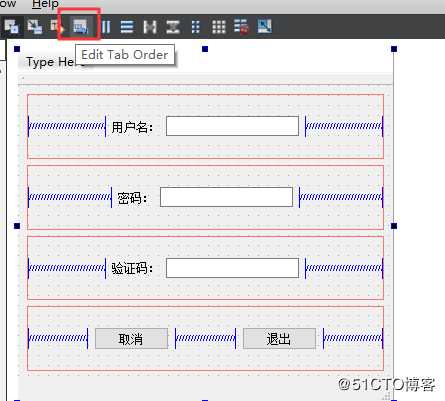
2布局管理

布局如下:
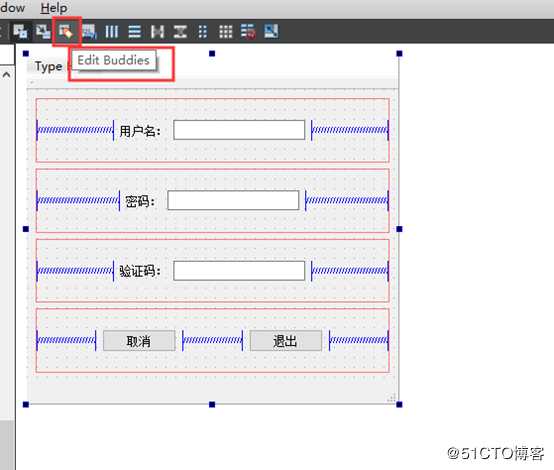
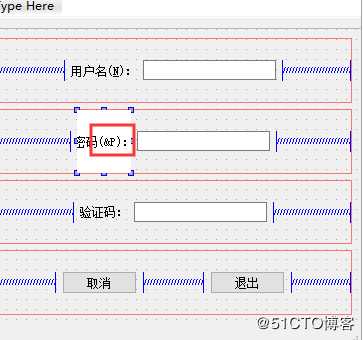
3伙伴关系
功能:实现快捷键设置功能,在label中写入&N,快捷键为ALT+N跳转到设置位置


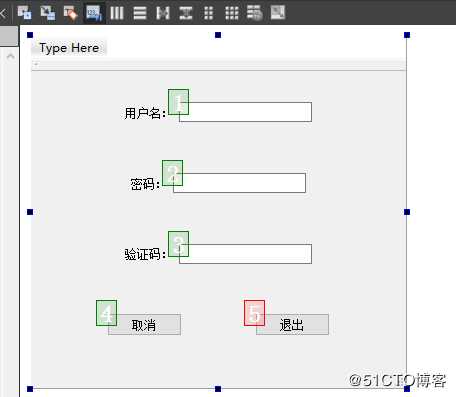
Tab顺序编辑模式:
现象:按tab键,光标以固定顺序移动


3信号与槽
QT设计的基础:信号与槽(Signal&Slot)
信号:特定情况被发射的信号
槽:对发射信号的响应函数
信号与槽的关系:当信号被触发时,关联的槽函数自动执行。
信号与槽关联用:
connect( sender , SIGNAL(Signal()) , receiver , SLOT(slot()));
connect()是Object类的一个静态函数,而QObject是所有Qt类的基类
sender:发送信号的对象
Signal():发出的信号(需要括号,有参数是需要指明参数)
Receiver():接受信号的对象
Slot:槽函数(需要括号,有参数是需要指明参数)
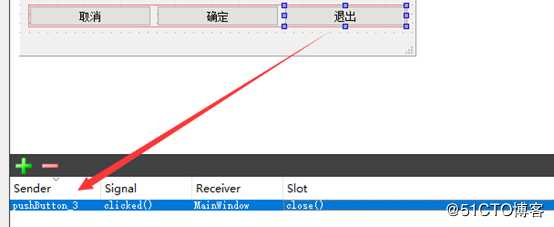
connect(ui->pushButton_3,SIGNAL(clicked()),this,SLOT(receiver()));
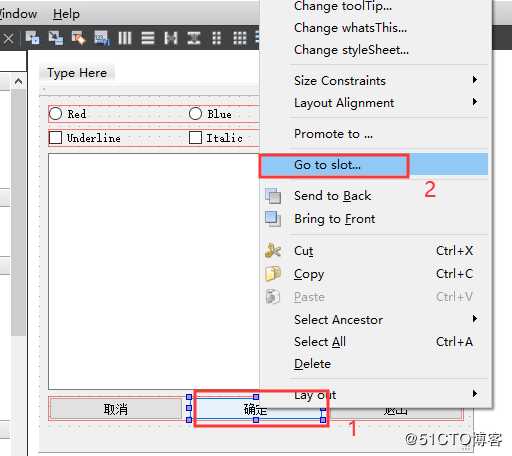
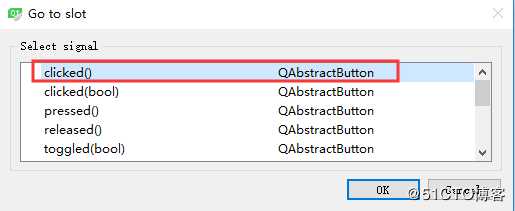
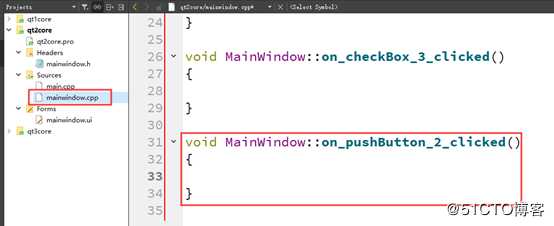
自动生成信号与槽并建立连接:



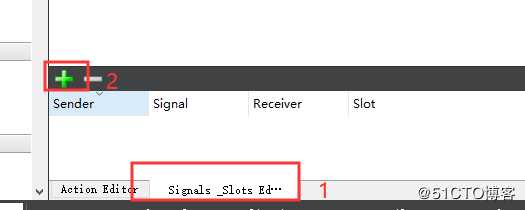
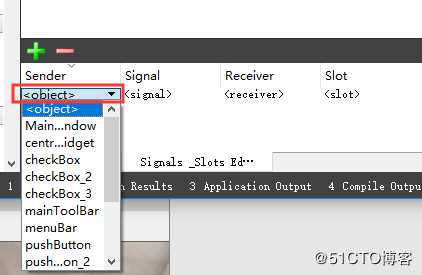
第三种生成信号与槽的方法:


信号与槽注意事项:
1一个信号可以连接多个槽函数
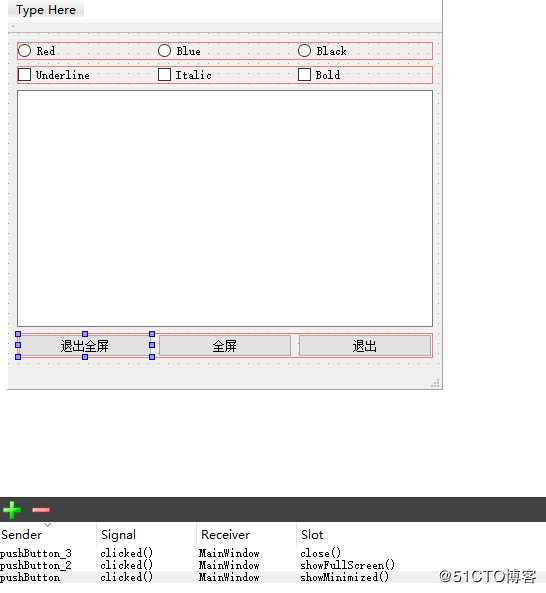
connect(ui->pushButton_3,SIGNAL(clicked()),this,SLOT(receiver()));
connect(ui->pushButton_3,SIGNAL(clicked()),this,SLOT(close()));
执行顺序是建立连接时的顺序依次执行
2多个信号连接同一个槽
connect(ui->rbtnBlue,SIGNAL(clicked()),this,SLOT(seclocr()));
connect(ui->rbtnRed,SIGNAL(clicked()),this,SLOT(seclocr()));
connect(ui->rbtnBlack,SIGNAL(clicked()),this,SLOT(seclocr()));
任何一个RadioButtton被按下,都会执行seclocr()。
3一个信号可以连接另外一个信号
connect(ui->pushButton_3,SIGNAL(clicked()),this,SLOT(reinfo()));
当一个信号发射时,另一个信号也被发射。
4一般要求信号与槽的参数个数与类型必须保持一致,但至少信号的参数不能少于槽的参数的个数。(信号参数个数>=槽参数个数)。
5信号与槽是当信号发射时,槽函数立即执行,执行完成后才进行后面的程序。
实例2
.h
private slots:
void on_checkBox_clicked(bool checked);
void on_checkBox_2_clicked(bool checked);
void on_checkBox_3_clicked(bool checked);
void changecolor();.c
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->radioButton,SIGNAL(clicked()),this,SLOT(changecolor()));
connect(ui->radioButton_2,SIGNAL(clicked()),this,SLOT(changecolor()));
connect(ui->radioButton_3,SIGNAL(clicked()),this,SLOT(changecolor()));
}
MainWindow::~MainWindow()
{
delete ui;
}
//字体样式设置
void MainWindow::on_checkBox_clicked(bool checked)
{
QFont font=ui->textEdit->font();
font.setUnderline(checked);
ui->textEdit->setFont(font);
}
void MainWindow::on_checkBox_2_clicked(bool checked)
{
QFont font=ui->textEdit->font();
font.setItalic(checked);
ui->textEdit->setFont(font);
}
void MainWindow::on_checkBox_3_clicked(bool checked)
{
QFont font=ui->textEdit->font();
font.setBold(checked);
ui->textEdit->setFont(font);
}
//改变颜色
void MainWindow::changecolor()
{
QPalette pal=ui->textEdit->palette();
if(ui->radioButton->isChecked())
{
pal.setColor(QPalette::Text,Qt::red);
}
else if(ui->radioButton_2->isChecked())
{
pal.setColor(QPalette::Text,Qt::blue);
}
else if (ui->radioButton_3->isChecked())
{
pal.setColor(QPalette::Text,Qt::black);
}
else {
pal.setColor(QPalette::Text,Qt::black);
}
ui->textEdit->setPalette(pal);
}
}
ui->textEdit->setPalette(pal);
}
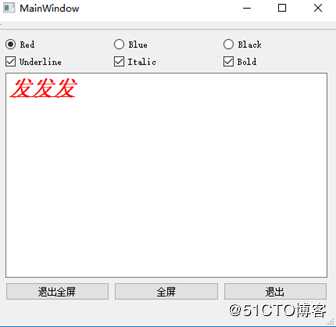
运行结果:

标签:固定 lin ocr 完成后 button object 注意 palette img
原文地址:https://blog.51cto.com/14165014/2452752