标签:绑定 相对 需要 vue imp url 地址 code font
在做Vue项目的时候,由于项目需求,需要动态绑定img的src时,突然发现如果说是直接请求后台接口的图片地址就能显示,
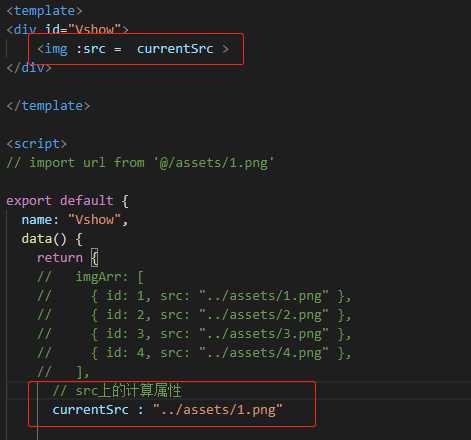
但是直接动态绑定img的src的图片的相对路径或者是绝对路径的时候,图片不能显示。

当在给数据MyimgSrc 设置绝对路径或者是相对路径时应该使用require引入才能成功
currentSrc : require("@/assets/1.png")
直接导入
<img :src="url"/>
import url from ‘../../assets/logo.png‘
data {
url,
}
当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。
标签:绑定 相对 需要 vue imp url 地址 code font
原文地址:https://www.cnblogs.com/Rivend/p/11921669.html