标签:而且 部署 复杂 依次 this 发展 自带 simple tail

我的专业与互联网没有太大关系,接触博客还是工作以后的事情。随着工作的经验增加,总想将自己的所思所得记录下来,毕竟,好记性不如烂笔头。
开始是将自己的总结在本地保存,但是本地有一个劣势,就是不能随时随地的查看,最重要的是,不能随时随地的装X,所以,最后转到了简书,转到简书,是17年的时候,那个时候,简书的质量还是有保证,但是,随着简书的发展,广告越来越多,文章质量越来越差,而且首页推送的文章太多关于性的东西,重要是,慢慢地也出现了好多标题党,让人烦不胜烦。
无奈之下,只有尝试去寻找新的平台...
此时,盯了很多家,比如博客园,csdn, 知乎,少数派等。除了知乎让我比较满意外,其它都有广告,当然,知乎也有,不过,知乎的质量在那儿,所以,广告也就不那么在意了。但是知乎是问答型社区,与自己这无病呻吟小年轻的风格又有点不搭,在上面写一篇文章,确实是要一定的专业深度的,当然,灌水这种事情,我不愿意去做。
最后,结论就是各个平台都不满意。
那就自己搭建一个博客平台吧...
搭建个人博客,有很多种方案。
因最近经济压力大,所以,本着能省几毛是几毛的理念,便选择了平台免费,功能强大,上手简单的组合:github pages +jekyll 来搭建自己的博客 明不知昔。

为什么选择这个组合呢?

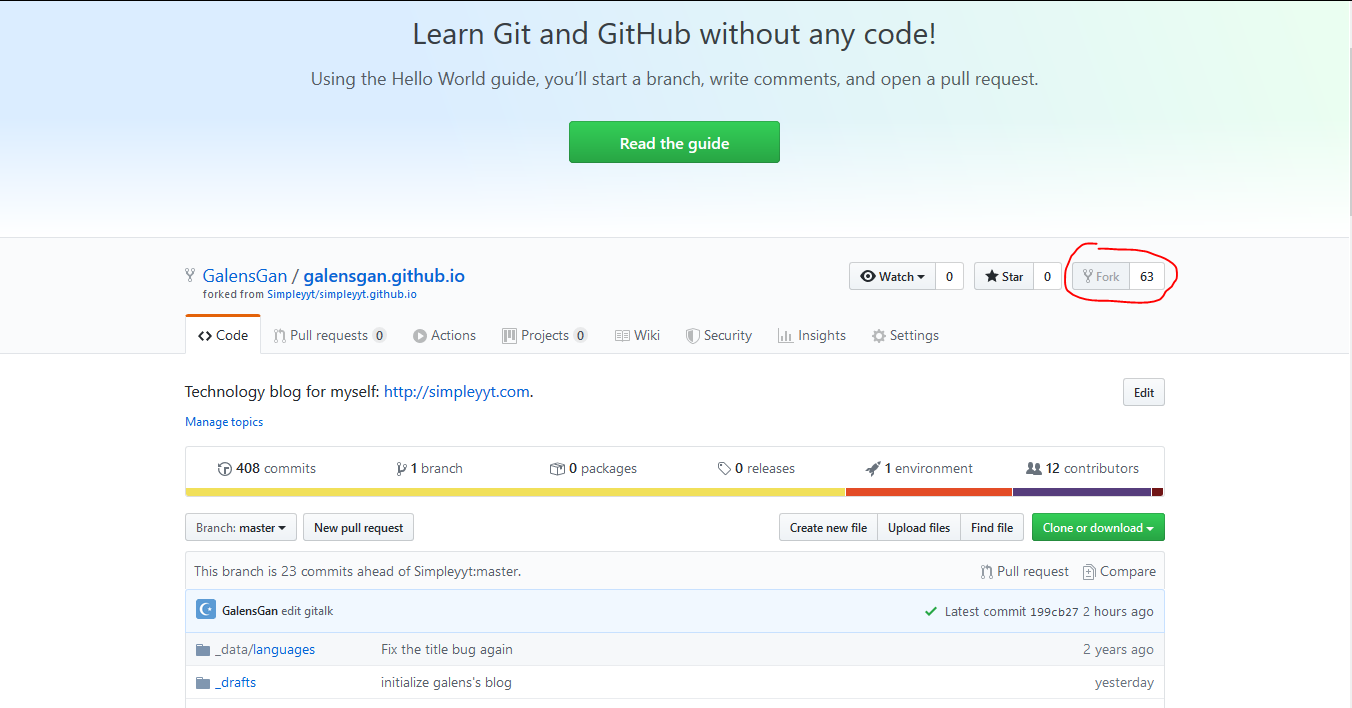
https://github.com/你的用户名/galensgan.github.io/settings你的用户名.github.io 形式,点击 Rename 重命名自己的博客网站就初步建立了,你可以在浏览器中输入自己的网址访问:你的用户名.github.io


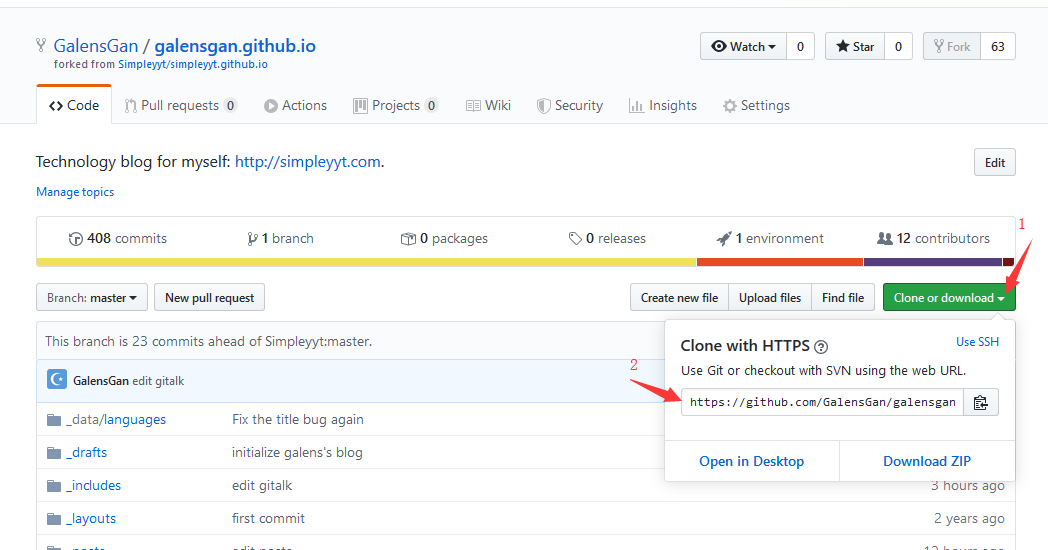
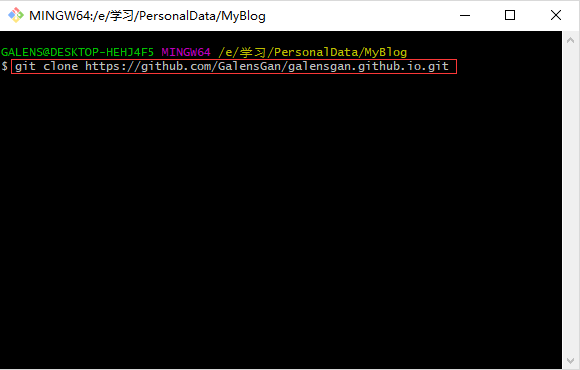
git clone 你复制的url >> 回车,开始克隆代码
layout: post
category: template
title: this is a template
tagline: by 明不知昔
tags:
- template
- blog
published: true同时注意,每一个冒号后面需有一个空格
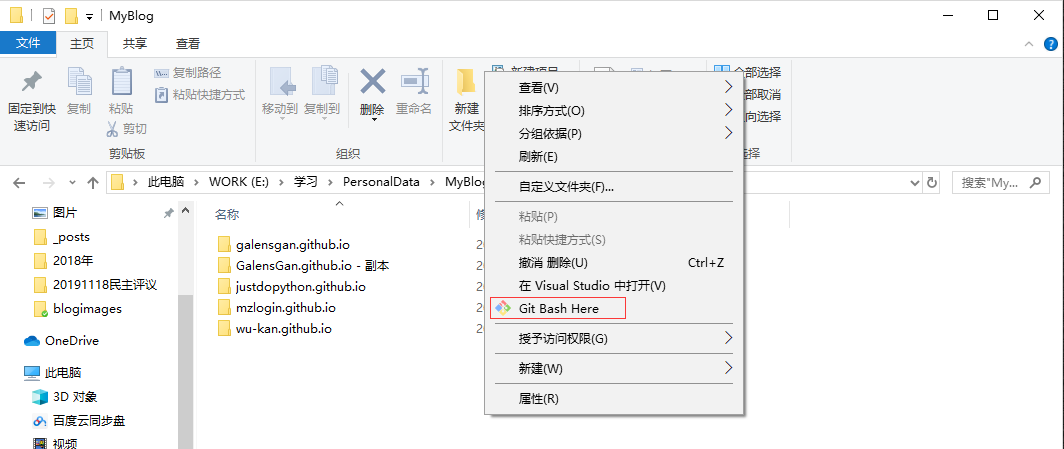
你进入你的本地仓库目录里面(与.git目录同级),右键 >> 右键 >> Git Bash Here >> 在弹出的黑窗体中依次输入下面的内容,每输入一行,按一次回车
git add .
git commit -m "这里是你提交的内容的描述,比如:初始化自己的博客"
git push到此,属于自己的博客就完成了,再次在网页中打开你的用户名.github.io, 看看效果吧~
一步步在 github pages 上用 jekyll 搭建属于自己的博客
标签:而且 部署 复杂 依次 this 发展 自带 simple tail
原文地址:https://www.cnblogs.com/BIMFlying/p/11922043.html