标签:bsp ima img span 16px col 目标 解决办法 cal
图片、表单和旁边的文字对齐
解决图片底部默认空白缝隙问题
1.图片、表单和旁边的文字对齐
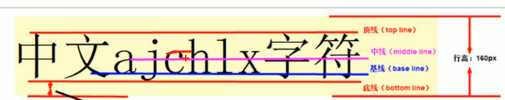
默认的图片、表单等行内元素或行内快元素是和文字的基线对齐的,但在实际情况下,我们想让他们中间对齐或底部对齐,这时我们可以设置vertical-align属性


vertical: top|middle|base|bottom
2.解决图片底部默认空白缝隙问题
因为我们的图片默认是和文字的基线对齐的,如若我们给图片加边框,那么图片底部和边框中间会默认留一部分空隙。
解决办法:
标签:bsp ima img span 16px col 目标 解决办法 cal
原文地址:https://www.cnblogs.com/731856167qqcom/p/11924218.html