标签:ons color 属性 push mamicode 代码 ng-click log res
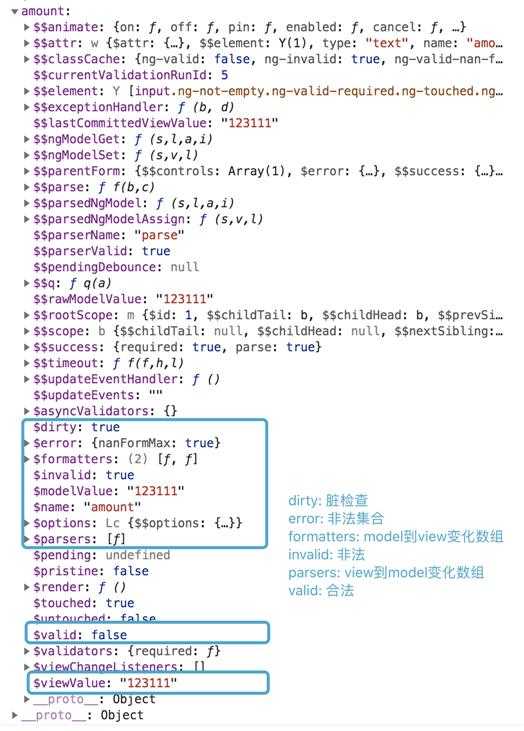
一、理解 $parsers 和 $formatters
Angular 是MVVM框架,model层数据变化了会通知view层更新,同样的view层更新了也会通知到model
$parsers 和 $formatters 就是储存与ngModel中的管道函数的数组集合
由model到view的变化会依次触发 $formatters 中的函数
反之,由view到model的变化会依次触发 $parsers 中的函数
二、代码
1 <div ng-controller="myController"> 2 <form name="myForm" novalidate> 3 <input 4 type="text" 5 name="amount" 6 ng-model="test" 7 required 8 nan-form-max="200" 9 ng-click="showErr()" 10 > 11 <p ng-show="myForm.amount.$error.required">不能为空</p> 12 <p ng-show="myForm.amount.$error.nanFormMax">不能大于200</p> 13 </form> 14 </div>
1 angular 2 .module("myApp", []) 3 .directive(‘nanFormMax‘, nanFormMax) 4 .controller(‘myController‘, function ($scope, $timeout) { 5 // $scope.test = "1231"; 6 $timeout(() => { 7 $scope.test = 123; 8 }, 2000) 9 $scope.showErr = function () { 10 // console.log($scope.myForm); 11 } 12 }) 13 14 function nanFormMax() { 15 return { 16 restrict: ‘A‘, // E element / A attribute / C class / M comment 17 require: ‘?ngModel‘, // NgModelController是用来为ng-model提供了一组API 18 link: function (scope, element, attrs, ctrl) { 19 if (!ctrl) { 20 return; 21 } 22 let max = 0; 23 // $observe是Attrbutes(attrs)对象的一个方法 24 // 它只能被用于观察DOM的attribute属性的值的改变 25 // 只能被指令内部使用或调用。 26 attrs.$observe(‘nanFormMax‘, function (value) { 27 let floatVal = parseFloat(value, 10); 28 max = isNaN(floatVal) ? 0 : floatVal; 29 }); 30 // $parsers 是从view到model的变化 31 ctrl.$parsers.push(function (viewVal) { 32 console.log(‘$parsers方法被调用‘); 33 return checkVal(viewVal); 34 }); 35 // $formatters 是从 model 到 view 的变化 36 ctrl.$formatters.push(function(viewVal){ 37 console.log(‘$formatters方法被调用‘); 38 return checkVal(viewVal); 39 }); 40 41 function checkVal (viewVal) { 42 if (viewVal > max) { 43 ctrl.$setValidity(‘nanFormMax‘, false); 44 } else { 45 ctrl.$setValidity(‘nanFormMax‘, true); 46 } 47 return viewVal; 48 } 49 } 50 } 51 }
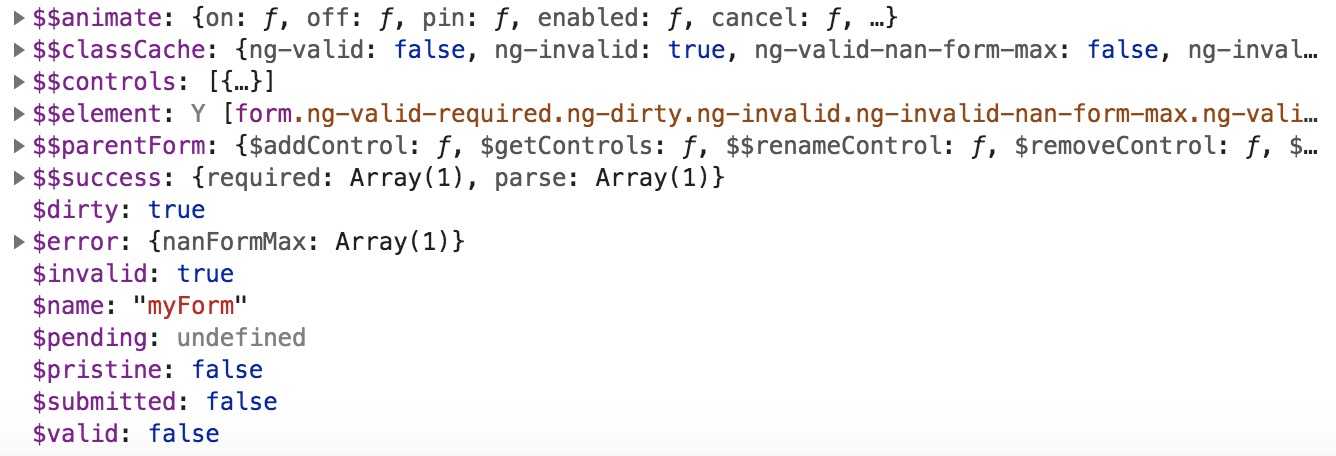
三、$scope.myForm & $scope.myForm.amount


标签:ons color 属性 push mamicode 代码 ng-click log res
原文地址:https://www.cnblogs.com/isnan/p/11925288.html