标签:组件 data serve 附加 开发 web ack amp tools
1、安装 react-developer-tools,在chrome应用商店进行下载,因为网络限制原因,我们可以使用火狐浏览器进行安装下载
a、打开火狐浏览器的附加组件
b、搜索react-developer-tools进行安装
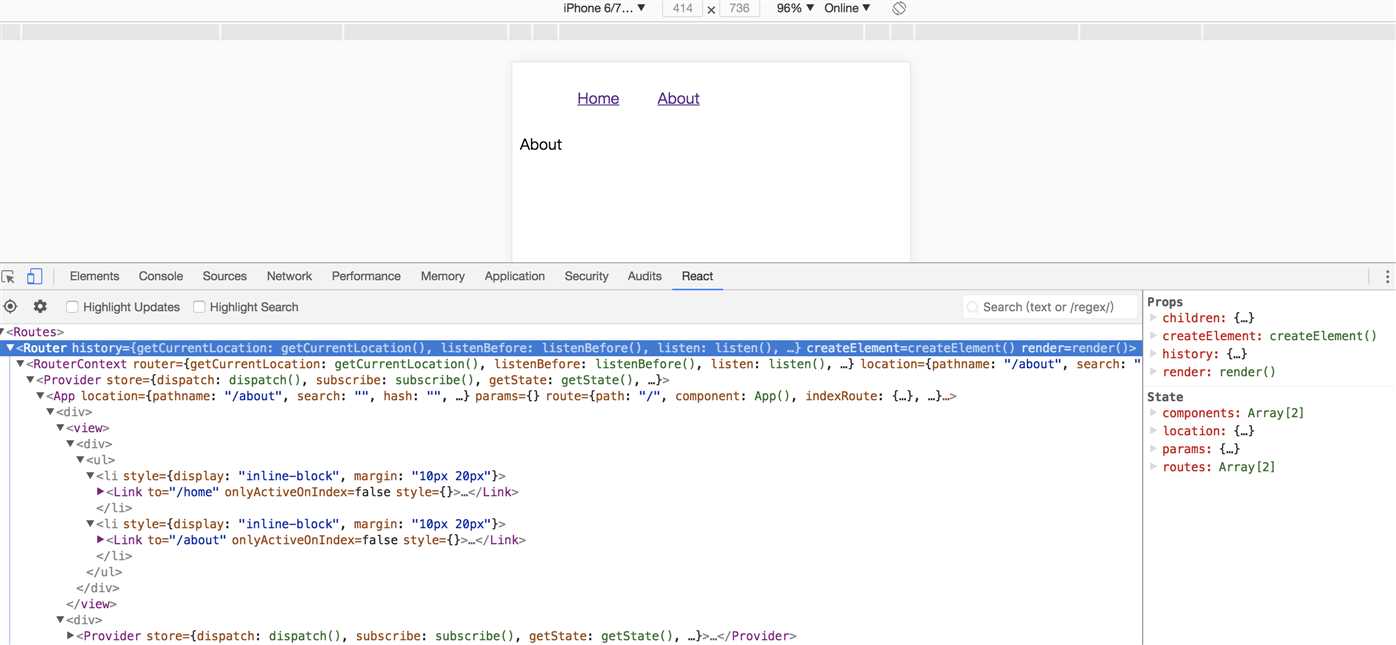
React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。

安装方法参考react调试
import{createStore,applyMiddleware} from"redux";
importreducersfrom"./reducers/num"
importReduxThunkfrom"redux-thunk";
import{ composeWithDevTools} from‘redux-devtools-extension‘
conststore= createStore(reducers,composeWithDevTools(applyMiddleware(ReduxThunk)));
?
exportdefaultstore
当store中的数据进行修改的时候我们就可以通过调试工具进行查看

标签:组件 data serve 附加 开发 web ack amp tools
原文地址:https://www.cnblogs.com/nanianqiming/p/11925454.html