标签:简单 实用 关系 不能 高亮 inf 优先 sele 场景
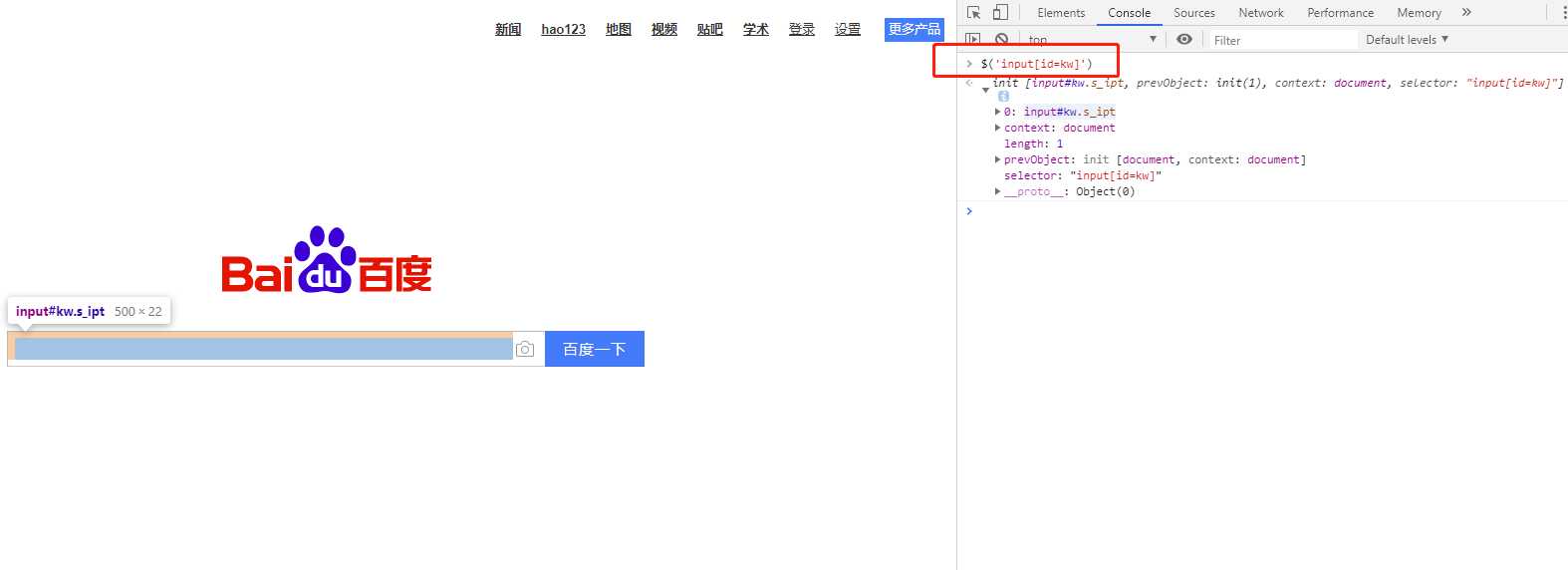
使用Chrome打开页面,按F12打开Console控制台
CSS:
$('input[id=kw]')
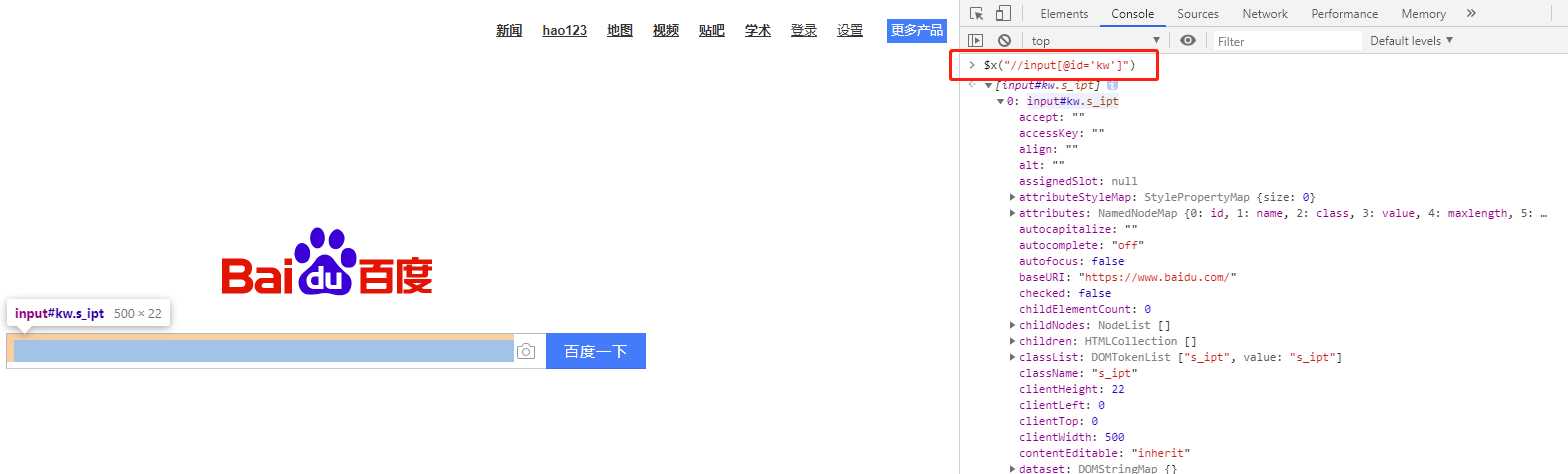
Xpath:
$x("//input[@id='kw']")
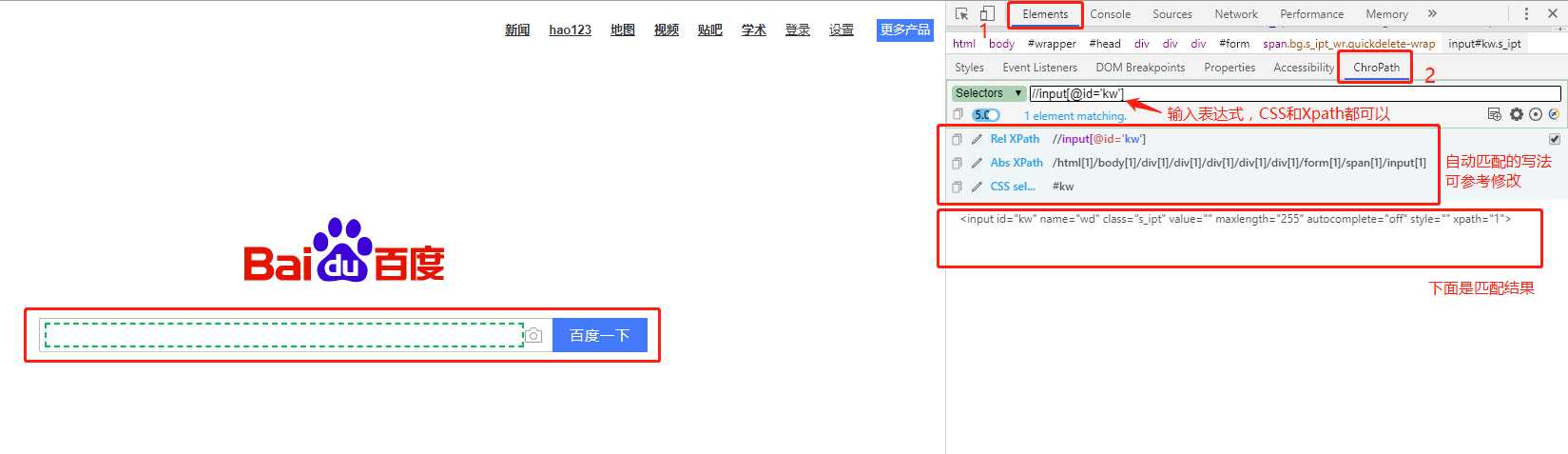
插件地址(需FQ自行解决): chrome://extensions/?id=ljngjbnaijcbncmcnjfhigebomdlkcjo
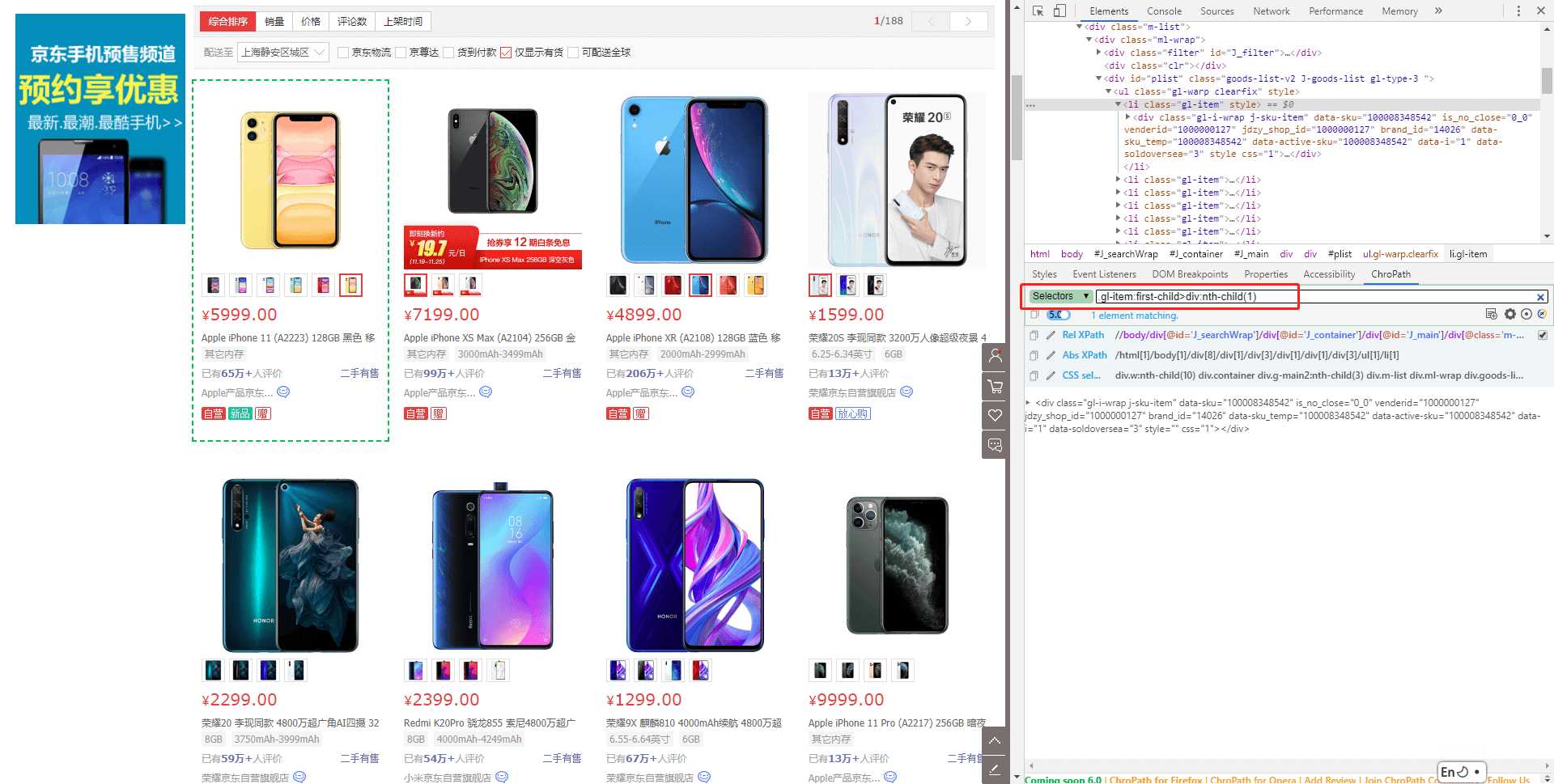
插件功能比较丰富,支持CSS和Xpath,页面选中元素高亮等

class By(object):
"""
Set of supported locator strategies.
"""
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
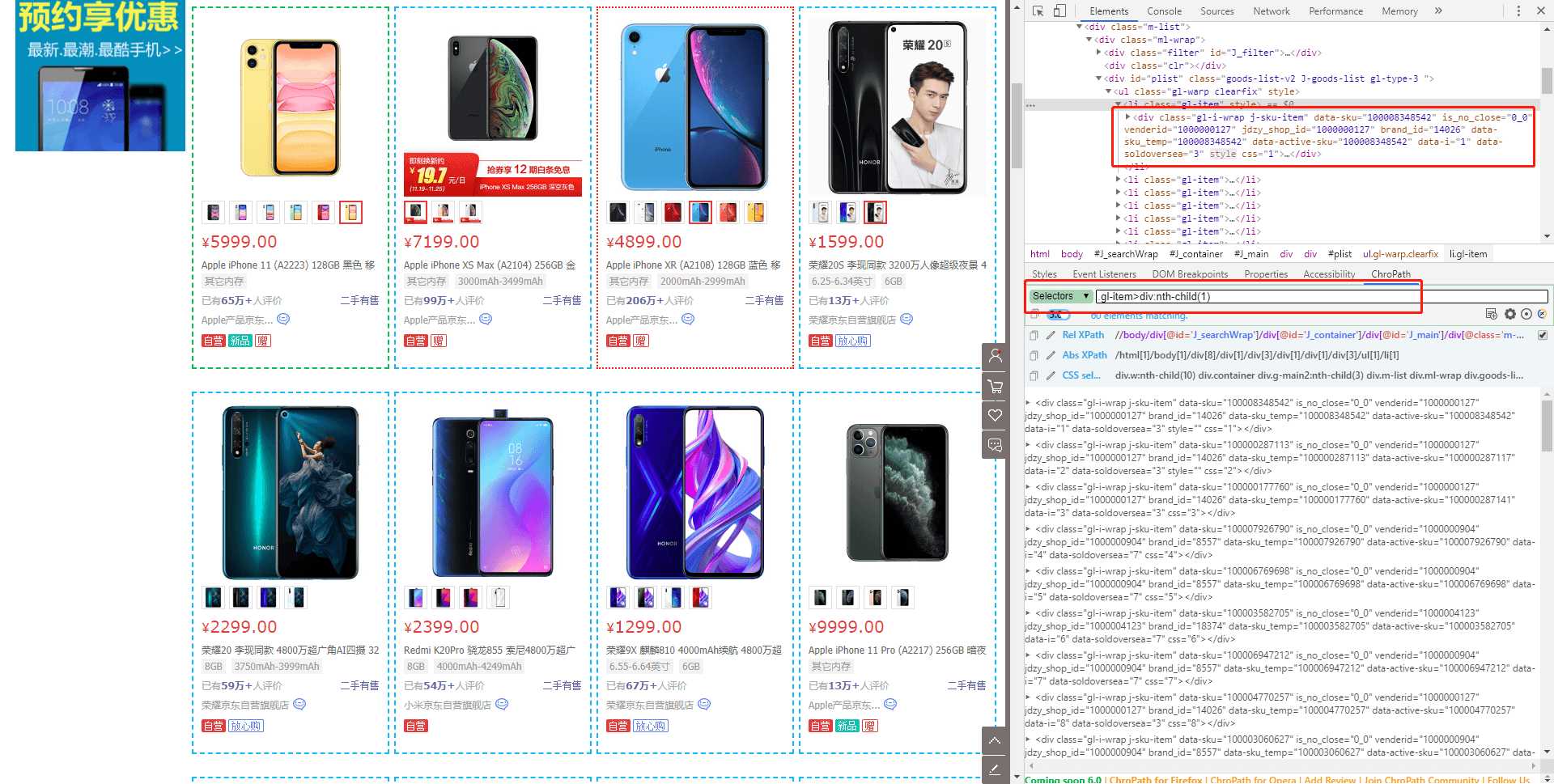
CSS_SELECTOR = "css selector"如匹配商品列表页的第一个商品上的div元素时:手机 - 京东
.gl-item>div:nth-child(1)
会发现匹配到的仍然是所有的商品,这是因为第一个父元素(.gl-item)不唯一导致的,所以上述表达式会定位到每个item下的第一个div
正确的写法:
.gl-item:first-child>div:nth-child(1)
因此,当定位多个元素中的一个时,先保证父元素的唯一性
标签:简单 实用 关系 不能 高亮 inf 优先 sele 场景
原文地址:https://www.cnblogs.com/dream08/p/11926872.html