标签:pre top ros emc 配置nginx style adr emctl 注意
1、在阿里云服务器上安装nginx,推荐使用yum安装
yum install -y nginx // 命令安装 nginx 服务器
2、配置nginx
安装完成后,进入 nginx 配置文件目录 一般是 /etc/nginx/ 下
在该目录下新建一个 vhost 文件夹作为你自己的配置文件目录
然后进入 vhost 新建一个配置文件,比如 demo.conf,加入如下配置
server {
listen 5000; // 端口号可以自己设置
server_name localhost;
charset ‘utf-8‘; //设置编码格式
root /home/demo; // 注意这是里放你上面 build 文件夹里的内容
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}?
注意此处的/home/demo,需要根据实际的情况填写,利用xftp等软件将前端项目build文件夹里的内容复制到这里。
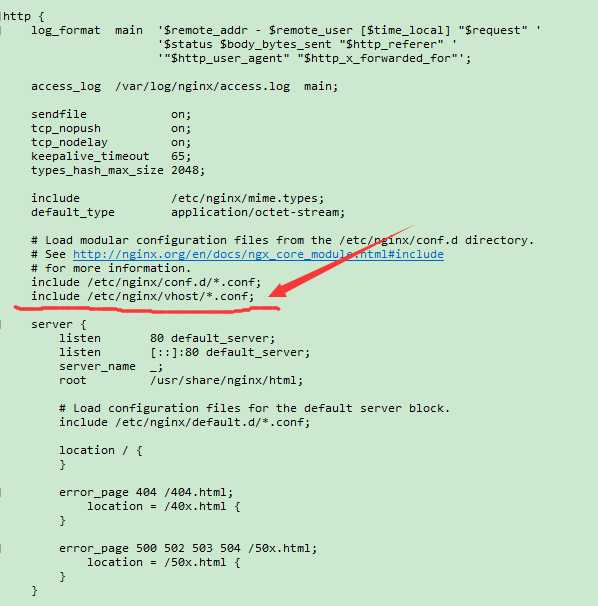
之后在/etc/nginx目录下编辑nginx.conf,增加对应的配置,如红线部分所示:

3、启动nginx
输入 systemctl start nginx 开启 nginx 服务
浏览器上输入 yourIpAdress:5000/ 便可以访问你的页面了
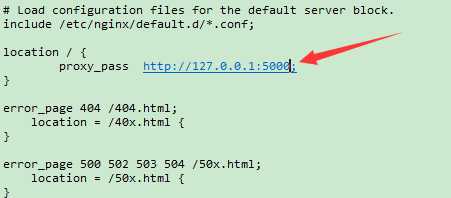
如果需要将5000端口映射为80端口,可在nginx.conf文件的location /{}中增加如下设置:

systemctl status nginx 可以查看 nginx 的运行状态
nginx -t 可查询启动失败原因
systemctl stop nginx 可以关闭 nginx 服务
标签:pre top ros emc 配置nginx style adr emctl 注意
原文地址:https://www.cnblogs.com/conswin/p/11926786.html