标签:配置路由 一个 inf com 文件 头部 path 页面 info
vue通过多种方式可以将组件挂载到一个页面上。挂载方式有四种。其实也并不止四种。这里呢就简单的提四种方式去怎样挂载组件。
第一种就是作为标签形式挂载。前面也提到。
后面的就是一般的挂载组件和按需挂载组件懒加载挂载组件。用的比较多的就是后面的两种。
1.懒加载模式下的组件加载:
1)第一步还是先创建vue组件。可以创建在views和components中,都可以。不要求严格。
2)创建完成后就配置路由。
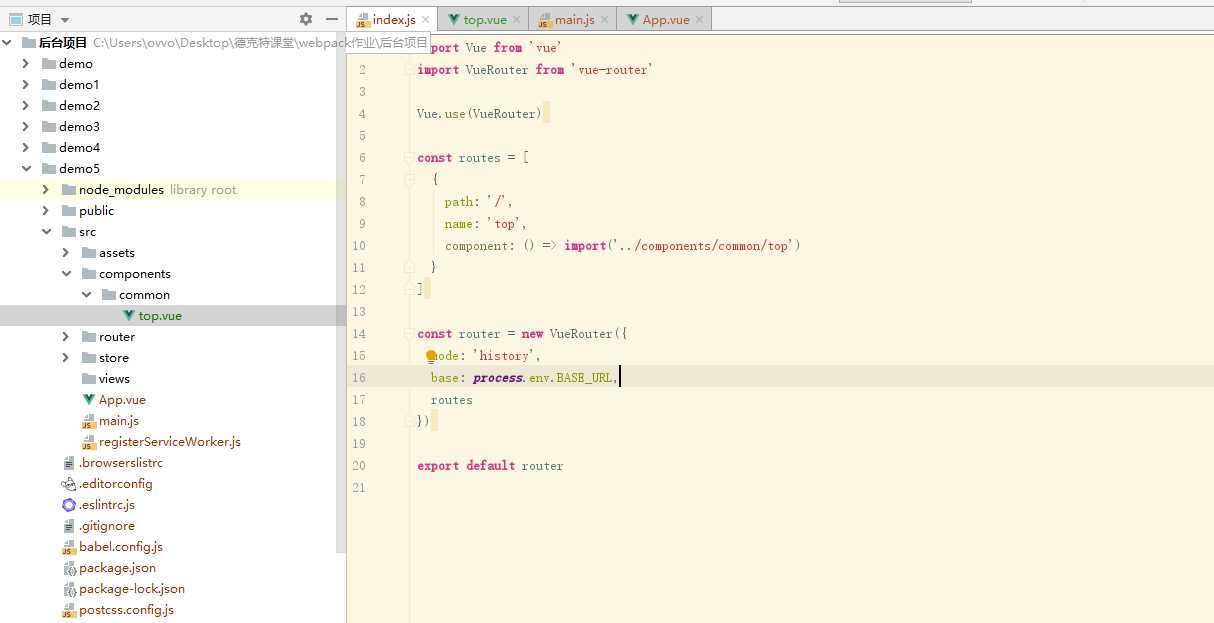
法一:
const routes = [
{
path: ‘/‘,
name: ‘top‘,
component: () => import(‘../components/common/top‘)
}
]

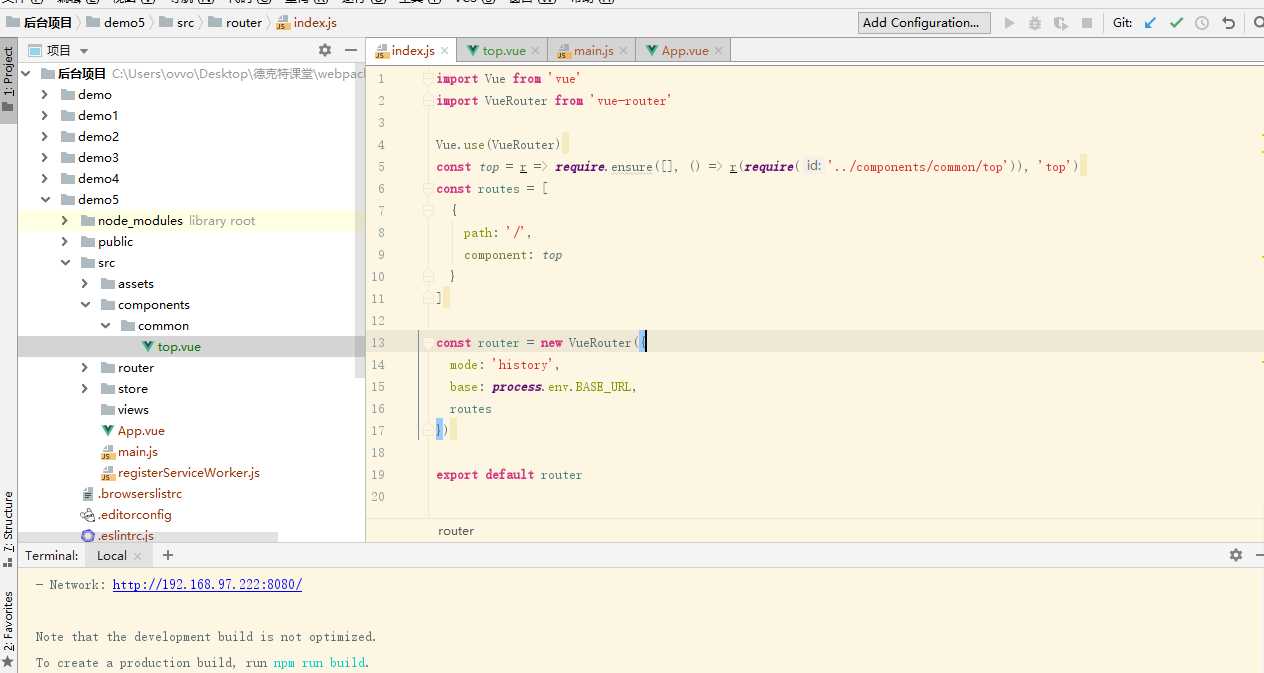
法二:
Vue.use(VueRouter)
const top = r => require.ensure([], () => r(require(‘../components/common/top‘)), ‘top‘)
const routes = [
{
path: ‘/‘,
component: top
}
]

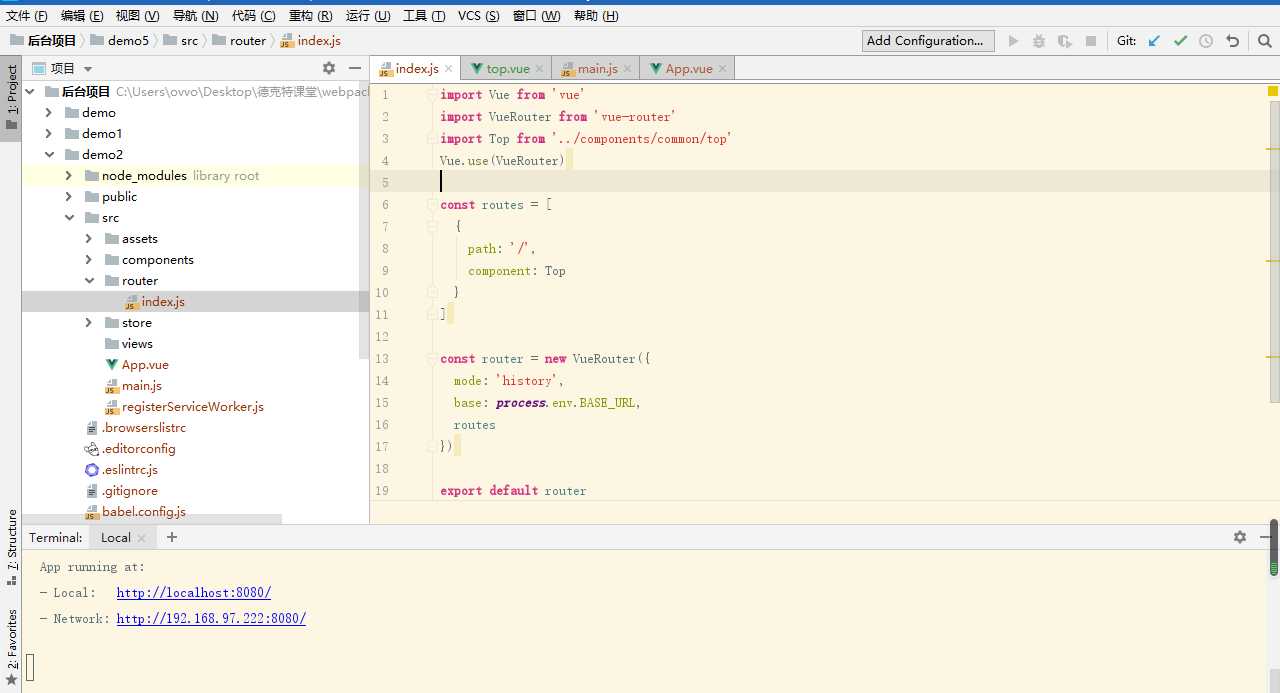
法三:
import Top from ‘../components/common/top‘
Vue.use(VueRouter)
const routes = [
{
path: ‘/‘,
component: Top
}
]

上面这几种方式一个是从component,一个用const,一个在头部引入组件。
在主入口文件中只需要一个
<router-view></router-view>
标签就即刻。
更多的东西以后更新
标签:配置路由 一个 inf com 文件 头部 path 页面 info
原文地址:https://www.cnblogs.com/treelome/p/11926963.html